There is no any built-in feature in CSS like the other effects, for example the text decoration, list style type, etc. But we need to apply this no-line break effect by using a display property that’s valued as an inline-block property.
To implement the CSS no-line break property effect, you need to know the basics of HTML and CSS. We will use a text editor for the code and a browser to implement the code in the editor. Let us elaborate on the CSS property of inline-block and its effects on the “no line break” phenomenon.
CSS Inline-Block Property
This property is used to display an item in the inline-block container. In this approach, the block of elements is converted into the inline element. By doing this, there is the prevention of the line break. The syntax of the inline-block property is displayed in the following:
display: inline-block;
}
We will implement this property in two ways: through the list and the div.
Example 1: No Line Break in Lists
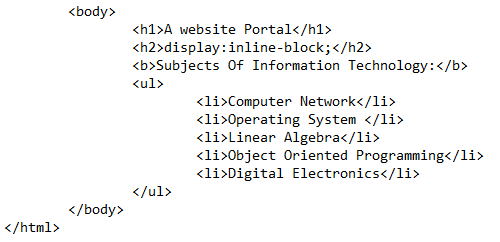
In the first example, we will apply the no-line break concept on the list. A list is an HTML content where the text is represented vertically along with the bullets, either the list is ordered or unordered. When we talk about lists, we always come up with the view of having each item of the list in a separate line with a line break. But sometimes, according to the scenario, we want to display the list items without bullets in a single line. This is done by displaying the list items using the CSS with the “no line break” property. Let us start the HTML code with the body section.
We used two headings of the text through the heading tags – <h1> and <h2>. After that, the unordered list is created with 5 items in each row.
The same syntax is followed for the 5 items to be entered in each row.
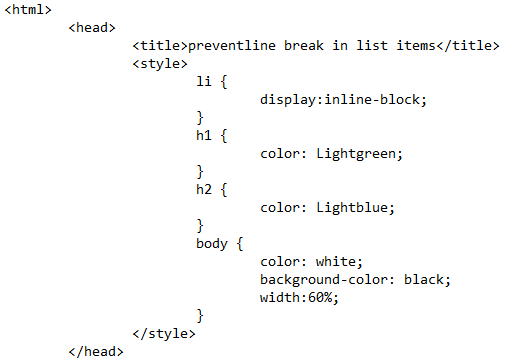
After that, the </ul> tag closes the list and similarly close the rest of the tags, too. Now, consider the style tags as we need to apply the display property on the list so that each list item is displayed on a single line.
display: inline-block;
}
We use the “li” tag directly in the CSS to apply the inline-block effect on all the list items and prevent them from displaying on a separate line. Furthermore, we apply the font color to both headings. This is an additional style and is not mandatory to use.
For the body style, we use the background color and the font color collectively to add a style to the web page to make it aesthetic to the users. Another important feature that is used to apply the display property is to mention the HTML body width to display all the HTML contents in a single line.
Width: 60%;
}
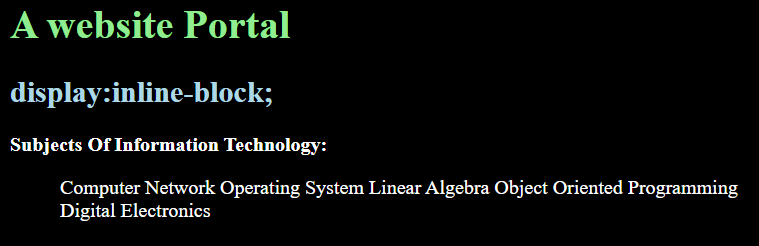
Save the code in the text editor file with the html extension to make it an icon of the browser that depicts that it is a web page. Execute it in the browser. The expected web page has a list of all the items in a vertical notation if there is no inline-block property.
But as a result of this display CSS property, we see that all the items on the list are displayed in a single horizontal line without bullets. It no longer looks like a list. But it looks like a simple paragraph with the default spaces between the words.
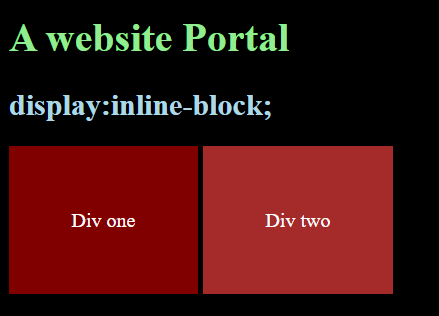
Example 2: No Line Breaks in Div
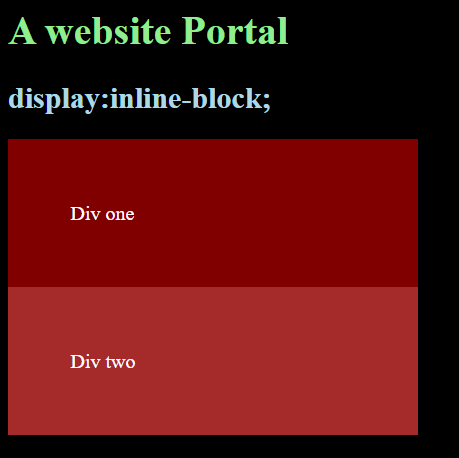
Just like lists, when the list is converted into a paragraph, we are capable of applying the display effect on any other HTML content. So, we have chosen a div. A div is the container that contains the other HTML contents within it. First, consider a simple div tag in which we have not applied any CSS effect of “no line break “. But the div is supplied with its basic stylings like padding and color to display the existence of both divs on the web page.
The same goes for the div two.
Save the code and execute it in the browser. You will see that two divs are displayed vertically with the specifications that we applied as an inline CSS inside the tags. These divs are displayed without any break between them. As seen in the output, both divs are attached.
Whenever a div or a table is used in the HTML, they both lay one after the other in a vertical direction as we represented. This is because HTML generates the auto spacing by following the padding value applied by the user to keep them in a single line. Using the “no line break” phenomenon, we undergo some changes in the code.
First, we apply the display property with the inline-block property to both divs in CSS.
Display: inline-block;
}
Moreover, we need to reduce the body width of the HTML so that both the divs can adjust to the given size of the body.
Width: 30%;
}
Upon execution, you will see that the two divs that we declared used the “no line break” CSS property of display.
Additional Ways:
Some additional information regarding the property of the “no line break” is accompanied through the HTML tags without the use of the CSS tags separately.
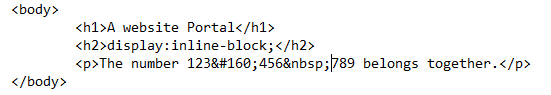
One way is to use the string . Using this string in between two strings causes a space by making them stay on the same line instead of using a <br> tag that leads towards the following line. The and(&) operator is used for binding purposes.
Another way of a gap between two strings is that HTML uses a built-in feature “nbsp” or the “Non-breaking space”. We use the nbsp between two numbers. The results will have a space.
Now, upon execution, you will see the space between these three numbers without using the line break.
Conclusion
The CSS “no line break” article explains the use of the properties of CSS and HTML other than the break effect that is applied through the HTML break tag <br>. At the start, we gave a simple introduction about HTML and CSS. The property that is responsible mainly for the “no line break” effect is explained as the inline-block display property. We explained the inline-block display usage in the HTML lists and the div containers through examples. Moreover, some additional information regarding this topic is also added.