This write-up will present a thorough overview of CSS grid item properties and it will be organized as follows:
- What are Grid Items?
- Grid Items Properties in CSS
- Syntax of CSS Grid Items Properties
- How to Use Grid Item Properties
So, let’s begin!
What are Grid Items?
The items within the CSS Grid container are known as grid items or child elements.
Grid Items Properties in CSS
CSS provides numerous properties to work with CSS grid items. The table given below illustrates different properties of grid items:
| Properties | Description |
|---|---|
| grid-column-start & grid-row-start | These properties determine the location of grid items by specifying where to start the item. |
| grid-column-end & grid-row-end | These properties determine the location of grid items by specifying where to end the grid item. |
| grid-column | It is a shorthand property for grid-column-start and grid-column-end properties. |
| grid-row | It is a shorthand property that is used to achieve the functionalities of grid-row-start and grid-row-end. |
| grid-area | It specifies the grid item’s name, or it can be used to achieve the functionalities of multiple properties i.e. grid-row-start, grid-column-start, grid-row-end, and grid-column-end. |
| justify-self | It aligns a grid item within a cell along the row/inline axis. |
| align-self | It aligns a grid item within a cell along the column/block axis. |
| place-self | It is a shorthand property for two properties i.e. align-self and justify-self. |
Syntax
The snippet given below will assist you in understanding the basic syntax of grid item properties:
The property name will be followed by the colon “:” and then values will be specified on the other side of the colon and these values will decide what functionality will be performed by the grid item.
How to Use Grid Item Properties
As of now we have a basic understanding of Grid item properties, now we will move one step further and implement the above-described properties practically.
Example
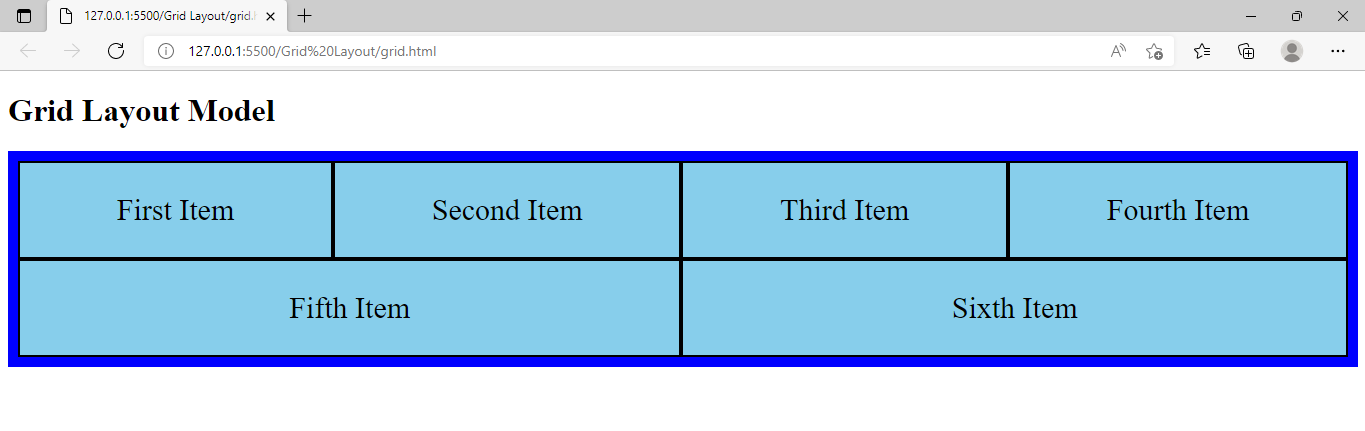
Let’s assume we have two rows and four columns, and we have a total of six grid items. Now, we will specify the first four elements in the first row and the last two elements in the second row:
<head>
<style>
.container-class {
display: grid;
background-color: blue;
padding: 10px;
}
.container-class > div {
background-color:skyblue;
border: 2px solid black;
padding: 30px;
font-size: 30px;
text-align: center;
}
.item-class5{
grid-column: 1 / span 2;
grid-row: 2;
}
.item-class6{
grid-column: 3 / span 2;
grid-row: 2;
}
</style>
</head>
<body>
<h1>Grid Layout Model</h1>
<div class="container-class">
<div class="item-class1">First Item</div>
<div class="item-class2">Second Item</div>
<div class="item-class3">Third Item</div>
<div class="item-class4">Fourth Item</div>
<div class="item-class5">Fifth Item</div>
<div class="item-class6">Sixth Item</div>
</div>
</body>
</html>
From the above snippet, we can observe that in the body tag we have a parent element, and six child elements. In the head tag, we specified the style for both parent and child elements. Moreover, as we want to implement some specific style on item-class5 and item-class6, so we styled them separately:
Output verifies the working of grid-column, and grid-row properties.
Similarly, we can utilize the remaining grid item properties depending upon our needs.
Conclusion
The items within the CSS Grid container are known as grid items or child elements. CSS provides numerous properties to work with CSS grid items such as grid-column-start, grid-row-start specifies the item’s start location, justify-self, align-self properties aligns a grid item within a cell along the row/inline axis, column/block axis respectively. Similarly, there are many more CSS grid items properties that can be used to serve various functionalities.