We may color the alternative rows to make our table more user-friendly and allow the user to quickly skim the data. We can use the CSS property to modify the color of the alternative rows to draw the user’s attention to them. A style selector in CSS is used to change the alternative rows. Using the CSS style selector, you can easily modify the color of the alternate rows. The nth-child() selector in CSS takes an even or odd parameter and then changes the color using the background-color property within this style selector. In this tutorial, we’ll modify the color of the even and odd rows in several ways.
Syntax:
1 2 3 4 5 | : nth-child (even/odd) { //CSS declaration; } |
Example #1:
Create an HTML file to create tables with rows and columns. Use the CSS style selector to change the color of the alternate rows. The Visual Studio Code is the software that we use to run these examples. As a result, we must create an HTML file and input the HTML code to make the table. The HTML code for building the table may be seen here, and the file must be saved with the “.html” extension.
Here, we create a table and populate its rows and columns with data. The “<th>” is used to define the table’s header cells, the “<tr>” is used to define the table’s rows, and the “<td>” is used to create the data cell in rows. Then, inside the “<td>” tag, we add the data to these cells, and these “<td>” tags are inside the “<tr>” tag, which represents a row. We populate all the rows with the data. After we generate this simple table, we need to style it and modify the color of the alternate rows using the style selector.
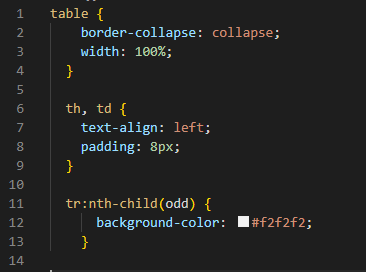
The given code is used to color the alternate rows of the table that we generated. Because it is our CSS file in which we utilize the CSS style selector to change the alternative color of rows, it is saved with the “.css” file extension. We use the “border-collapse” property to style the table first, which controls whether the table’s border collapses into a single border or whether it is divided. We configure it to “collapse” in this case. As a result of utilization, we now have a single table border. This table’s width is set to “100 percent.”
Then, there are “th” and “td” which represent the header and simple cells, respectively. Now, style these by applying the “text-align” property which aligns the text inside the cells to the “left” as we set it. We also set its “padding” to “8px”. After this, to change the color of the alternate rows, we use the CSS style selector that we give to the “: nth-child()” property. Therefore, the color of the even rows changes. The “background-color” property is utilized here to change the color of the even row to “light grey” and the code for this color is “#f2f2f2”.
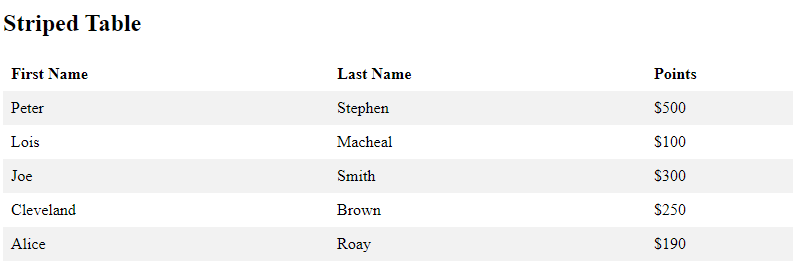
By pressing the “ALT+B” inside the HTML file that we prepared previously, the output is displayed on the screen. The even rows appear in a different color, as we apply the style selector to the even rows of the table.
Example #2:
In this example, we modify the color of the odd rows of the previous table that we constructed in the first example. We don’t change the table; we just change the row color of the odd rows here. The table’s width is “100 percent.” Then, we have the “th” and “td”. We set the “text-align” to “left.” The text inside the table’s cells is positioned on the cell’s left side. The “padding” creates a space between the table’s border and the data which is typed within the cells of the table.
So, this “padding” is set to “10px”. It is utilized to create a “10px” buffer between the table’s content and the border. We now adjust the color of the table’s “odd” rows. So, we use the “nth-child()” property here. The color of the even rows changes if we give it to the “: nth-child ()” property. Here, the “background-color” property is used to change the color of the even row to “light grey” using the color code “#f2f2f2.”
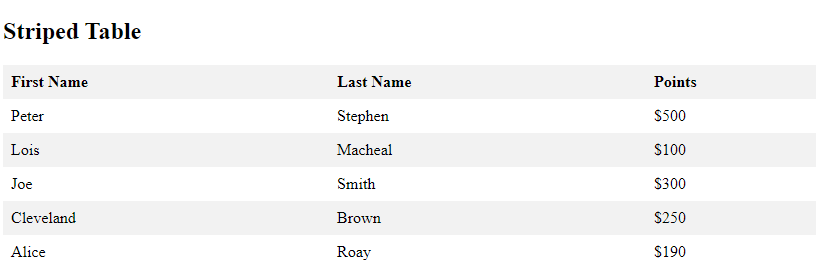
You can see that the color of the odd rows changes in this output because the color of the alternate “odd” rows is changed. And the background color of only the odd rows turns grey.
