In this article, we will discuss the difference between the CSS “ul li a {…}” and “ul > li > a {…}” selectors.
Purpose of Using “ul”, “li”, and “a” in HTML
“ul” stands for unordered list. Its purpose is to create an unordered list in the output in the bulleted form. “li” is used to add a list item. An “<a>” (anchor tag) is used to add the hypertext link. Let’s suppose, we have the following HTML code snippet to generate an unordered list:
<li><a href='#'>List 1, Item 1</a></li>
<li><a href='#'>List 1, Item 2</a></li>
<li><a href='#'>List 1, Item 3</a></li>
<li>
<br>
<ul>
<li><a href='#'>Child of List 1, Item 1</a></li>
<li><p><a href='#'>Child of List 1, Item 2</a></p></li>
<li><p><a href='#'>Child of List 1, Item 3</a></p></li>
<ul>
<br>
<li><a href='#'>Child of List 2, Item 1</a></li>
<li><p><a href='#'>Child of List 2, Item 2</a></p></li>
</ul>
</ul>
In the code snippet above:
- The “<ul>” element has three “<li>” list items in it as its child elements. The “<li>” elements have “href” attributes and the list items are named.
- In the same “<ul>” element, we have specified another “<ul>” element as its child unordered list. The only difference is that two of the “<li>” elements have “<p>” (paragraph) inside the list item elements.
- The child of the first unordered list also has one list item without “<p>” and the other with “<p>”.
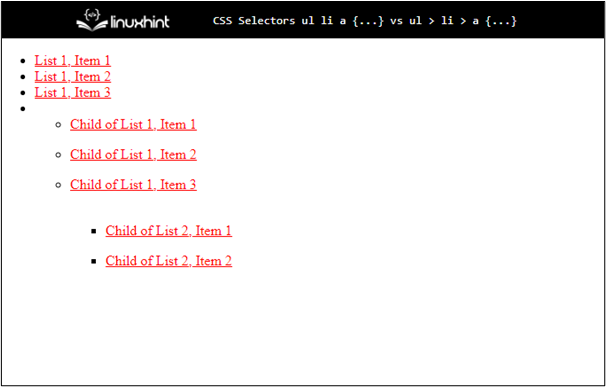
Using ul li a{…} in HTML
When the “ul li a{…}” is added in the CSS style element with no symbol in between them, it means that it is a descendent selector. The CSS properties, in this case, will imply on all the elements whether they are direct child elements of the “ul” and “li” or not:
color: red;
}
The CSS properties will imply on all the child elements in this case:
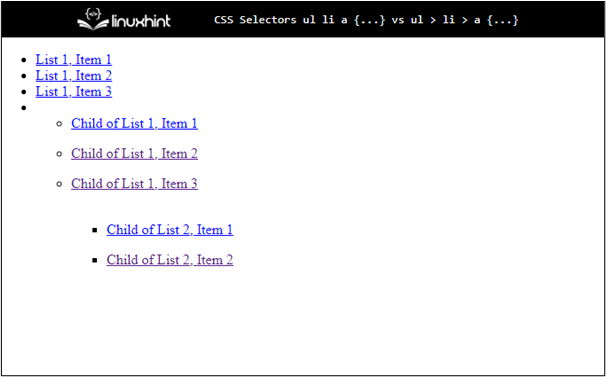
Using ul > li > a {…} in HTML
The “ul > li > a {…}” implements the CSS properties to only the direct child elements. For instance, it will imply only the elements that have the ul li and a and no other element in between them:
color: blue;
}
As a result, the following output will be generated:
This sums up the difference between the CSS “ul li a {…}” and “ul > li > a {…}”.
Conclusion
The “ul li a {…}” is the CSS selector used to select the unordered list and to apply the style properties to the child unordered list elements and then their child elements and so on. While the “ul > li > a {…}” is utilized to apply the CSS properties on the unordered list only when the “li” and “a” are the direct child of the “ul” and there is no other element in between.