Example # 01:
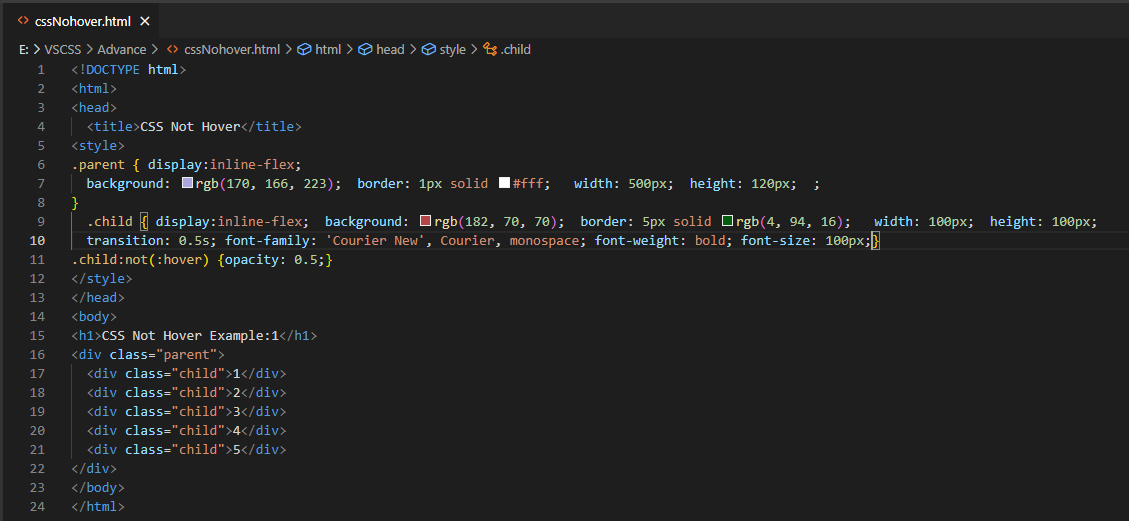
We will be taking a look at some of the elements of HTML by applying the not hover property on them. We have started the first example from the basic HTML tag that is a must in any HTML code because without it our code won’t work anyway. After the HTML tag, there is a head tag and the body tag. Within the body tag of our HTML page, we have been using a heading of size 1 or the largest heading of HTML web pages. After this heading, we have been using a div tag to create a new section within our web page.
This tag has been specified as a parent using the class style. Within this main div tag, we have been using the five child tags. All the five child tags are specified as “child” using the class attribute. Also, all the child sections contain different numbering according to their occurrence. The main “div” tag and the body tag are closed. Here comes the title tag that has been used to give a name to this webpage. The style tag has been started with the use of the “parent” class specification to style the “parent” div section of this webpage.
The display property of the CSS has been used for the parent div section to display it in the inline-flex position. The background color has been set and the border of this background has been set to 1 pixel solid with white color. While the width of the parent “div” section would be 500 pixels and the height would be 120 pixels. The same display has been used for child sections and the background has been set to a different color. Also, the border of 5 pixels solid green color has been set for child sections. The width and height of child sections have been defined as 100 pixels each. The child sections contain extra styling in comparison to the parent’s section. The transition property has been set to 0.5 seconds along with the font family. The font weight has been set to bold and the font size would be 100 pixels for the child sections. It’s time to use the not hover property for child sections with an opacity of 0.5. This HTML code has been completed and we will be executing it in the Chrome browser to see how the not hover property works.
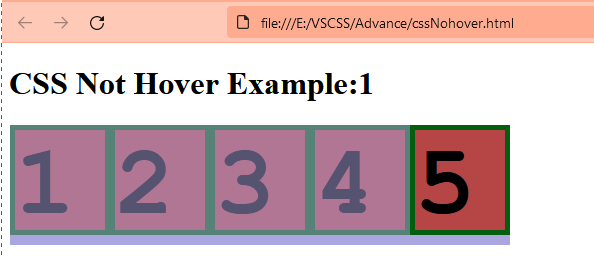
Output for this HTML code has been given below. It shows that the parent section contains 5 child sections as well but the use of not hover property for the child sessions does not let their color change at all.
