Example 1:
To implement the phenomenon of a line break, we use a simple example to elaborate on the concept. A simple program first demonstrates the HTML texts without spacing, and how it looks like to use the text in the paragraph or a span tag without using the blank spaces. First comes the body section of the HTML. A heading <h1> is added to the section. Then, by using two span tags, we use the simple text to it. A span tag works like the <p> paragraph tag. Close the HTML body. This tag does not contain the CSS or any other content tag. Only two lines are declared to get the desired output.
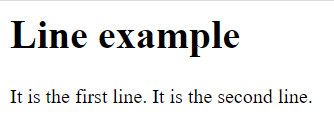
Save the code of the text file with an html extension and execute it in the browser.
You will see that the two sentences without a line break are displayed although they are written on separate lines. But it does not matter since each span line is displayed on the same lines.
Example 2:
There exists a CSS property that is applied to the HTML contents to add the breaks in them. It is the carriage return character (\A). It is sub-divided into two elements which are “::before” and “::after” pseudo-elements that are mentioned inside the classes of CSS.
This is the effect that is applied either in both the elements or by using any one of them. At first, we go for using an after element to the text. Let’s see how it works.
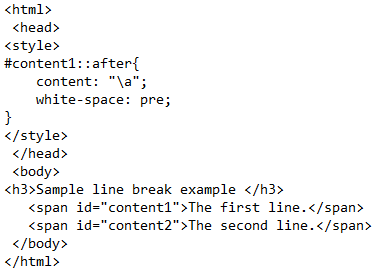
In the body section, the same content is used as a heading, and then two span tags are applied. This time, an id for the CSS is mentioned inside the span tag. This id applies all the effects that are declared inside the head portion of the HTML body. Now, close the body. In the head section, use the style tags to make the internal CSS. Inside the tags, use the id that is applied and follow the “::after” type of carriage return character. Inside this id description, we use the content property that is only the character “\a”. It causes nothing but a new line to the existing text. By using this, both the sentences are displayed on separate lines. Another property that is written in the description is the “white-space”. This white space is always taken in a pre-type.
Content: "\a";
White-space:pre; }
This style id affects the span content in such a way that two sentences are not displayed on the same line. The “after” element causes a break of a line between two sentences. As its name declares, the break is after the first line.
Save the code and execute it in the browser to see the resultant web page created.
You will see that in this way, we created a new line by using a CSS property.
Example 3:
In this example, we will use both the elements of the carriage return character. Let the HTML body section be in the way it was in the previous example but with a single change by adding a content2 id inside the tag of the second span. This causes effects on both the span tags. There are only change in the style tags of the head section. The content1 id is the same having the “after” element inside it.
But the content2 id have the “before” element of the character with it.
Content: "\a";
White-space: pre;
}
As the style description shows, the before element is applied to the second span. On the first span, we applied the conent1 id. Because of the content1 id, the space is created after the first span. But because of the content2 id with the “before” element, the second span has a new line before the second sentence. This is due to the “before” element declared in the content2 id.
Upon execution, you will see that there is a gap of one blank line between two sentences. The “after” effect is applied by the first conten1 id, whereas the “before” effect is applied by the content2 id collectively.
Example 4:
Another example of a CSS new line is declared here that involves using a CSS property in which the white-space effect is given a value of the pre-line. This pre-line value creates a gap before the HTML content to which it is applied. Now, let us consider the following example:
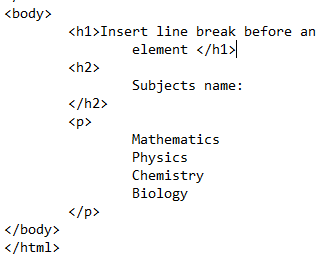
In the body section of the HTML, two headings, <h1> and <h2>, are given. After these headings, a paragraph is declared with each word in a separate line.
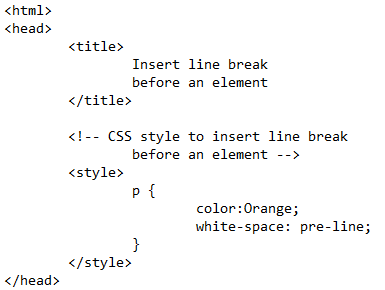
Now, in the head, after giving the title to the page, an internal CSS is applied to have a style tag. Inside the style tag, we use a paragraph tag to apply the font color to the text along with the white-space property.
Color: orange;
White-space: pre-line;
}
This “pre-line” code causes a blank line before the paragraph has started.
Upon execution, you will see that the space is created before the paragraph has started.
Example 5:
This example is quite different from the previous examples because we will not only use a blank new line here but also add the new text to the new lines generated before. In the body section, two headings are created – <h1> and <h2>. After these, a paragraph tag is used to create the two-paragraph text.
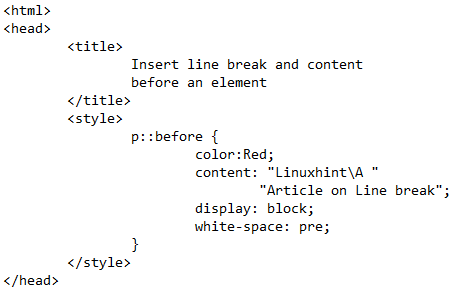
Inside the head section, we use a paragraph for the styling purpose.
Color: Red;
Content: "Linuxhint \A"
"Article on Line break";
Display: block;
White-space: pre }
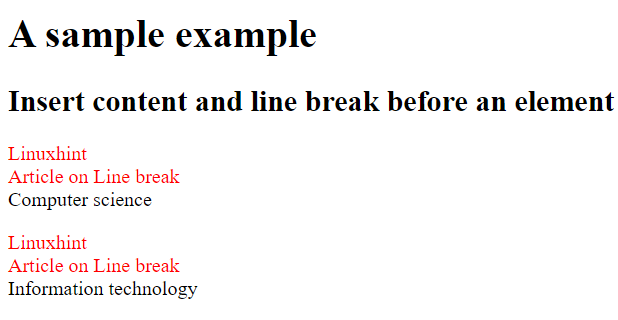
This effect includes the font color and the content that we want to add to each paragraph after the blank line is added. The white-space property is given a “pre” value to add a blank space before the paragraph.
Save the code and execute the file. You will see that before each paragraph, a blank line is added and after that, the content is added after the blank space.
Conclusion
The CSS new line is a description of creating a new line by using some features of CSS that are declared with any HTML feature. Through the CSS effects, a new line can be added before, after, or between the HTML contents. We implemented the different examples to elaborate on the concept briefly. At the start, an example of an HTML paragraph without a space is used. Then, by using the same code, we added a CSS property of the character. A “carriage return character” is used to add new lines between the contents that we declare in the HTML body. This character can be added directly or with the new content to be added.