This article will guide you through why the text-overflow property with value ellipsis does not work.
Why Does text-overflow ellipsis Not Work in CSS?
We will discuss the stated topic using a practical demonstration.
To do so, in HTML, first, add a div element with the class name “main”. Then, add <h1> element to add a heading to the web page, a div with the class name “sub-section” which contains two div classes, “left-section” and “right-section”. These two div elements contain <h2> elements for heading, and then some content is added to them. At last, a <p> tag is added to add some content.
HTML
<h1>Welcome to the Linuxhint School</h1>
<div class="sub-section">
<div class="left-section">
<h2>Quality Education</h2>
We provide quality education to the world!
</div>
<div class="right-section">
<h2>Article Writing</h2>
A technical author writes articles about Computer Science topics.
</div>
</div>
<p>You can learn any computer science topics from the Linuxhint website. Our first priority is our audience.
</p>
</div>
The structure of the web page is completed and can be seen in the below image:
The next section will demonstrate how to apply style properties to the HTML elements. For this purpose, add the property “text-overflow” with the value “ellipses” to the <h1> element, “left-section”, and “right-section”. Let’s see what will happen when this property is applied to the elements.
Style main div
width: 500px;
margin: 2px auto;
padding: 8px;
border-radius: 10px;
background-color: #432C7A;
color: ghostwhite;
}
The “.main” refers to the div element having class name main. The description of the applied CSS properties is given below:
- “width” property is utilized to set the element’s width to “500px”.
- “margin” property is set to “2px auto” which will specify a space of 2px at the top-bottom and equal space to the left-right sides of the div.
- “padding” property with the value “8px” adds a space of 8px around the content of the div main.
- “border-radius” property makes the corners of the div element rounded.
- “background-color” property sets the specified color to the element’s background.
- “color” property sets the color to the element’s font.
Style p Element
.left-section,
.right-section p {
font-size: 18px;
}
The <p> element of the div main, left-section and right-section is provided with the “font-size” as “18px”.
Style h1 Element of the main div
text-overflow: ellipsis;
}
Utilize the “text-overflow” property with the value “ellipsis” to the <h1> element of the div main.
Style sub-section div
display: flex;
}
The div element with the class name “sub-section” is applied with the display property “flex” to make a flexible, responsive layout.
Style left-section div
background-color: #fa9393;
padding: 3px;
margin: 1px;
border-radius: 10px;
}
The “.left-section” refers to the class left-section of the div element. The explanation of the properties applied to this div element is given below:
- “background-color” property applies color to the element’s background.
- “padding” property produces a space around the content of the left-section div.
- “margin” property produces a space around the left-section div element.
- “border-radius” property makes the pointed edges round.
Style right-section div
background-color: #FF8FB1;
padding: 3px;
margin: 1px;
text-overflow: ellipsis;
border-radius: 10px;
}
The following properties are applied to the div element with class name “right-section”:
- “background-color” property applies color to the element’s background.
- “padding” property adds space around the content of the left-section div.
- “margin” property adds space around the left-section div element.
- “text-overflow” with value ellipsis is utilized to signal to the user that this text’s overflow is hidden.
- “border-radius” property is utilized to convert the edges of the element to round.
