Example # 01
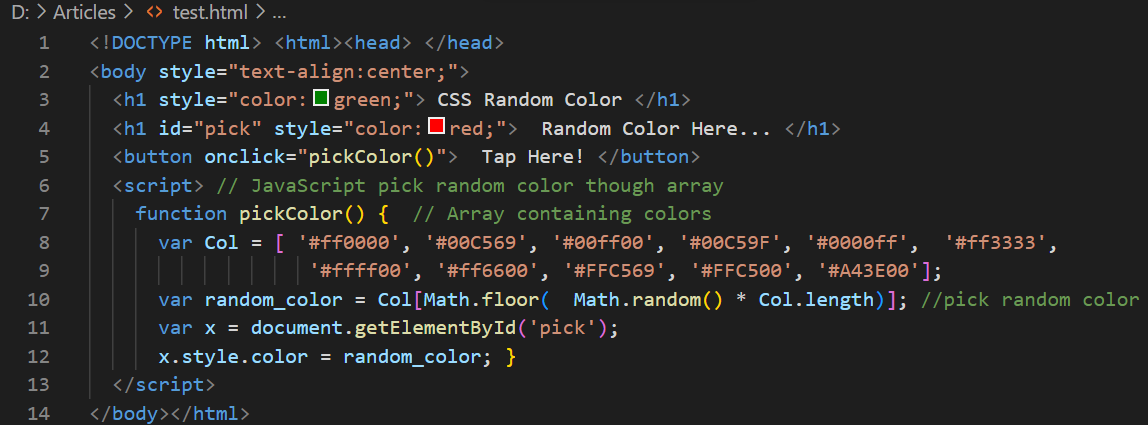
Let’s get started with the first example of this article by demonstrating the use of the simple pick color function to generate random colors on HTML elements. This example code started from the HTML main tag followed by the empty head tag. We have been using the body tag to define the body elements of this HTML page, followed by the script tag containing JavaScript styling to make this page aesthetic and styled. The body text has been aligned to the center using the “text-align” property within the inline style tag. Two headings of size 1 have been used here.
The first heading uses inline styling to color itself green using the color property. While the second heading has been specified with the ID “pick” and the inline styling tag to color it red for a while via the “color” property. After this, the button tag is used with the onclick attribute getting the return value from the “pickColor()” function to specify which color must be displayed upon tapping this button. Here comes the JavaScript code for this HTML script to make it dynamic. It contains the script tag followed by the use of function definition for the “pickColor” method. This method has been initializing an array “Col” taking different colors within it, i.e., using the specific color numbers.
Another variable, “random_color”, has been used to get the random color from the “Col” array by applying the “floor” and “random” functions of the Math library. Whatever the “floor” value has been calculated, it would be used to get the random color from the specific index of this array. The ID “pick” of heading 2 for this HTML file has been used to get the ID and saved to the variable “x”. After that, the style attribute “color” was applied to the variable “x” to randomly color heading 2 using the “random_color” variable. This is it about this code. Let’s save it and run it with the “Run” menu.
The output in the Chrome browser is shown in the following image. It shows two headings followed by a simple button. The first heading is static, while the second heading has been used to randomly change its color whenever a user taps on the button.
Before tapping the button, the color of the heading was red. After tapping on it, it turns out as shown below, i.e., light orange:
Again tapping on the button, the color of the heading turns yellow.
Tapping on the button once again changes the color of the heading to green.
Like this, each tap on the button would randomly change the color of a heading, i.e., blue, green, yellow, etc.
