ESP32 is a compact microcontroller based small board. ESP32 can process instructions and generate outputs accordingly. ESP32 gained a tremendous amount of attention in recent years as compared to Arduino this is because of its full-fledged IoT features including WiFi and Bluetooth support. Like Arduino we can also interface different sensors with ESP32. Here this tutorial will cover interfacing of the OLED display with ESP32 and drawing a circle using Arduino code.
This lesson includes following topics:
1: Introduction to ESP32 OLED Display
2: Wiring OLED Display Module to ESP32
3: Installing Required Libraries
4: Drawing a Circle on OLED Display Using Arduino IDE
5: Drawing a Filled Circle on OLED Screen Using Arduino IDE
6: Combining Both Circle on OLED Screen Using Arduino IDE
1: Introduction to ESP32 OLED Display
OLED screen also known as Organic Light Emitting Diode. OLED screens are the best alternatives to LCD screens. LEDs inside the OLED screen illuminate the pixels that display us different images and text. While on the other side the LCD screen uses a backlight for illuminating its pixels. Inside the OLED display there are hundreds of LEDs that glow and display the images and text. Brightness of these pixels can be controlled pixel by pixel.
Now we will interface ESP32 with an OLED display.
2: Wiring OLED Display Module to ESP32
OLED screens mainly work on two communication protocols. These are I2C and SPI. Among these two SPI (Serial peripheral interface) is faster compared to I2C, but most of the time I2C OLED display is preferred because of less number of wires.
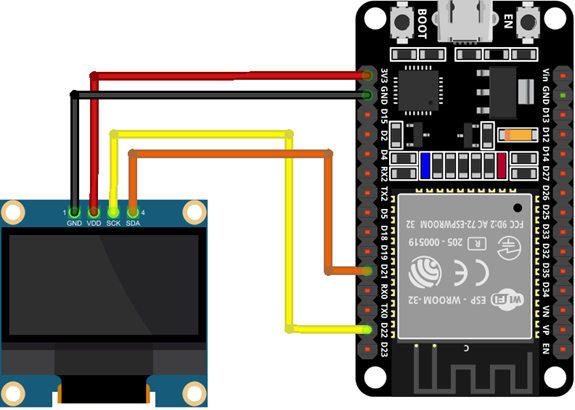
Using I2C OLED two pins SDA and SCL are enough for displaying images and text. The given image shows ESP32 with 0.96-inch (128×64 pixels) OLED screen.
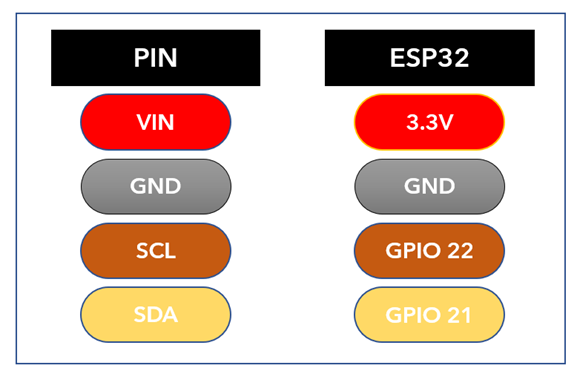
ESP32 pins connection with OLED is as follows:
As we have interfaced ESP32 with an OLED display, now we will install the necessary libraries in the Arduino IDE so we can move forward with shapes displaying on the OLED screen.
3: Installing Required Libraries
There are different libraries available inside the Arduino IDE for the SSD1306 display. Using these libraries, we can display text and images with the help of Arduino IDE.
Today we will use two Adafruit libraries: SSD1306 and GFX library.
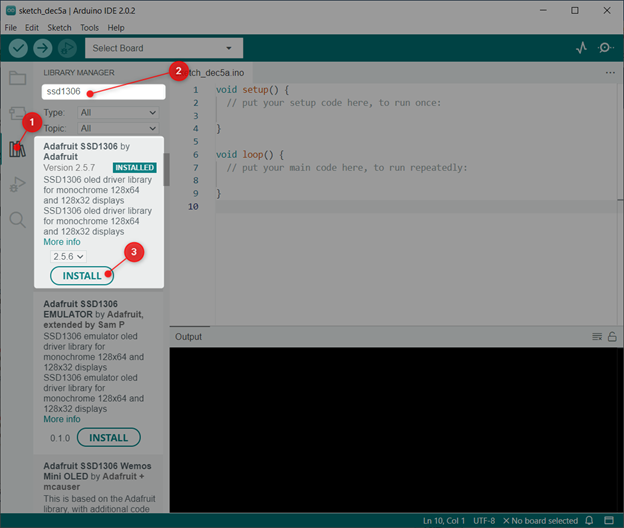
Open Arduino IDE and search for the SSD1306 library. Install the SSD1306 OLED library by Adafruit.
