This tutorial will teach you to apply the double border with different colors by utilizing the CSS properties.
How to Apply Double Border With Different Colors in CSS?
To apply the double border with different colors, check out the given instructions.
Step 1: Insert Heading
Initially, insert a heading tag using the “<h1>” tag. This tag is used to specify the heading of level one.
Step 2: Create a div Container
Next, create a div container with the help of the “<div>” tag. Inside the div tag, add a class “double-border”.
Step 3: Add Text in Paragraph
Then, utilize the “<p>” element and assign it a class “border”. After that, embed the text in between the “<p>” tags:
<div class="double-border">
<p class="border">Linuxhint provides the content for various categories, including docker, HTML/CSS, Discord, Powershell, Windows, Github, and many more.</p>
</div>
It can be observed that the text in the paragraph has been added successfully:
Step 4: Access “div” Element
Now, access the “div” container with the help of the assigned class “.double-border”.
Step 5: Add Single Border
To add a single border, apply the given properties:
position: relative;
background-color: rgb(59, 194, 247);
border: 4px solid rgb(255, 113, 113);
padding: 1em;
margin: 0 auto;
height: 10em;
width: 14em;
}
In the given code block:
- “position” specifies the element’s position. For instance, we have set the “relative” position to position it relative to its normal position.
- “background-color” property utilized for setting the color of the elements from the backside.
- “border” is used to allocate a boundary around the element.
- “padding” specifies a space around the element’s content.
- “margin” allocates blank space around the defined element’s boundary.
- “height” defines the height of the element.
- “width” specifies for setting the width size of the element.
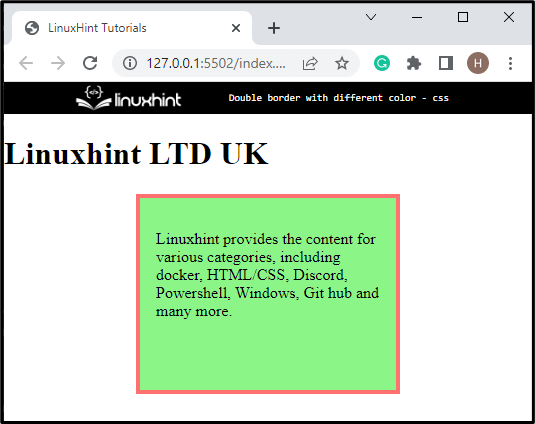
As a result, the border will be added like this:
Step 6: Add Double Border
Now, access the class with the help of the class name along with the “:before” selector. After that, apply the following properties:
background: none;
border: 4px solid rgb(19, 18, 18);
content: "";
display: block;
position: absolute;
top: 5px;
left: 5px;
right: 5px;
bottom: 5px;
}
The description of above-coded properties are as follow:
- “border” property is utilized here to insert another border around the element. Here, the “rgb” value assigns a different color to the border.
- The “content” property is utilized with the “:before” and “:after” pseudo-elements for inserting the created materials.
- “display” determines how an element looks.
- Here, “position” is set as “absolute”, which means the position is fixed or absolute.
- “top” property defines the top position of the element.
- “left” specifies the element’s position on the left side.
- “right” is used to specify the right position of an element.
- “bottom” is used for specifying the bottom position of an element:
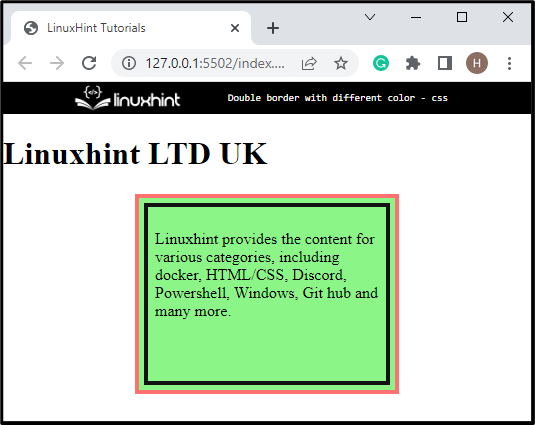
It can be observed that we have successfully added the double border around the element.
Conclusion
To apply the double border with different colors in CSS, first, create a div container and assign it a class “double-border”. Next, access the element by class and apply CSS properties, including “border”, “position” as “relative” and others. Then, again access the element by class name along with the “:before” selector and apply the “border” property with the position as “absolute”. This post has taught you the method for applying double borders with different colors in CSS.