This write-up will present a step-by-step guide for understanding how CSS is structured?
- the basic syntax of the CSS.
- how to implement CSS to an HTML document.
- how to work with CSS selectors followed by selector’s specificity.
- White spaces in CSS.
- Comments in CSS.
Let’s start with the syntax of CSS.
Syntax of CSS
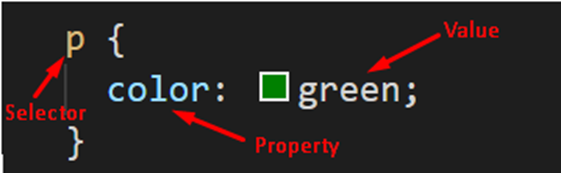
The basic syntax of the CSS includes a selector along with its declaration block. The declaration block consists of two things i.e. a CSS property with its value.
In the above figure, p is a selector that is pointing to an HTML element paragraph, color is a CSS property and green is the value assigned to the color property.
How to Apply CSS to HTML Document
CSS can be applied to any HTML document in three ways i.e. using inline styles, using an internal style sheet, or external style sheets. This article will explain the working of all three styling methods with the help of examples.
Inline CSS
The inline style method is most commonly utilized to implement a unique style on a single element. So, we have to use the “style” attribute in an HTML element to implement any CSS property to the specified element.
Example
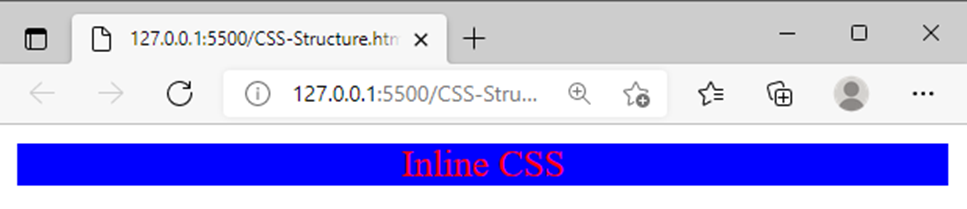
The below example implements the inline style on the <p> element:
The above code sets the text color as red, the background color as blue and it aligns the text in the center:
Internal CSS
The internal CSS style method specifies the style in the <style> tag and within the head section. It is used to implement some specific style on the entire page.
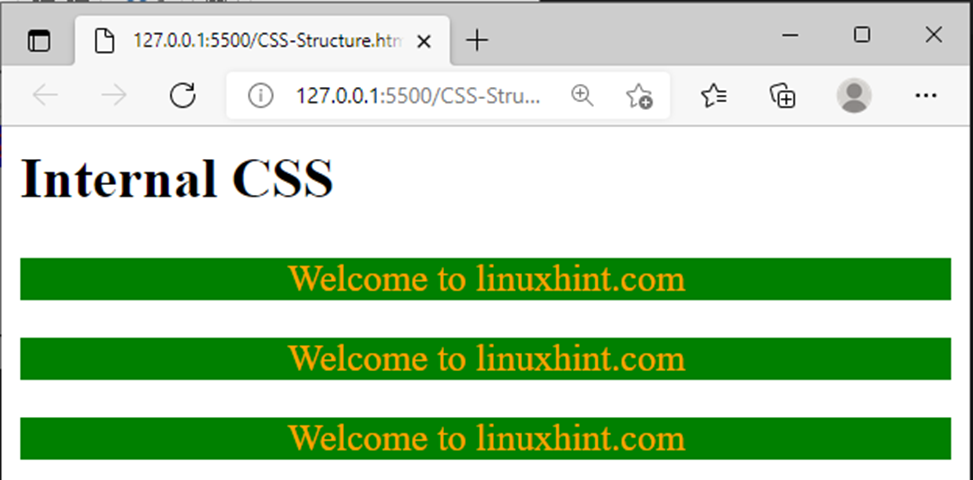
Example This example describes an internal style sheet for all the <p> elements
The output shows that the style specified in the style element implemented on all the <p> elements:
External CSS
As the name itself suggests, an external style sheet is a separate CSS file that can be used for styling the entire website. In this case, the reference of the external CSS file will be added to the HTML file.
Example This example defines different styles for various HTML elements and these styles will be implemented using an external style sheet.