Other way of installing is going to: Sketch>Include Library>Manage Libraries:
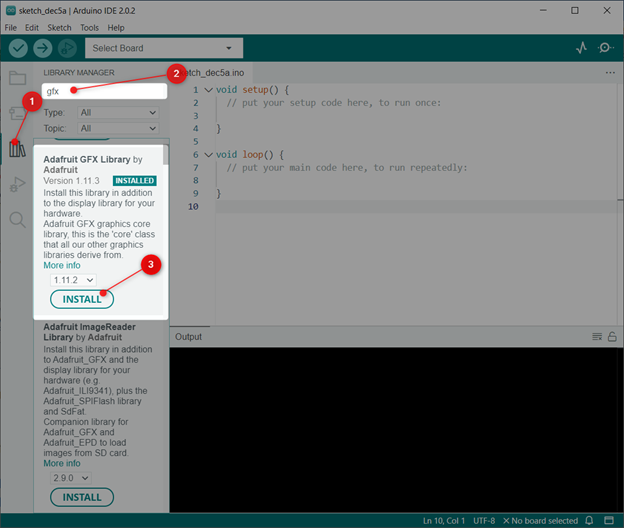
Now install the GFX library by Adafruit:
Now we have installed both libraries.So, now we can easily program ESP32 with an OLED display.
4: Drawing a Circle on OLED Display Using Arduino IDE
To draw a circle on an OLED screen we will be using the drawCircle(X-coordinate of center, Y-coordinate of center, radius) function.
This function takes 3 arguments:
- Position of center with respect to x-coordinate
- Position of center with respect to y-coordinate
- Radius of circle in pixels
After defining all these three parameters, upload the code to the ESP32 board.
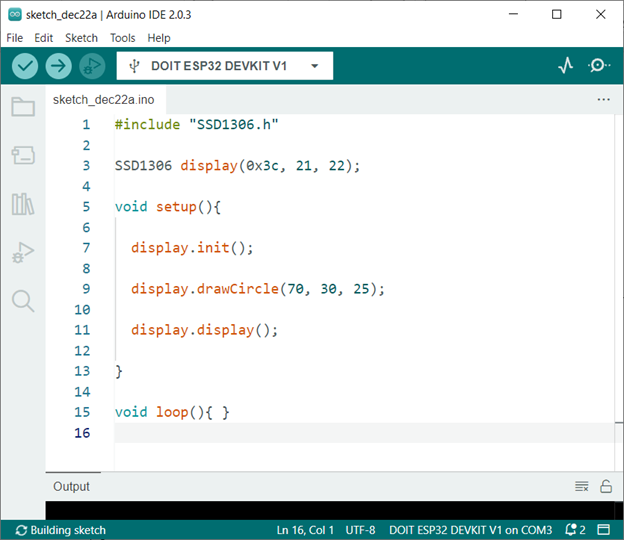
4.1: Code
Open Arduino IDE, connect ESP32 and upload code:
Code started by including the necessary SSD1306 library files. After that we defined the I2C address and the I2C pins for communication.
Remember to check the I2C address first before defining. For checking the I2C address of any device upload the code given in tutorial How to Scan I2C Address in ESP32 Using Arduino IDE.
If you are using more than one I2C device with the same address, you have to change the address of any of them first.
Next in code we initialized the OLED display and defined the draw circle function. Here we defined the center pixel of the circle with x coordinate of 70 and y coordinate of 30. Circle with radius of 25 will be drawn at this position. Here the radius given is in the number of pixels.
SSD1306 display(0x3c, 21, 22);
void setup(){
display.init();
display.drawCircle(70, 30, 25);
display.display();
}
void loop(){ }
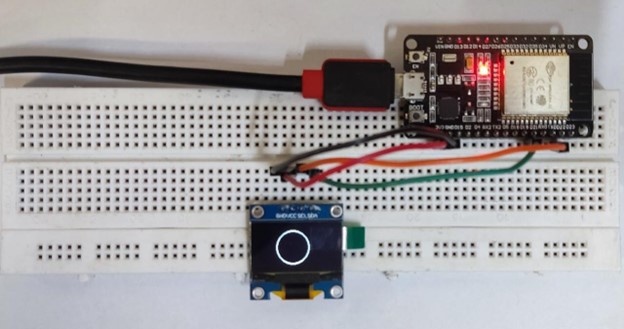
4.2: Output
After uploading code in ESP32 below output will appear on the OLED screen.
5: Drawing a Filled Circle on OLED Screen Using Arduino IDE
Now we will draw a filled circle. Code is pretty much similar to the previous one. The only difference here is that we have used a new function. display.fillCircle(70, 30, 25); this function also takes three arguments as the previous one. First two arguments will define the position of the circle and the last one will represent the diameter of the circle.
