The tab index is defined as the index of the tab. We use the “tabindex” in our HTML code for specifying the tab order of an object or element. When we use this “tabindex” value with any element, the element will be tab-able which means we can tab on this element. When we set the value of this “tabindex” in HTML, it navigates according to the tabindex value. On pressing the tab key, it navigates in a sequence. We also use the negative value such as “-1” with the “tabindex” which means that this element will not be reachable on sequential keyboard tab navigation. When we press the tab key, it moves in ascending order of the “tabindex” value.
In this tutorial, we will guide you on how this “tabindex” works and how we can change the style of the element when we tab on it. We will demonstrate different examples for you in this tutorial. Let’s try these given examples.
Example # 1:
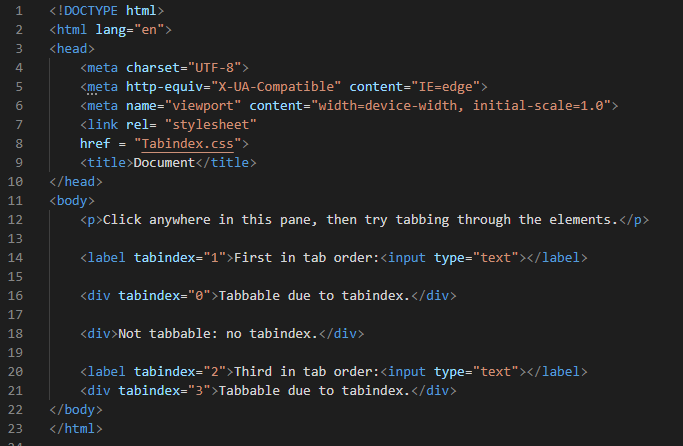
In Visual Studio Code, generate a new file. When this blank file opens, you must choose a language. We’ll be writing HTML code here. We’ll use the HTML language. When we choose this language, the file that is created is an HTML file. Thus, we don’t need to specify the file extension when saving it. After that, type the basic HTML tags (or “!” if you want to be more formal). If you type “!” and then hit “Enter”, you’ll get all the HTML’s fundamental tags immediately.
Now, we have a paragraph in the body. Then, we are using “label” and here we are giving the “tabindex” value and putting it equal to “1”. Then, we create a “div” and make this “div” tab-able by placing the “tabindex” in this “div”. We also create another “div” with no “tabindex” so it will not be tab-able. Then, we again create another “label” with “tabindex” value “2”. At the end, we have another “div” with “tabindex” value “3”, it is also “tab-able” due to “tabindex”.
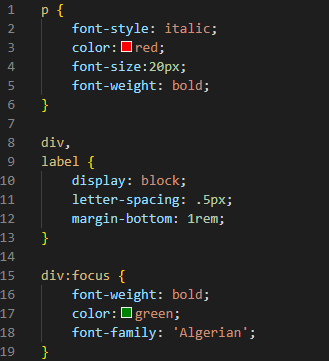
Now, in this CSS file, we are going to style all the above elements. We will also style those divs in which we use the “tabindex”. Here, we will change the style of them when we tab on it. First, we are going to apply some style to the paragraph which will appear at the top of the page. We use “italic” for the “font-style” of the paragraph. We set “red” as the “color” and “font-size” here is “20px”. We also “bold” this paragraph.
Then, comes “div” and “label”. We set the “display” for both as “block” and the “letter-spacing” to “0.5px”. Also, the “margin-bottom” is “1rem”. Now, we have “div: focus”. This “focus” is triggered when we press the tab key or any key. Here, when we press on the “div” then all the given properties will apply to the “div” elements on tabbing. We change the “font-weight” of the “div” to “bold” and the div element will be “bold” when we tab on it. Also, its “color” changes to “green” and the “font-family” of this div changes to “Algerian” font. We have selected all these in this CSS code.
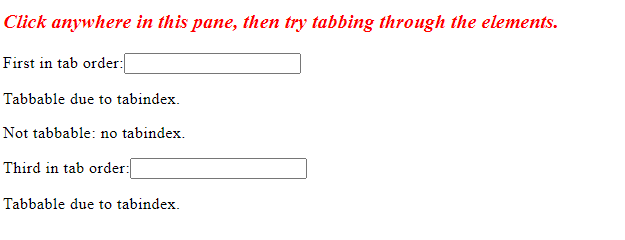
This is the output of the above code. Here, some elements are tab-able on which we apply the “tabindex”. We apply some properties when we “tab” on the tab-able elements. We also provide those screenshots below in which all properties are applied on the “tab-able” elements.
