In this tutorial, we will use this unset value in our CSS code and present how it works. We will explore examples where we apply some properties and then use the “unset” for cancel or undo properties.”
Example 1
We will start writing HTML by creating a new file in Visual Studio Code and choosing HTML as the language. The file has been generated, and all we need to do now is append the “!” mark to get the basic tags. As a result, pressing “Enter” causes the file to show all the HTML’s basic tags. The body is the section from where we start coding. We simply put one heading “h1” and one paragraph “p” in the body. We also provide a link to the CSS file inside the “head” in this HTML template. Look at how this unset value works in CSS.
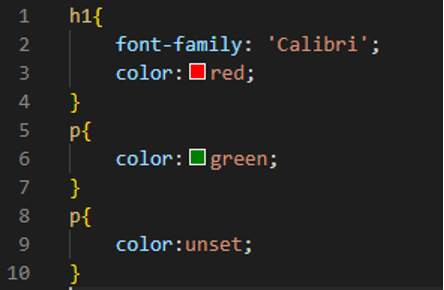
We are going to style both the heading and the paragraph. We set the heading “font-family” first, and we are selecting “Calibri” for this. We also change its “color,” and we set “red” for this. Now, we also have a paragraph, and here we just change the “color” of the paragraph. Now, we want to undo the color of the paragraph. So, for this, we utilize the “unset” value for the “color” of the paragraph, so this “green” color is not applied to the text of the paragraph.
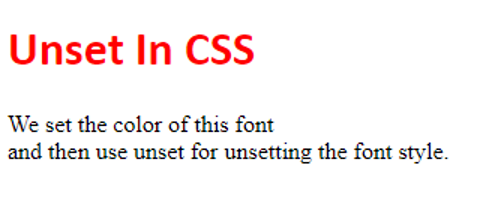
The output shows that the heading’s color and the font family are changed, but the color of the paragraph remains unchanged. Here you can see that the green color is not applied here to the text of the paragraph because we unset the color property of the paragraph.
Example 2
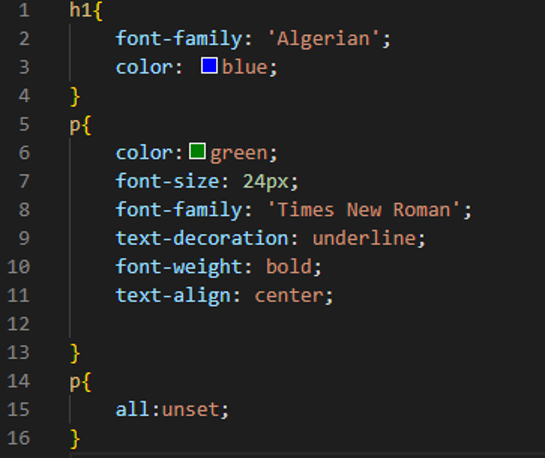
We are utilizing the same HTML code here that we have created in our previous example. We style the heading by utilizing two properties. One of them is the “font-family” property, and we set this property as “Algerian.” The second property we are using here for the heading is the “color” property, and we use “blue” here. We also apply multiple properties to the paragraph here. The “color” of this paragraph is “green,” and the size of the paragraph’s font is “24px”. We also use the “Times New Roman” as the “font-family.” We use the “text-decoration” property for generating the underline for the heading. We set the “text-decoration” value as “underline.”
Now, we are using the “bold” keyword for the “font-weight” and aligning this paragraph in the “center” by utilizing the “text-align” property. But now, we don’t want to apply all these properties to our paragraph, so instead of writing all properties separately and then using the “unset” value on each property, we just put “all” and set its value to “unset” for the paragraph. Our paragraph will remain unchanged, and no property or styling will be applied to the paragraph.
The color and font family of the heading have been changed, while the paragraph has remained unchanged. Because all the properties we have applied to the paragraph have been unset by utilizing “all: unset” in CSS.
Example 3
In this given HTML code, we are going to put one heading and a div here and move to the CSS for applying style on them and canceling or unsetting some styles using “unset.”
