Cascading style sheets use several properties to style any HTML content. One of the basic effects that are used is to increase the dimension of the content in any specific direction only (e.g., width, and height.) This article will discuss the WIDTH property which is the displacement in the original size of the content in the horizontal direction.
Input field:
While creating a form in the webpage, we often use different text fields to get the data entered into this field by the user. This is done by the input type of the field, ‘text’. We will use the width property to enhance the size of the input fields of HTML.
Example 1:
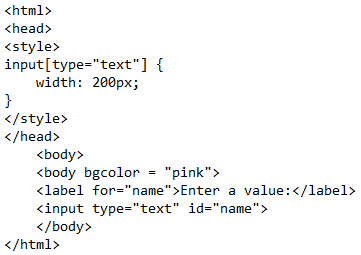
This example will include the sample implementation of a text box that is declared in the HTML body along with an inline CSS. Inline CSS is the type of CSS that is declared inside the HTML tag of the body. First, we will declare a simple text box by using the width property directly in the input type tag. This code will have a body portion directly in the code as there is no need to use a head section. Inside the body, a background color is applied.
While filling out an online form, you must have noticed that a small text is written aside with the text box or the text field. This text describes the purpose of the text box and the type of text the user is supposed to enter. For instance, the name, age, and address are the information required fields of the text. These names of all the fields are known as LABEL. In HTML, a specified label tag is used to declare the label for each text field, respectively.
1 | < label for = "name"> Enter a value: </label> |
This tag uses the name of the text field to whom it belongs and will appear before that specified field is declared on the web page. Then, the name of the label is mentioned. After that, we will declare the text box content. As we write the text, the input field is saved or fetched by the system. The type of input, by using the id of it, will be a text with the name of the field.
1 |
The third property in this tag belongs to the CSS. The width property is added with the style statement to add the horizontal dimension of the text box. This is done through the width.
Save this code in the text editor with the HTML extension to view the web page of this code in any browser. Open this code with an option in the browser.
You will see that a simple text box with the label is formed. A specified width is given to the box otherwise it would have a small area to take input.
This concept can also be done by using a separate style code in the head portion to make the code easily understandable. This type of CSS in which the style is added separately in the head section is known as internal CSS. This is accomplished by using ids and classes for the specific tag on which we want to add the effect. For example, ‘helo’ class is created to add width to the input box.
1 2 3 4 5 6 7 8 9 | <style> .helo { Width: 200px; } </style> |
The name of this class ‘helo’ will be added to the input tag as a reference to add all the properties to this input type text box.
1 | <input type = "text" id = "name" class = "helo"> |
On execution, the same text box is created.
Example 2: CSS selector
Unlike the previous concept of declaring the width property to the text box as the inline and internal CSS through the class phenomenon, there is another feature that is used to apply any effect to the HTML content. This is a CSS selector. This selector is different for each HTML content. The selector declaration is also done like the internal CSS inside the style tag in the head section.
1 2 3 4 5 | Input [type = "text"] { Width: 200px; } |
This is done by using the keyword input inside the brackets. The input type is mentioned that specifies the declaration of a text field. Inside this declaration, the width of the field is applied.
Inside the body, there is no need to add any class name or further details for reference. When we declare the input type for the text box creation, it is automatically connected to the style tag inside the head section.
Example 3:
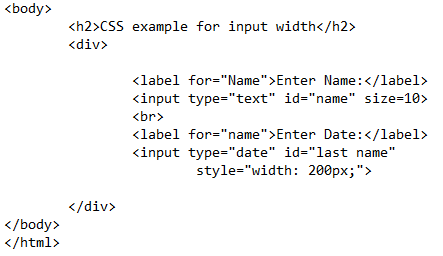
There is another example of applying the width to the text box. This is done by using the style tag inside the html input content tag and further adding margin and padding to the text fields to enhance the width property. The width property is applied to one text field only while the other one contains the default settings. This will show the difference in declaring a text inbox type box with and without width styling. Now let us start with the HTML body code to elaborate the working of the width style tag.
First, inside the body, we have declared a heading. Then, use a div container to the webpage. The main function of this container is to add HTML content to it with specified alignment to keep them in the proper place. Inside the <div> tag, use the label tag to add the the name. Then, use the input tag for the text field and add a size of 10 to it. The difference in size and width is that the width enlarges the text box in pixels. Whereas, the size is also used to increase the dimensions of any object, but it goes for vertical and horizontal enlargements.
Take a break through the <br> tag. Then, again use another text box for the data. Add the data type input field so that the user can add only the date according to the format. The calendar symbol will also be formed which is a built-in feature.
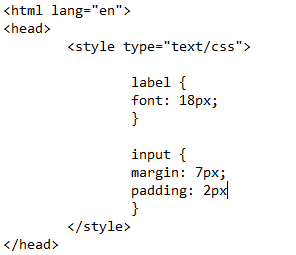
In the CSS portion, the font for the label is added. And to the input field, we have used the margin and padding properties.
1 2 3 4 5 6 7 | Input { Margin: 7px; Padding: 2px; } |
On execution, you will see that the size attribute has enlarged the overall size of the name text box. Whereas, the width property has increased the horizontal size.
Conclusion:
A CSS input width is a feature that is used to enhance the size of the input type fields, these fields are text boxes, text areas, and checkboxes as well. We used the text boxes to elaborate the working of the width property in CSS inline and internal CSS. The difference between the size and the width feature is also explained. The width property plays a major role in the alignment of the form by keeping the value of the width ratio the same for all the text fields.