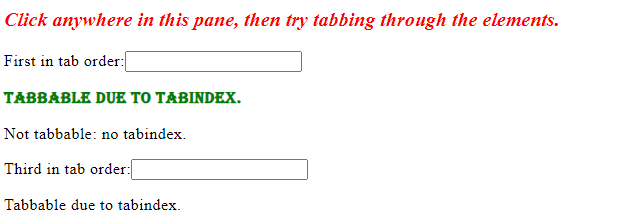
In the below screenshot, you can see that the style of font and color of the tab-able element is changed because of the “tab” on this element here.
Example # 2:
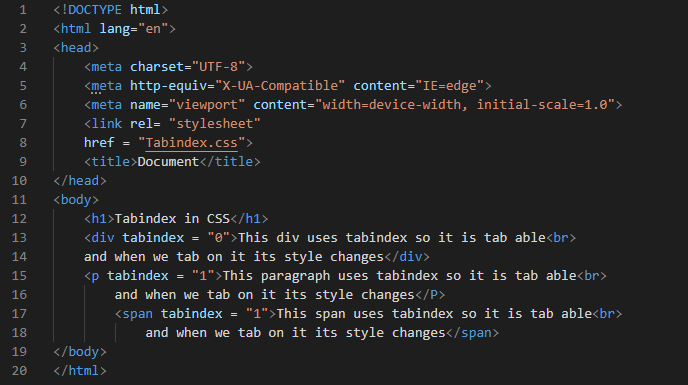
Here, we are creating a div and using the “tabindex” in this div. Then, we have a paragraph and use “tabindex” for this paragraph and the span with another “tabindex” value. So, all of them will be tab-able. We also change their style in CSS so, that when we “tab” on them, their styles will be changed.
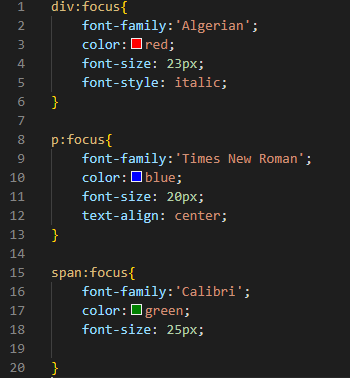
Here, we are changing the style of the div text when we “tab” on this div. We use “focus” with the div. When we “tab” on the div, its style changes according to these properties which we are going to utilize here. We set its “font-family” to “Algerian” and “red” in “color”. We also set its “font-size” to “23px” and “italic” in its “font-style” property. We also use “focus” with “p”, so it works the same as we have discussed above. On tabbing it changes its style.
Here, we set the “font-family” as “Times New Roman” and we use “blue” as the “color” of the paragraph’s text. We also set its “font-size” to “20px” and align the paragraph in the “center”. Then, we also have “span” and we again use “focus” here. For this span, we use “Calibri” as the “font-family”. The “color” is “green” for the span text. The “font-size” here is “25px”. Now, look at the output, and how it works.
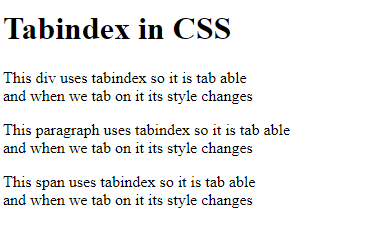
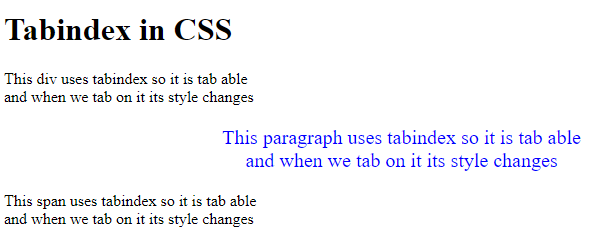
The output is here below which is before tabbing on elements. All the text appears like this which is shown in the screenshot. You can see that no CSS property is applied here on all these elements.
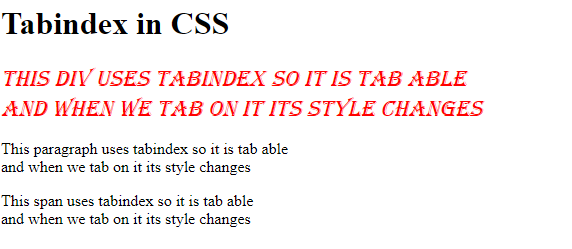
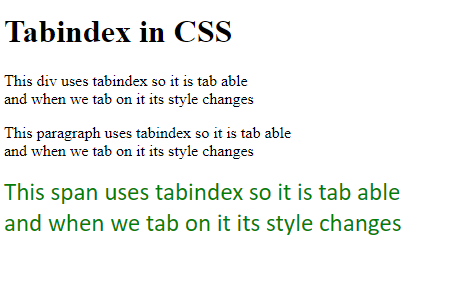
In this screenshot, you can notice that the first div is changed and the CSS properties which we have applied for the div class are applied because here we “tab” on the div.