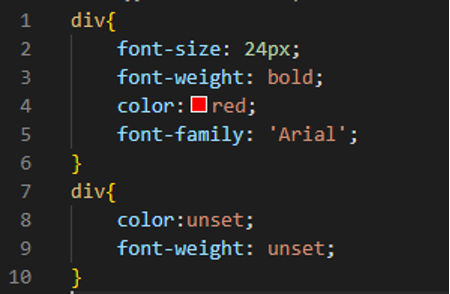
We just apply some properties on the div. Here, we set its “font-size” and put the value of the “font-size” as “24px”. We also utilize “bold” for the “font-weight.” The “color” we choose here for this div is “red,” and the “font-family” we are selecting here is “Arial.” Now, we don’t need to change the “color” and “font-weight” of this div so, we just put these two properties inside the div curly braces and place “unset” for both. The remaining properties will apply to the div element, but the color and font-weight properties will not apply to the div as we unset these properties here.
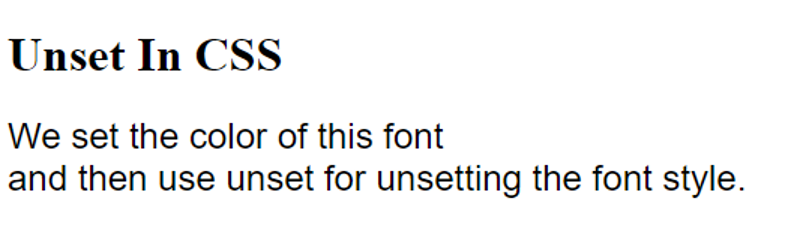
The output renders here, and you can see that the “font-family” and “font-size” is changed here according to the values which we have set in the CSS code, but there is no effect on the “font-weight” and “color” of the div. This is because we unset these values. In this way, we can unset some properties using the property name and set the value “unset” for this property.
Example 4
We are going to place one heading here and then put a paragraph; after this paragraph, we also put a div element here, and at the end, we place a span element. We are going to style all these and then unset them all in CSS. Look at the CSS file and see how we will do this.
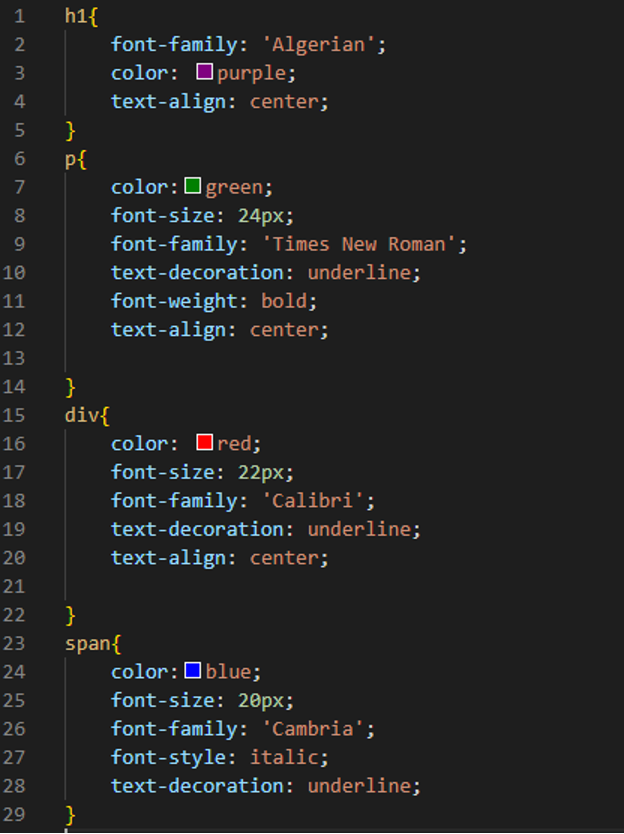
The heading “font-family” is the first property we set, and we choose “Algerian” for it. We also adjust its “color,” which we set to “purple” and “center” this heading also, by utilizing the “text-align.” We now have a paragraph, and all we must do is change the “color” of the paragraph. The value of the “color” attribute is set to “green” in this case. The “font-size” here is “24px”. As a “font-family” property, we also utilize “Times New Roman.” The “text-decoration” attribute is used to create the text’s underline. The “text-decoration” value was set to “underline.” We’re now using the “bold” keyword for “font-weight” and the “text-align” property to position this paragraph in the “center.”
Now, for the div, we are utilizing the same properties but changing the values of these properties here. In this situation, the value of the “color” attribute is “red.” The “font-size” is “22px” in this case. We also use “Calibri” as a “font-family” property. The value for “text-decoration” was changed to “underline.” To put this div in the middle, we’re using the “text-align” property and set it as “center.”
After this, we have span, “blue” is the value of the “color” property of span. In this case, the “font-size” is “20px”. “Cambria” is also set here as a value of “font-family” property. We also change the “font-style” of this span to “italic.” The “text-decoration” value we are using here is “underline.” We will show you how it will look when all properties apply to them and also when no property will apply to them. We will show you two outputs here so you will easily learn the difference before using “unset” and after using the “unset” value for “all” properties.