Example # 02:
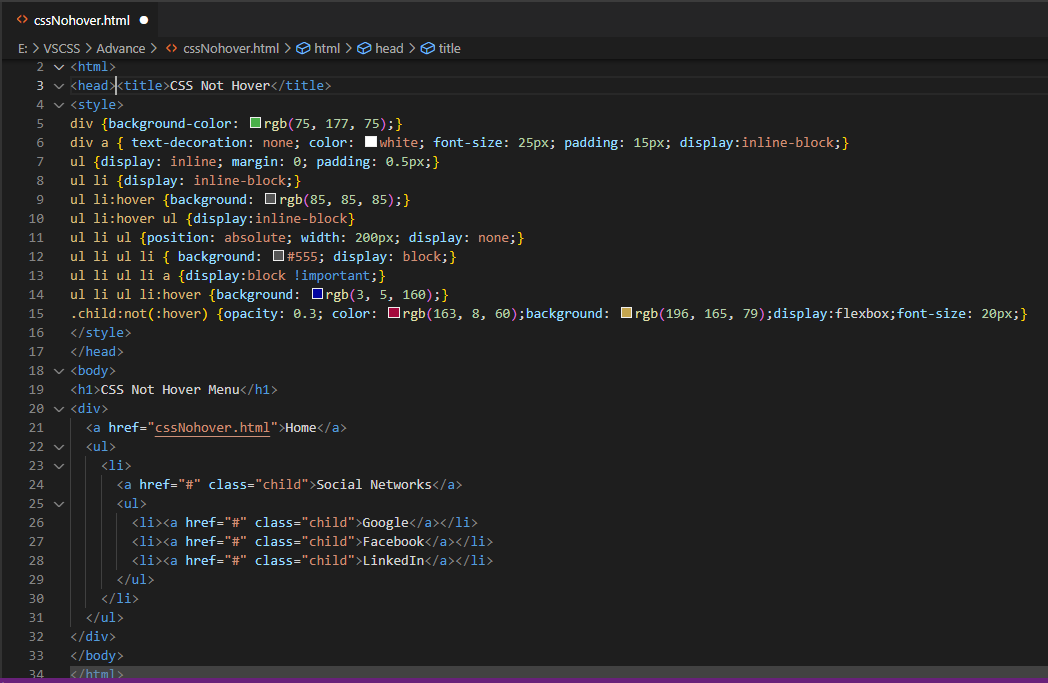
Let’s take another example of HTML to see the working of not hover property on different elements. We will be initiating this illustration with the same HTML and head tag containing the title tag in it. Let’s take a glance at the body of this HTML page first. Within the body tag, we have been using a heading of the largest size in HTML. We have been using the div tag to create a new section within our HTML web page. This div section would be containing some anchor tags for URLs and some lists. We have been using the first anchor tag on the home word within the main “div” section which is redirecting us to the currently opened page. We have started an unordered list containing a single list item within it. This single list item contains an anchor tag along with the unordered list of a total of 3 list items. These list items would also be referring to some social media sites using the three list items anchor tags within the “li” list tags of HTML. All these three anchor tags have been classified as a child. The unordered list of the single list items has been closed along with the closing of the outer unordered list.
Now, we will be looking at the style tag. The background color for the whole div section has been specified as light green. The anchor tags of this section have no text decoration but the color would be white and the font size would be 25 pixels with a padding of 15px. The display style would be inline-block. The main unordered list has been specified with the inline display, 0 margins, and 0.5-pixel padding. A single list within an ordered list will be displayed in an inline block format.
The hover property has been used for this list to change its color to grey upon hovering. After applying the hover property, the unordered list within it will be displayed as an inline block. The position has been set to absolute. The width has been set to 200 pixels and the display has been set to none for the unordered list within the single ordered list. For the ordered list inside the unordered list, we have been specifying the background color and display it as a block. The block display for an anchor would be most important to get the priority.
The three lists also use the hover property with background blue. Any element that has been classified as a child would be using the not hover property with the opacity of 0.3 and crimson color.
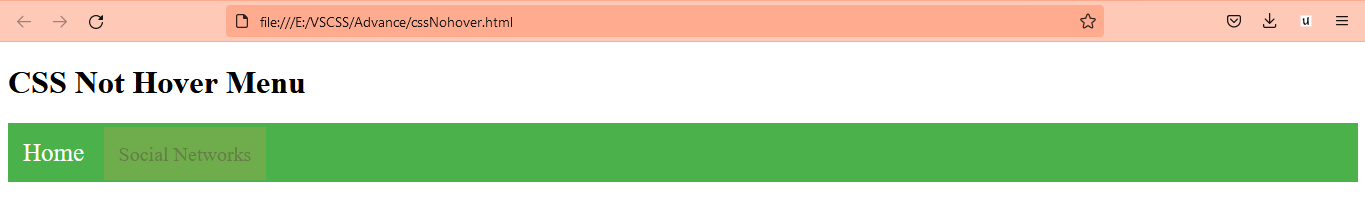
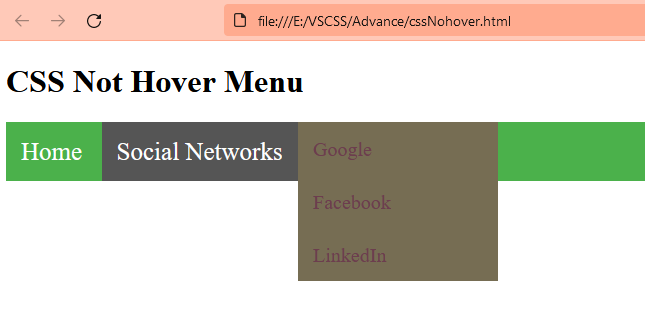
When we execute this code, it displays the shown-below output with Home and Social Networks menu lists.
When we hover over the “social networks”, it got more prominent and the ordered list would be displayed.
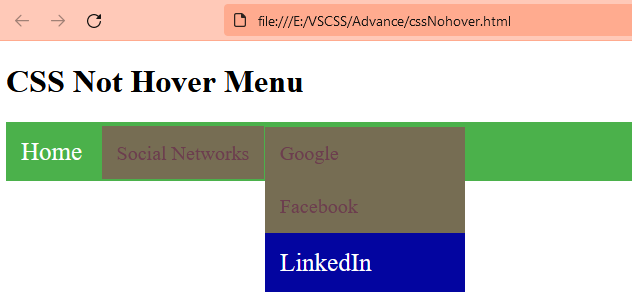
Upon hovering over the ordered list item, the background got changed to blue for a while with the text white. The use of not: hover property doesn’t change the color of text though.
Conclusion
This article was about the use of not: hover property of CSS on some HTML elements of a webpage. We have discussed two simple and unique examples to demonstrate them on Visual Studio code. Within the first example, we have tried to use it on the “div” element of HTML, and in the second example, it has been used on the unordered and ordered lists of HTML. Both examples are quite different from each other yet cover the same concept for both.