An HTML code contains two basic parts: <head> and <body>. The head part contains the title tag and <style> tag if we use an internal CSS. The <body> tag contains the tags of all the content we want to create on the webpage. The list tag is also written inside the body tag.
Similarly, the CSS code is categorized as inline, internal, and external CSS. The effect that is written with the <style> tag inside the content tag is the inline CSS. The one that is written inside the HTML head section is the internal CSS. And the third one, the external CSS, is declared in another text editor’s file with a “.css” extension.
What Is An HTML List?
Hypertext Markup Language creates contents to form a website including text, images, tables, shapes, paragraphs, etc. The text is the building block of any website. This can be written in several ways and one approach is the HTML “LIST”. The list is the vertical demonstration of a text along with or without bullets. The HTML list just appears in the same way as we create a manual list. A list is divided into further categories. When the text is represented with numbers, it is done by an ordered list <ol>. If the representation is through any symbol or shape, it is an unordered list <ul>. The syntax that is used to create a list is mentioned as follows:
The unordered list syntax is given in the previous example. The first opening and closing tags for the list are declared. These outer tags decide whether the list is ordered or unordered. Inside both tags, the <li> tag is used to add the item names that we want to be part of the list.
List Style Property
The CSS list style property is the effects that are applied to the list bullets. There are several types of style properties of lists. Some of them are explained here. The basic syntax is written as:
List-style-type : disc;
</style>
Let us implement and explain the working of this property.
List Style Type for Unordered List
First, we apply some effects to the bullets of the unordered list. These bullets are symbols and shapes. For example, circles, squares, discs, etc.
Property Value: Disc
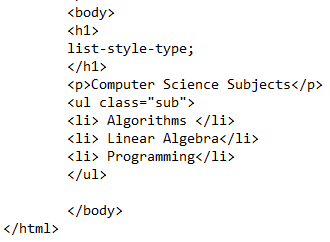
We create a simple webpage in which a heading is given inside the body part. We use a paragraph tag to write some text. Then, an unordered list is created as we previously described. The same syntax follows. Inside the <ul> tag, we declare the class name that belongs to the internal CSS. All the effects that are mentioned inside the class are applied to this list here:
Inside the tag, three items of the list are declared. Close the list and the outer tag. That is all from the body section of the HTML code.
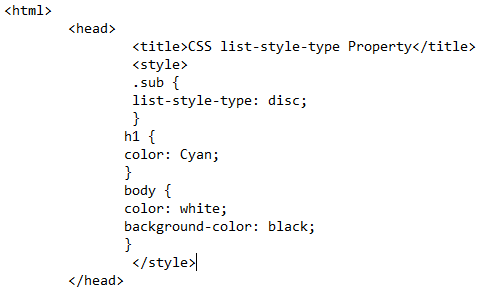
Now, we lead towards the head section. Inside the head, we give a title to the page. Then, the internal CSS style tag is declared. Inside it, a “sub” class, the name that is used inside the unordered list tag, is declared. All the effects are applied inside this class.
The ids and classes are created to use the effects collectively that you want to apply. Then, use these names inside the tags where we want to apply these effects.
List-style-type: disc;
}
The list style that is used here is a disc. If we do not use this property in the list creation, the default bullets that are formed are disc-shaped.
Further effects are in the heading. The font color is added to the heading. In addition to the body, the background color and font color are applied.
Save the code in the text editor with an html extension to create a webpage to be executed in the browser. By using this extension, you will see that the symbol of the text editor file that you saved is changed into the icon of the browser. It is the indication that this is a web page.
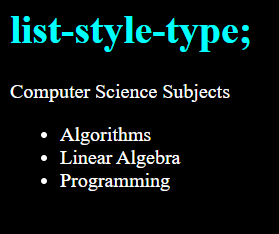
You will see on the execution that the webpage that is created contains the list of the subjects’ names and these items are declared through the disc bullets.
Property Value: Circle
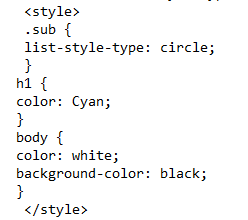
After using the default disc bullet value, we use another shape to style an unordered list. This time, the style property contains the class with the list style type of circle. While the rest of the code, whether the head portion or the body section, is the same. Only make changes in the style type to see the effects working.
| CSS code: | Output: |
 |
 |
Close the style tag and execute the code in the browser. You will see that the filled disc bullets are replaced through the circle-shaped bullets.
List Style Type for Ordered List
Now, we use the numerical and alphabetical values to apply the effects on the bullets of the ordered list.
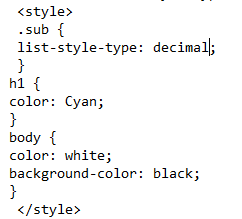
Property Value: Decimal
As for the ordered list to be created, we use any numeric value. The one that is normally used in the manual counting or numbering is the decimal notation. We will go for the decimal numbering first. The whole HTML code is the same and the CSS code is only entertained through the bullet name that is referred to as “decimal”. The list style type effect mentioned in the CSS class is the decimal.
| CSS code | Output: |
 |
 |
Upon execution, you will see that the bullets are changed from a circle to the decimal numbers.
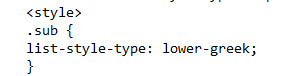
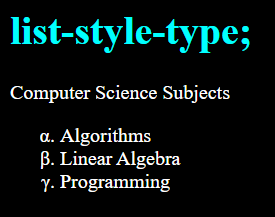
Property Value: Lower-Greek
The list style property is named in lower-greek to apply this effect and modify the list style property of the list.
| CSS code | Output: |
 |
 |
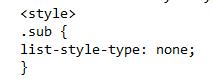
Property Value: None
We can also hide the list bullets by using the “none” keywords in the list style type property.
| CSS code | Output |
 |
 |
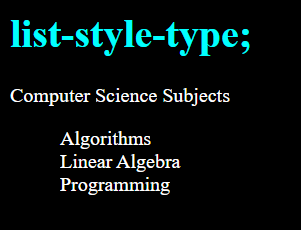
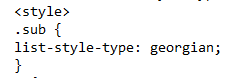
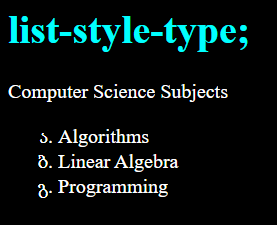
Property Value: Georgian
The last but not the least, the value that is used is the “Georgian” value that is added to the bullets of the list.
| CSS code | Output |
 |
 |
Conclusion
CSS list style property is the effect that is applied on the bullets of the list whether the list is ordered or unordered. We started with a simple introduction of both HTML and CSS languages including their declaration of tags. Then, we elaborated the structure of HTML lists along with their types. The list style type property is elaborated and we implemented a few styles to see how this property works. We used some examples for both the ordered and unordered lists separately.