Example # 02
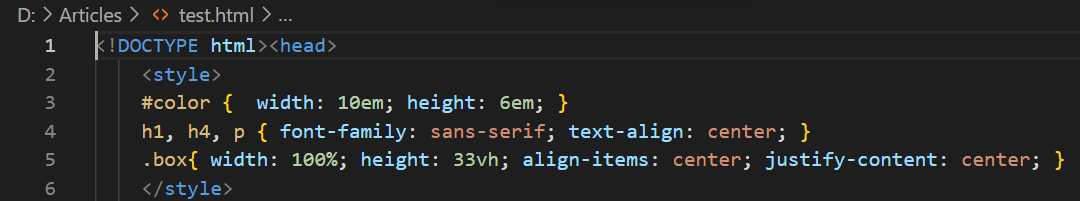
Let’s get started with the advanced example of randomly changing the color of some element from the HTML file. We have created an HTML file that will randomly change the color of some headings after each second without using any button or tapping on the section. Also, we will be creating a random “div” section and filling it with any random color upon clicking on any area of the HTML page. We suggest you read the explanation for the “body” tag first and then go through this section of the HTML page explanation. The HTML file started with the style tag to color the different HTML elements on this webpage. The “#color” ID has been used to set the width and height of the “smallest” input “div” to 10em and 6em, respectively. The heading 1, heading 4, and paragraph font family have been set to sans-serif. The text has been aligned to the center. While the “box” class has been specified to set the width, height, align-items, and justify-content property for the second “div” section to 100%, 33vh, center, and center, respectively. The styling has been done here:
’
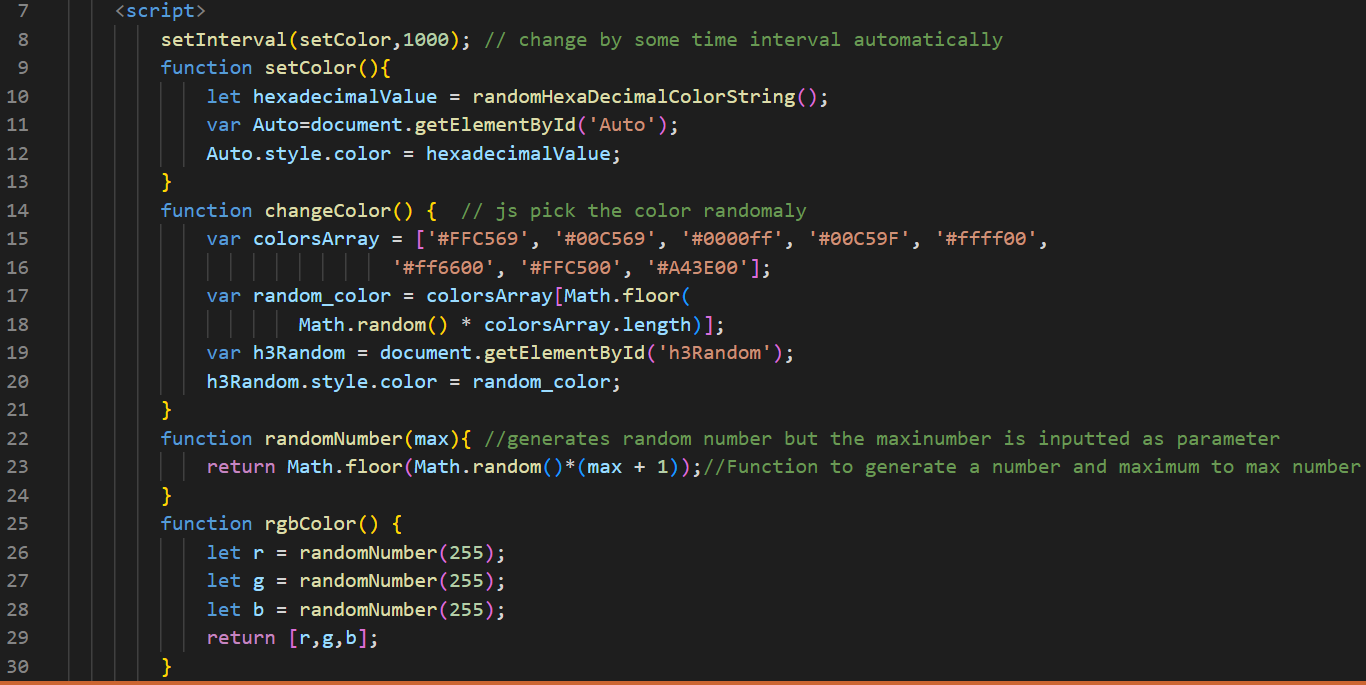
Within the JavaScript code of this file, we have been calling the “setInterval” function by passing it a random color with the help of a “setColor” function after each millisecond. The function “setColor” has been taking the random color using the “randomeHexaDecimalColorString()” function, getting the ID of the first “div” section, and applying the random color on the particular “div”. The function “changeColor” has been used here to create an array of colors and randomly choose one color from its array by a “floor” method.