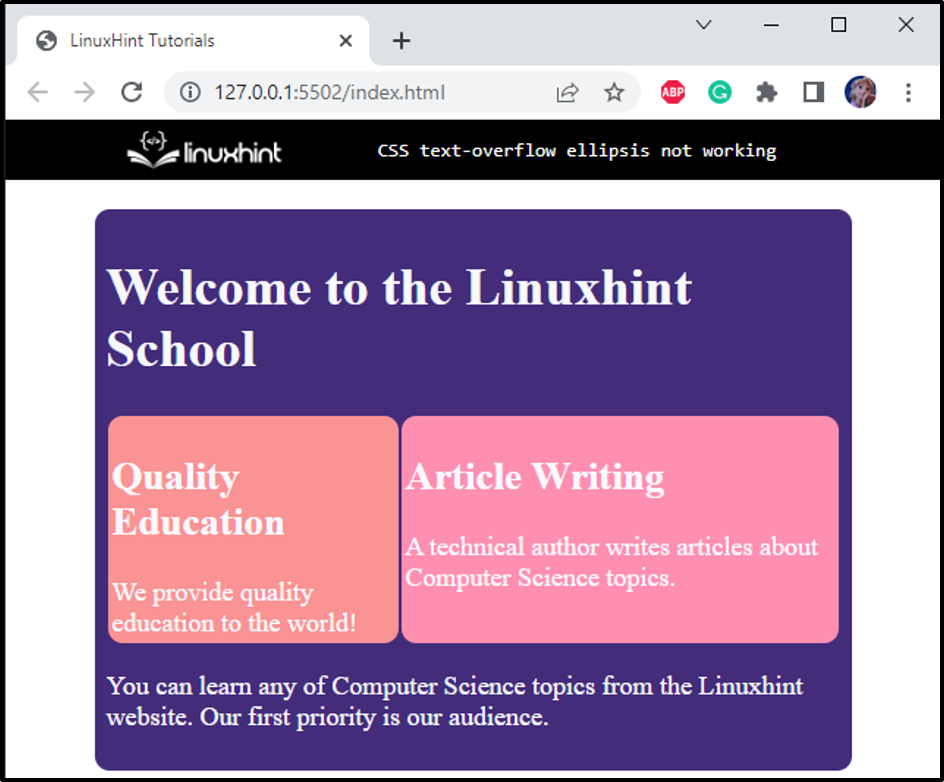
By providing the above code, the result is displayed as follows:
It can be seen in the above image that the text of heading <h1>, left-section, and right-section is not displayed in the ellipsis text. Now, in the next section, we will apply the text-overflow property with other properties that will help in making the text with the ellipsis ( … ).
How to Use text-overflow ellipsis in CSS?
The property text-overflow works in combination with the other properties white-space with value nowrap, overflow with value hidden:
overflow: hidden;
text-overflow: ellipsis;
The description of the properties is mentioned below:
- “white-space” property with the value “nowrap” is utilized to adjust the text in a straight line.
- “overflow” property with the value “hidden” is utilized to hide the overflow text.
- “text-overflow” property with the value “ellipsis” is utilized to turn the text into an ellipsis.
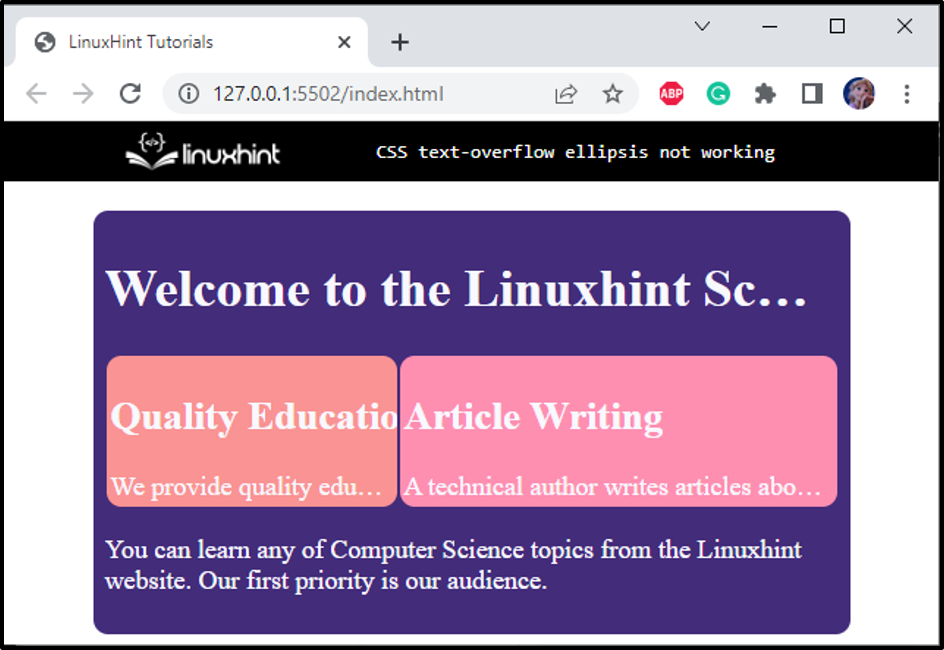
Output
That’s it! We have successfully learned why CSS text-overflow ellipsis does not work and how to fix it.
Conclusion
In CSS, the text-overflow property can be assigned the value ellipsis. But it won’t work alone. The ellipsis works on the element that’s width is set in “pixels”, the white-space property must be specified as “nowrap”, and the value of the overflow property as “hidden”. This article has demonstrated how the CSS text-overflow property with the value ellipsis works and provided a relevant example.