HTML
The HTML file includes a link to an external CSS file:
CSS
color:gold;
background-color: black;
}
p{
color:orange;
background-color: seagreen;
text-align: center;
}
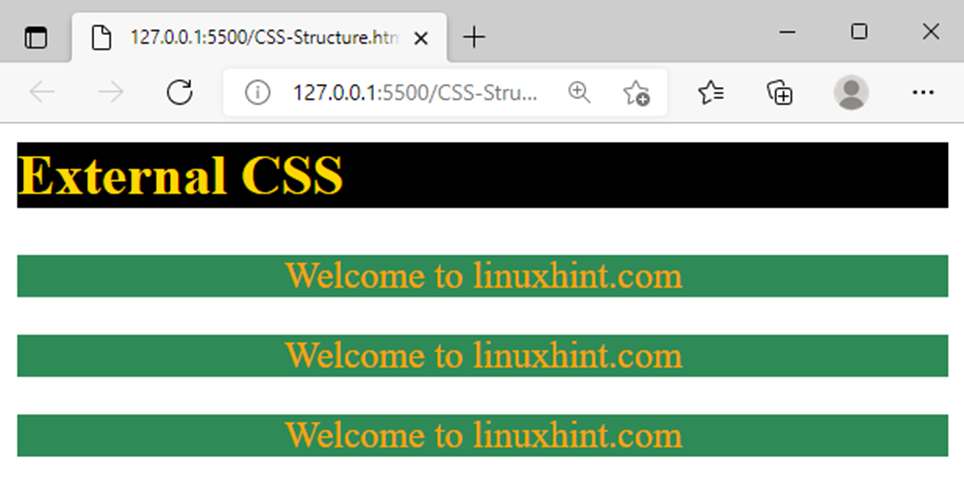
The above code will produce the following output:
Let’s conclude what we have learned in this section, use inline CSS only if you have to style only a few HTML elements, inline is not considered as a good approach because in case of maintenance maybe you have to edit multiple things for one style. Use internal style for one-page websites however when you are working on a broad website that has more than one page then use an external style sheet.
CSS Selectors
The selectors are used target the HTML elements you want to style and there are multiple types of CSS selectors such as:
- CSS element selector targets the HTML elements based on their name.
- CSS id selector targets the HTML elements based on their id.
- CSS class selector targets the HTML element based on a class attribute.
- CSS universal selector targets all the elements present on the page.
Example The below-given code style different HTML elements i.e. h2, and p using element selector, class selector, and id selector respectively.
HTML
CSS
background-color:black;
color: goldenrod;
text-align: center;
}
.style {
background-color:black;
color: green;
text-align: center;
}
#style1 {
background-color:black;
color: red;
text-align: center;
}
We will get the following output:
Specificity
Sometimes a clash occurs i.e. two selectors/styles targeting the same HTML element what will happen in such a case and which selector will get the preference. Well! We have a general rule for specificity
- !important has higher specificity so it will override everything
- Inline has second-highest specificity, so it can override everything except the !important
- id selector has higher specificity among other selectors but lower than !important and inline
- Next comes class selector, attribute selector, and pseudo-class
- Element selector, and pseudo-elements
- Universal selector has the lowest specificity
- If the same rule is repeated in an external sheet then the last one will be implemented
Let’s understand the specificity with an example:
Example The below given example will explain the concept of specificity.
HTML
<p class="style" id="style1">Specificity Example</p>
CSS
color: orange !important;
}
#style1 {
color: red;
}
.style {
color: green;
}
p{
color: blue;
}
h1{
color: blue;
}
h1{
color: green;
}
The output will be:
In the above example we observed the following points:
- The <p> element is targeted by !important, id, class, and element selector but the <p> element is styled according to the !important which shows that !important has highest specificity.
- There are two different element selectors to define two different styles for the <h1> element, the element selector which comes at the end gets the priority.
For better understanding, shuffle the order of selectors and observe the difference!
White Spaces in CSS
In CSS the browsers ignore the white spaces however correct use of white spaces can enhance the code’s readability.
Example: This example explains how white spaces/ line breaks increases the code readability:
HTML
<p class="style">Specificity Example</p>
CSS
background-color:black; color: green; text-align: center;
}
#style1 {
background-color:black;
color: red;
text-align: center;
}
In the class selector, all the code is written in the same line while in the id selector we write each property on a new line. Whitespaces/line breaks increase the readability of the code. The output verifies that the browser does not care how you wrote the code and both selectors executed successfully:
Comments in CSS
In CSS all the commented sections will be enclosed within the “/*” and “*/”. Everything that comes within the comments will be neglected by the browser. Some extra details can be added in the comments to understand the code.
Example This example added some comments that will help us understand the code.
HTML
<p id="style1">Second Paragraph</p>
CSS
.style {
background-color:black;
color: orange;
text-align: center;
}
/* id selector*/
#style1 {
background-color:black;
color: red;
text-align: center;
}
The above code generates the following output:
The output verifies that comments provide a better understanding of the code without affecting the results.
Conclusion
The basic structure of CSS includes basic syntax of selecting the HTML element using CSS Selectors and styling the selected element using CSS properties.CSS can be implemented to an HTML file in three ways i.e. inline styling to set the style for a specific element, internal styling using tag, and adding external CSS file.
This article discusses all the basics to structure a CSS file. Starting from the basic syntax of the CSS and afterward, it explains the different types of CSS and CSS selectors. Furthermore, it explains the concept of specificity in CSS and concludes that among all the CSS selectors id selector has higher specificity. Finally, it explains the significance of comments and white spaces in CSS.