Here, we “tab” on the paragraph in this screenshot. The initial paragraph has been altered and the CSS attributes that we set to the paragraph class have been applied to it.
In this last screenshot, we “tab” on the span. The span elements are changed here and all properties we have set for the span are applied here. We can “tab” on all these because we use the “tabindex” for all these elements.
Example # 3:
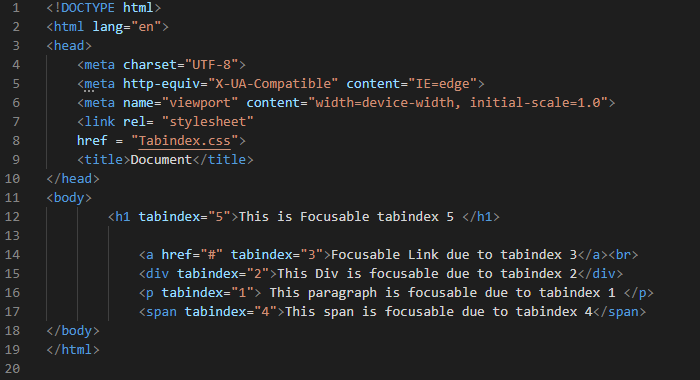
In this example, we are creating a heading, a link, a div, a paragraph, and a span. We apply the “tabindex” on all these. Here, you can notice that we don’t give the “tabindex” values in sequence but when we tab on it, it moves in a sequence. We will show you later in the output, so you will easily understand this “tabindex” sequence.
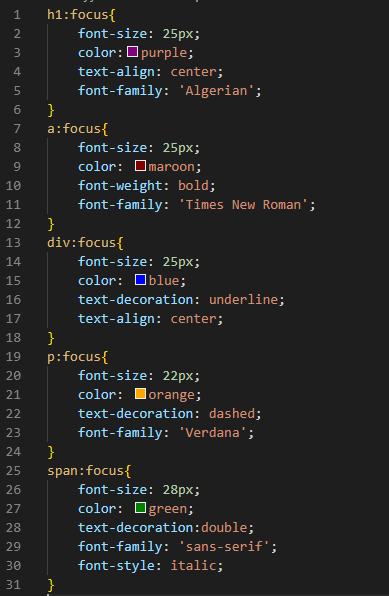
For “h1: focus”, we use a “font-size” of “25px” and the “color” for the heading is “purple”. This heading is aligned in the “center” on tabbing and the “font-family” we set the tabbing, “Algerian”. Then, we use “a: focus”, set “font-size” for this is “25px”, and “color” is “maroon”. The weight of the link’s font is “bold” and “Times New Roman” is used here for the “font-family”. We also set the “font-size” of the div on tabbing to “25px”. The “color” of the div when we tab on it is set to “blue”. Use “text-decoration” and set it to “underline”. We also align this div in the “center”.
For the paragraph, we put “p: focus”. We utilize a “font-size” of “25px” and a “color” of “orange” for the paragraph. The “text-decoration” property is set as “dashed”. The “font-family” we specified on tabbing is “Verdane”. Finally, we use the “focus” with the span “span: focus” and set some properties for this. We are utilizing the “font-size” property also for this span and its value is “28px”. We also utilize the “color” property and set it “green”. We use “double” as the “text-decoration” and “sans-serif” as its “font-family”. The last property we are utilizing is the “font-style” property which is set as “italic”. All these properties will apply to the HTML elements when we tab on them.
We are providing a video which shows the output of this code. In this video, you can see that when we tab, it moves according to the “tabindex” value. First, it tabs the paragraph which is present in the fourth line. Then, the div which is in the third and then the link which is present in the second line, and so on. This is all because of the “tabindex” values. When we press tab then it moves in a sequence. Or, we can say that it moves in ascending order of the “tabindex” value. It also applies properties when the element id is tabbed.
Conclusion:
We have presented this tutorial to explain the concept of “tabindex”. We have explained what “tabindex” is how to use it and how it works in detail. We also explored multiple examples and showed the output as well so you will learn easily about this “tabindex”. We have discussed that when we use the “tabindex” on any element in HTML. Then, this element will be a tab-able element. We have explored this concept in depth. We also provided a video so you can see how it works. We have applied properties in CSS which were applied on tabbing.