CSS lists:
The vertical demonstration of HTML data either in an ordered or unordered form is represented through a special HTML content known as lists. The content written inside the list is mentioned with the bullets. Eventually, lists are divided into two main types: an ordered and an unordered list. If we want to give numbering to the data, it is an ordered list <ol>. The data with any type of bullet without numbers is an unordered list <ul>. These two <ul> and <ol> are only responsible for displaying the type of list. The simple syntax that is used to create a list:

It is a snippet of a webpage having an unordered list. You can see that all the data is represented forming a small list with bullets that shows it is an unordered list.
CSS indent property and list:
This is the property applied to the HTML content, mainly on text. It is used to displace the text from its original point to a specific place. This property is used to seek the user’s attention on specific content. You may have seen some websites with paragraph starting from a distance compared to the heading, making it more prominent in front of the viewer. The syntax used to apply this property is simple. We only add a length parameter to this property either in pixels or with percentage units.
Example 1:
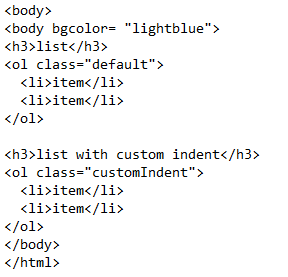
This example deals with displaying a list of items that are generated like a normal list and also a second list that contains items that are displaced from their original position. Let us see the HTML body code to create a list.
A heading is added to the webpage by using <h3> heading tag. Then, we used an ordered list.
This ordered list will create default numbering digits with the items in list tags. Another heading is declared followed by an ordered list again. A class of CSS is declared inside the second <ol>.
This is just the name of the CSS class, it is declared in the head section of the HTML code. Whenever this class name is used in any tag, all the filters or effects mentioned in this class in the style statement are applied.
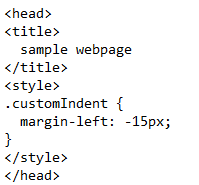
Inside the head, a title is given to the page. A style tag is used to apply the effects. This type of styling is known as internal CSS.
A class customIndent is declared. Inside the class description, we do not have used the text-indent property directly. In fact, we can indent the list items by using the padding property in any dimension. So, as we want the list to be displayed with its content in the right direction, we will use the padding-left property to indent the text from the left position towards the right direction.
The padding property is the distance of the HTML content from the specified border of either the outer content or the HTML page.
Close all the tags on the head. Save the file with the html extension to create a webpage in the browser whenever this file is opened with a browser. And when we open it in the text editor, it will display the code only.
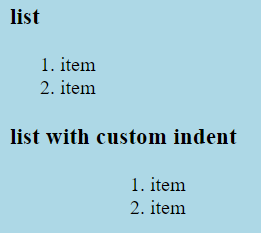
You will see that a simple list is displayed without any indent effect because we have not applied the CSS class name to it. But the second list with a custom indent is dragged towards the right position. This is because of the padding property.
Example 2:
In this example, we are using the same example but with different CSS properties to indent the text in the list. Inside the style tag, the CSS class has a margin property. This margin is the distance of the content from the border of the page. In this case, we have HTML text, so the text inside the list will be moved according to the value.
Margin-left: -15px; }
In this example, we want the list to be with the left margin. So, we took the margin value towards the left side. The value is taken in a negative sign to go backward. If the distance has been taken with a positive sign, then the list will be on the right side of the page.
This style is again applied to the second list we created with a custom index class.
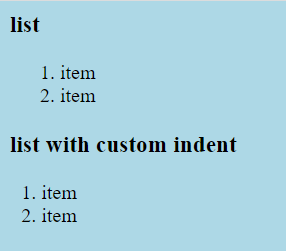
Now, we will execute the webpage to see the result. You will see that the ordered list is stuck on the left-most side of the page.
Example 3:
This example deals with the use of an unordered list on the web page. Inside the list, we have taken 4 rows of items. In this example, we will not use CSS styling through a class. We will not apply the indent text property to the whole list. The single line in the list will be effected through the text-indent property. This will be done by using another CSS property that is a ‘first-of-type’ property.
This property deals with selecting the very first occurrence of an item in all the same HTML contents. For instance, this property will affect only the first row of the line, without mentioning the name of any list or the class inside the tag.
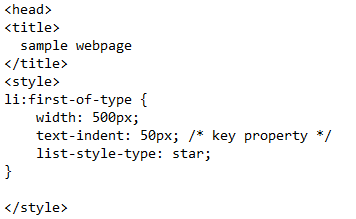
While writing the style statement in the head section of the code, we will use the <li> as we want to apply the effect on the li.
Text-indent: 50px;
List-style-type: star;
}
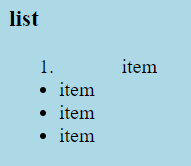
The first item will be moved towards the right with a specified distance mentioned above. And also, we have given a number to that item for the discrimination.
On the execution, you will observe that the first item of the list is displaced in the right direction and the bullet is also referred to as a decimal number.
Conclusion
This article aims to describe the purpose and use of the indent property in the list of HTML content. We start with a brief explanation of the lists and their types. The indent property can be applied to any of the list types. After that, we have used three basic examples including the padding effect, margin, and the text indent affect property by using the first-of-type CSS property. All these examples show the indentation of the whole list and a single row of the list as well.