This would be applied to the inner “div” section of the second “div” element of the body to randomly change the color of a “div” box. The function “rgbColor” has been used to initialize the value for red, green, and blue colors while using the previous “randomNumber” function.
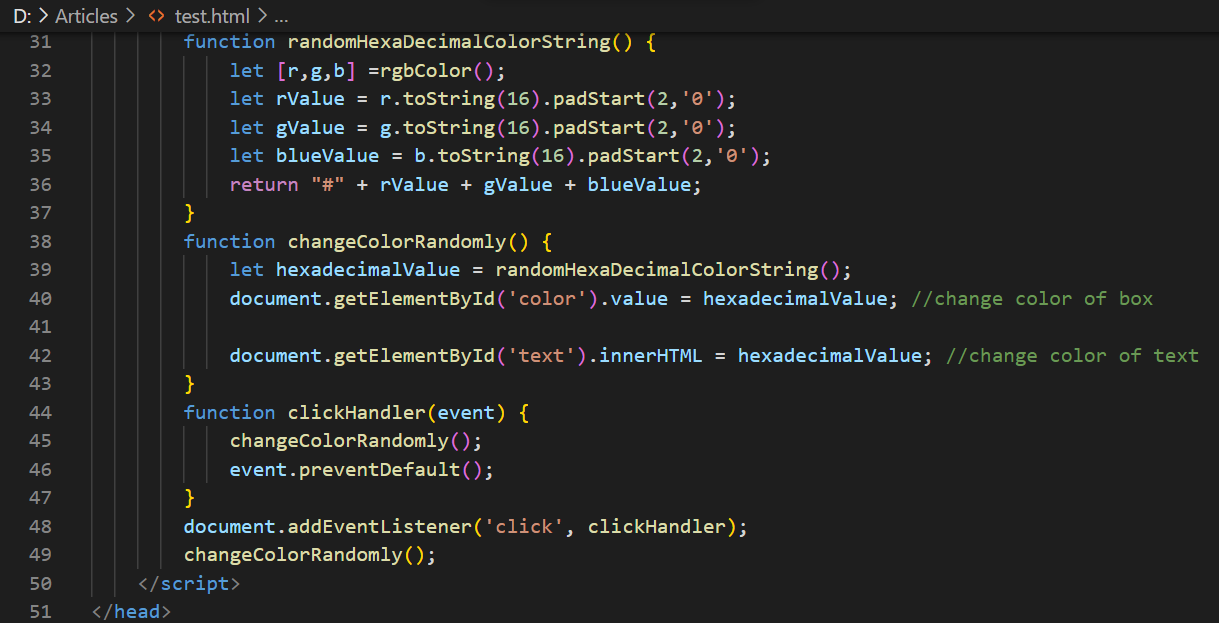
Th randomHexaDecimalColorString() function would be getting the value for the red, green, and blue combination using the “toString” and “padStart” function and return to its calling function. The changeColorRandomly() function is again using the randomHexaDecimalColorString() function to change the color of a box according to the color number specified by the ID “text”. The “clickHandler” function is used to randomly change the color of a box when clicked on anywhere in the section.
The HTML “body” tag contains the inline styling to align the text. It contains the center via the use of the “text-align” property. We have two main “div” elements to divide the page into 2 sections. The first one contains the ID “auto” for differentiation, while the other one contains the class “box”. The first “div” section only contains a single heading of size 1 with its unique heading title. The other “div” section contains another “div” in it that has been using the “p” HTML element to add the paragraph of 1 line and the “input” tag element to get the color ID as input and change the color of this “div” according to that.
Along with that, the h4 heading of this “div” section would use the ID “text” to randomly change the color number with each click on the HTML page. Let’s save and run the following code:
The first heading would change its color after each millisecond. While clicking on the HTML page’s second “div” section, the box will also change its color randomly.
Conclusion
This is about using simple techniques to randomly change the color of some HTML elements without hard work. In our examples, we have tried to cover the use of the “pickColor” function to randomly pick one color from an array and apply it to the specific element. We have been attempting to implement the function setInterval() to instantly change the color of a specific element without tapping somewhere on the HTML screen, i.e., automatic color change.