- How to embed a YouTube video in HTML using iframe tag?
- How to embed a YouTube video in HTML using object tag?
Method 1: How to Embed a YouTube Video in HTML Using iframe Tag?
In HTML, the <iframe> tag allows us to embed a YouTube video by using src attribute. This section is divided into multiple steps to embed a YouTube video in HTML using the iframe tag.
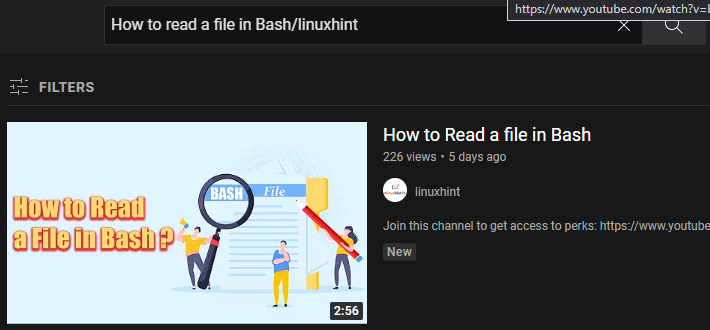
Step 1: Search the video
Search for the video on www.youtube.com that you want to embed on your website:
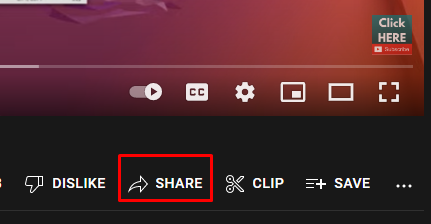
Step 2: Get the embed link
Click on the SHARE option at the bottom of the video:
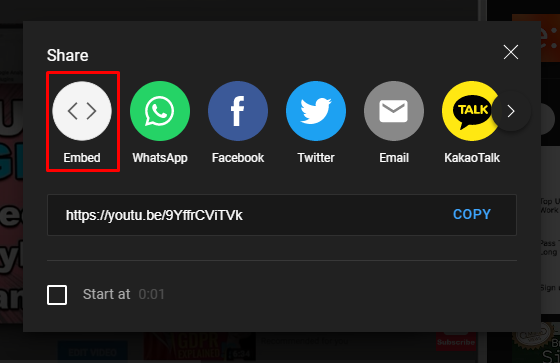
A dialogue box will appear. Then click on the Embed:
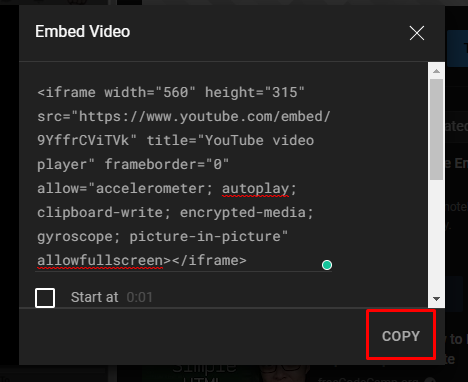
After clicking on the Embed option, the HTML code to embed that video will appear as shown below. Click the COPY button to keep the code on the clipboard:
Step 3: Paste the code in HTML file
Open your HTML file, use the copied code in HTML as shown in the code below:
In this code, we have used the <h1> tag for heading and <div> tag to create a section. Lastly, the code is pasted inside the <div> tag.
Let’s have a look at the output.
The output shows that we have successfully embed a YouTube video in HTML.
Method 2: How to Embed a YouTube Video in HTML Using Object Tag?
In HTML, we can also use <object> tag that allows us to embed a YouTube video by using data attribute to specify the URL of the video and height, width tag to specify the area of the video player. Let’s look at the following practical example to understand the use of the <object> tag:
In this code, we have used the <h1> tag for heading and <div> tag to create a section. Inside the <div> tag we use the <object> tag along with the data attribute. Lastly, the copied URL is pasted inside the data attribute.
The output shows that we have successfully embed a YouTube video in HTML by using the <object> tag.
Conclusion
In HTML, we can embed a YouTube video by going to the share at the bottom of the video. From there, you can copy the embed code of that video. Furtherly, paste the code into the HTML to display the video on the webpage. This post has demonstrated various methods to embed YouTube video in HTML. For better understandability, we have provided a step-by-step guide to use iframe and object tags for embedding the YouTube video.