In this guide, we will gain an understanding of how to disable the input field using CSS. So, Let’s begin!
How to Disable an Input Field Using CSS?
In CSS, events are disabled by using the “pointer-events” property. So, first, learn about the pointer-events property.
What is “pointer-events” CSS Property?
The “pointer-events” control how the HTML elements respond or behave to the touch event, such as click or tap events, active or hover states, and whether the cursor is visible or not.
Syntax
The syntax of pointer-events is given as follows:
The above mention property takes two values, such as “auto” and “none”:
- auto: It is used to perform default events.
- none: It is utilized to disable events.
Head towards the given example.
Example 1: Adding an Input Field Using CSS
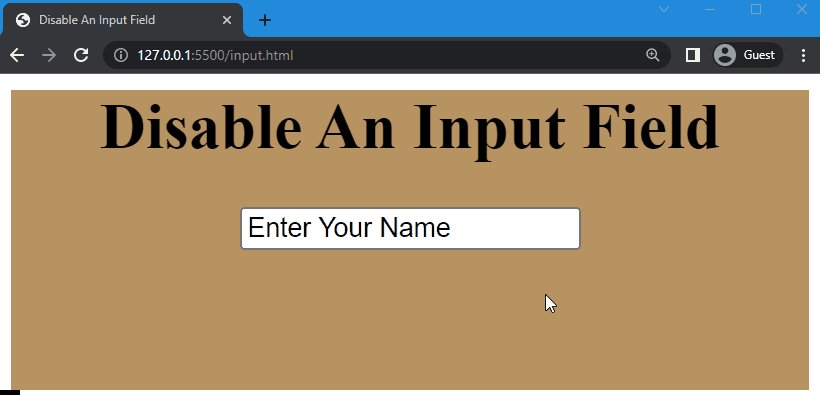
In this example, firstly, we will create a div and add a heading and input field to it. Then, set the input type as “text” and set its value as “Enter Your Name”.
HTML
After that, move to the CSS and style the div by setting its background color as “rgb(184, 146, 99)” and height as “150px”.
CSS
background-color: rgb(184, 146, 99);
height: 150px;
}
The output of the above-described code is given below. Here, we can see that our input field is currently active and is accepting the input from the user:
Now, move to the next part in which we use the value of the “pointer-events” property as “none”.
Example 2: Disabling an Input Field Using CSS
We will now use “input” to access the <input> element added in the HTML file and set the value of pointer-events as “none”:
pointer-events: none;
}
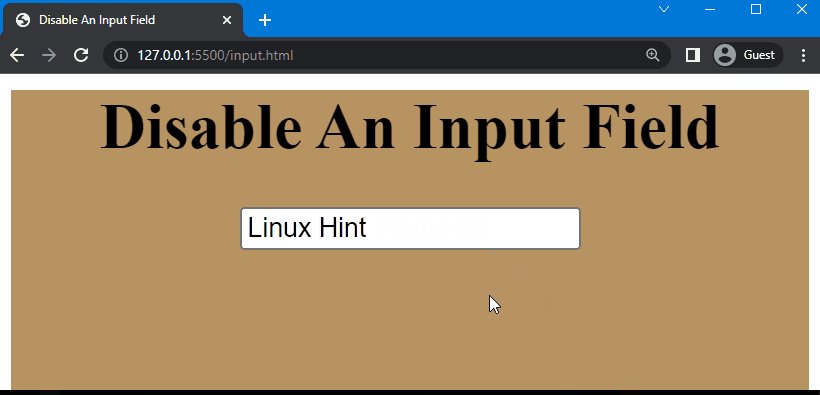
Once you implement the above-stated property “pointer-events” with “none” value, the text of the input field will be non-editable which indicates that our input field is disabled:
That’s it! We have explained the method of disabling the input field using CSS.
Conclusion
To disable an input field in an HTML, the “pointer-events” property of the CSS is used. To do so, add an input field, and set the value of pointer-events as “none” to disable the input field. In this guide, we explain the method of disabling an input field using CSS and provide an example of it.