This write-up will discuss:
What is Page Break in HTML?
A Page break is similar to a hard page break. It is an instruction introduced by a program(such as a word processor) that tells the printer where to finish the current page and begin the next.
How to Force a Page Break in HTML Printing?
To force a page break in HTML printing, try out the given instructions.
Step 1: Make a “div” Container
First, create a container with the help of the “<div>” tag and insert a class inside the “div” opening tag with a specific name.
Step 2: Create Another “div” Container
After that, make another container along with the “style” attribute and value “break-after:page”.
Step 3: Create a Button
Next, create a button by utilizing the “<button>” tag. Insert an “onclick” attribute which will generate an event when the user clicks the button. For the “onclick” attribute, we have specified the following values:
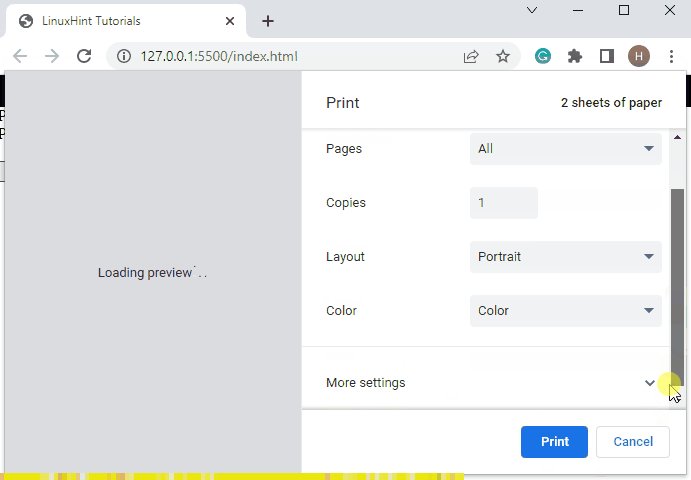
- “window.print()” method is used to open the print windows and print the current document.
- “return false” used for stopping unintentional window scrolling to the top or bottom from navigating the page:
Output
It can be observed that we have successfully forced the page break in HTML printing.
Conclusion
To force a page break in HTML printing, create a div container along with the style attribute and specify its value as “break-after:page”. Then, create a button and add the “onclick” attribute with the value “window.print(); return false;” to open the print window and print the current document. This post has explained forcing the page break in HTML printing.