Example #3:
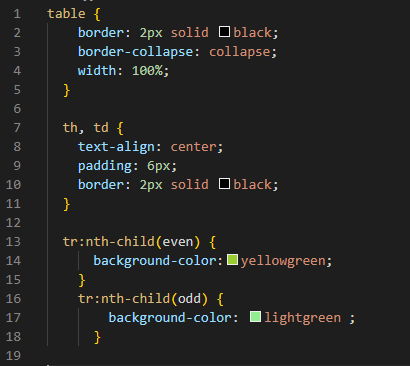
In our third example, we utilize the same CSS style selector that we used in the previous codes to modify the colors of both even and odd rows. However, we use one single table and change the color of the even as well as the odd rows. Here, the color of the “border” is “black”. The width of the border is roughly “2px”. And the type of the border made is solid in the “border” property of CSS.
Also, the border is “collapsed” so it appears as a single border. The “100%” is selected as the “width”. Then, we have the “th” and “td” and align its text to the “center” using the “text-align”. We use the “6px” padding for these. Again, the border for the heading and cells is set to “2px” “width”, “solid” type, and “black” color. The color of the rows changes when we use the style selector. The style selector is applied to the “even” number of rows. We set the row background color for the even rows to “yellow-green” at first. We also want to change the color of the “odd” rows, so we use this style selector again and this time, we put the “odd” as the parameter of the “nth-child()” selector and set its “background-color” to “light green”. As a result, the color of the odd rows changes to “light green”.
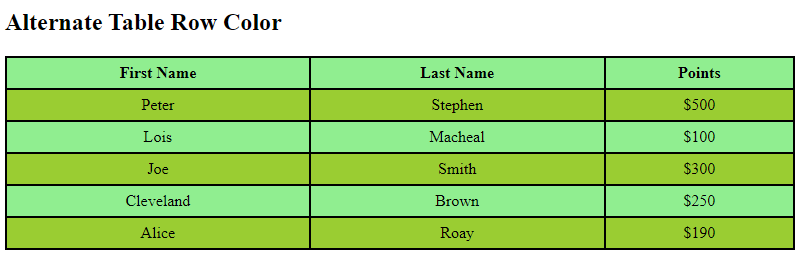
The alternate rows in this output are colored differently. The even rows are yellow-green, whereas the odd rows are light green. By using the CSS style selector, you may change the color of the alternate rows.
Example #4:
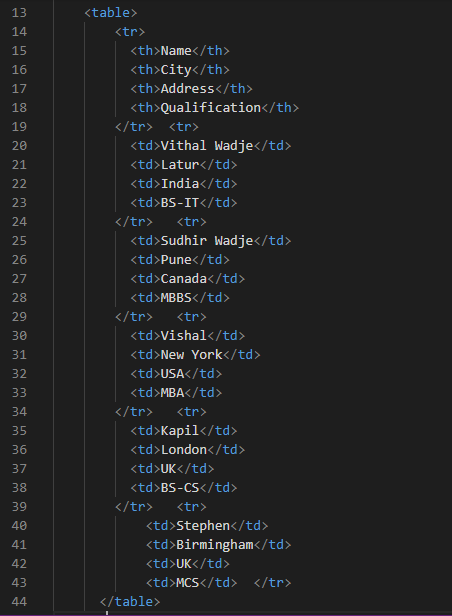
This is our last example and we are going to create a new table containing four columns and six rows. Now, we use the two selectors here in this code to change the even row color as well as the odd row color.
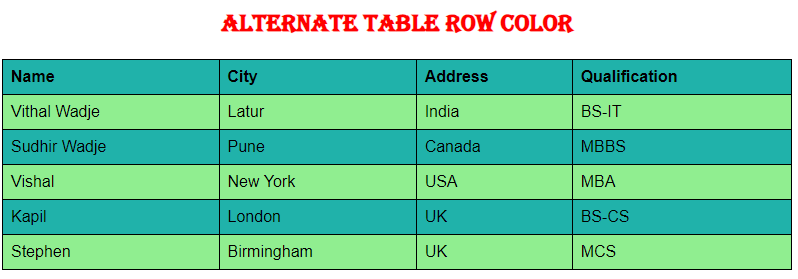
Here, we style the heading a little bit by utilizing the “text-align” property and setting it to the “center”. Also, we set the “font-family” to “Algerian” font. The font “color” of this heading is “red”. The “table” font is set to “Arial” and the “border-collapse” is also set to “collapsed” in this example. The “width” is set to “100px”. The properties used here for the “th” and “td” are the same as in the previous examples. Here, the “even” row color is set to “light green” and the “odd” row color is set to “light sea green” by utilizing the “nth-child()” selector.
The output is rendered below and you will observe that the even rows are of the same color and the odd rows are of the same colors as well. This is the result of utilizing the “nth-child()” selector in our CSS code.
Conclusion
This guide demonstrated how to change the alternate row colors by utilizing the CSS nth-child() selector. We covered how it works with an odd number of rows as well as with an even number of rows. We used the “background-color” property which is used to modify the color of rows. We utilized the nth-child() selector to apply the different colors to the alternate rows in this guide, and we’ve gone over each code in depth. We also included the HTML and CSS code as well as the output. As a result, you gain a lot of knowledge about the CSS concept of changing the color of the alternate rows.