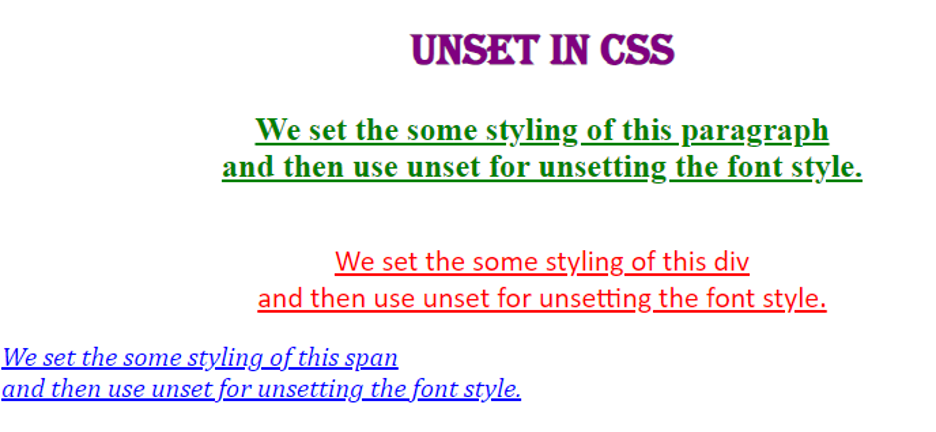
Look at this first output here; all the properties are applied to the heading, paragraph, div, and span because we don’t use “unset” here with any property. Now, move forward and check how it will show the output when we use “unset.”
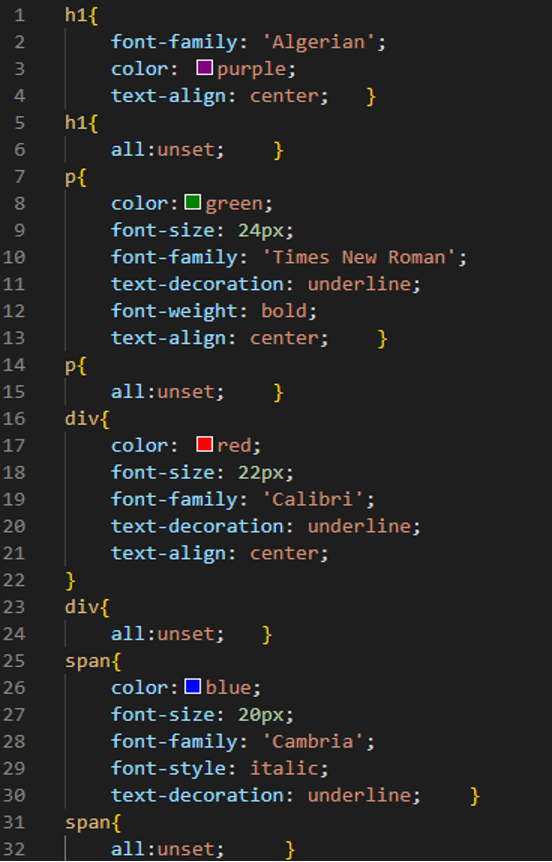
In this CSS file, we just add “all: unset” for the heading, paragraph, div, and span. It means we “unset” all the properties which we have applied for all of them.
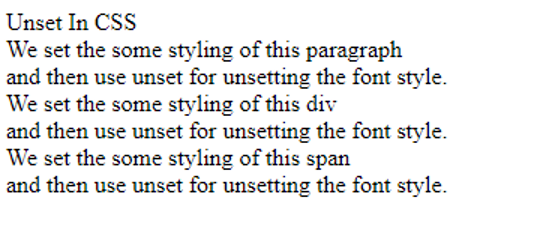
The output shows you that there is no property applied on any heading, paragraph, div, and to the span element. This is just because of the “unset” value which we have used for “all.”
Conclusion
This tutorial was developed to help you learn the CSS “unset” value that allows us to undo some properties and also undo all properties by just placing this “unset” there. This tutorial has gone through this topic in detail. We went over four different examples here in which we have utilized this “unset” value, as well as the outputs, so you will easily understand how this “unset” value functions. We have used the “unset” value separately from the property names and also used this with the “all” property which canceled all the properties which we have applied in the examples. I hope you’ll be able to unset your properties in CSS after properly following this tutorial.