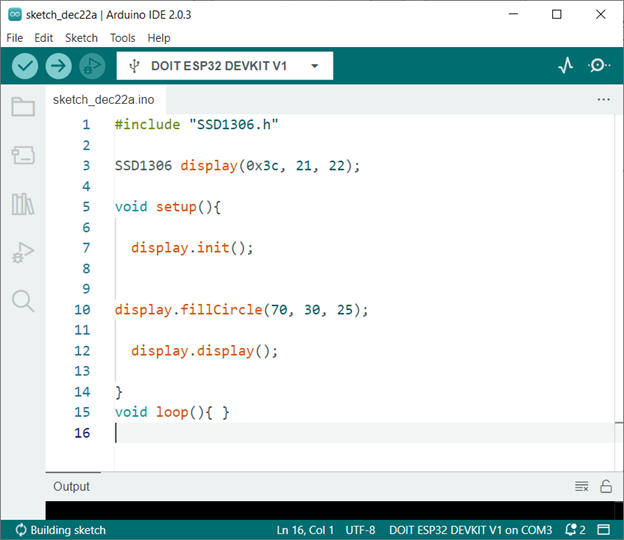
5.1: Code
Open Arduino IDE and upload the given code.
Code started by including the necessary SSD1306 library files. After that we defined the I2C address and the I2C pins for communication.
Next in code we initialized the OLED display and defined the draw function as a filled circle. This function will draw a filled circle with defined parameters. Here we defined the center pixel of the circle with x coordinate of 70 and y coordinate of 30. Circle with radius of 25 will be drawn at this position.
SSD1306 display(0x3c, 21, 22);
void setup(){
display.init();
display.fillCircle(70, 30, 25);
display.display();
}
void loop(){ }
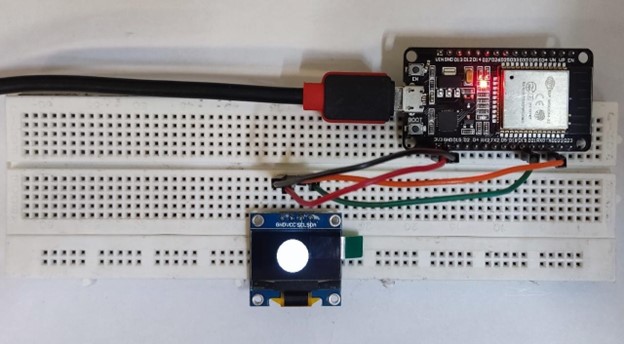
5.2: Output
After uploading code to ESP32 below the filled circle can be seen:
6: Combining Both Circle on OLED Screen Using Arduino IDE
Now to combine both circles we will define both functions in the same program. Remember to change the radius and dimension of the circle otherwise both circles will overlap.
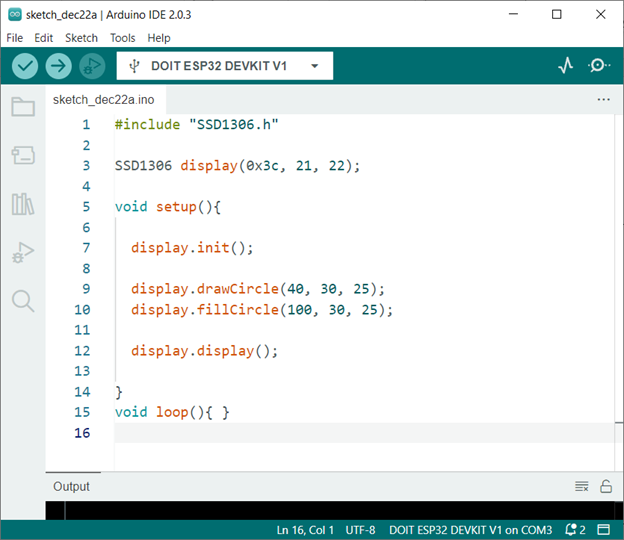
6.1: Code
Open Arduino IDE and upload code to ESP32.
This program will draw two circles with a radius of 25. One circle will be unfilled and the second one will be filled:
SSD1306 display(0x3c, 21, 22);
void setup(){
display.init();
display.drawCircle(40, 30, 25);
display.fillCircle(100, 30, 25);
display.display();
}
void loop(){ }
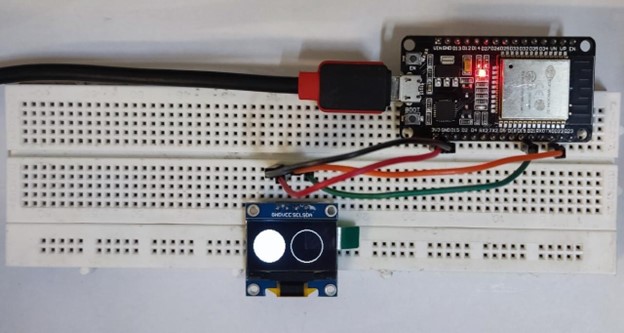
6.2: Output
After uploading code, we can see the output below on the OLED screen:
Conclusion
OLED displays are a great way of giving a graphical representation to our data. Here this article covers some simple steps needed to draw a circle on an OLED display. Using the given code any OLED display can be used to display images and text. For more details read the article.