The inline and outline borders are the two basic properties of styling any content created in an HTML body – either a piece of text, shape, or image. A HyperText Markup Language is the combination of code used to create a content on a webpage. This content is styled and aligned through additional tags using the Cascading Style Sheet.
An inline border is a property that is added to the HTML content to highlight that specific portion by giving a color or any solid or dotted property to the border. This tutorial contains some examples of creating and designing a CSS inline border.
Example # 1: Dashed Border Inline Style
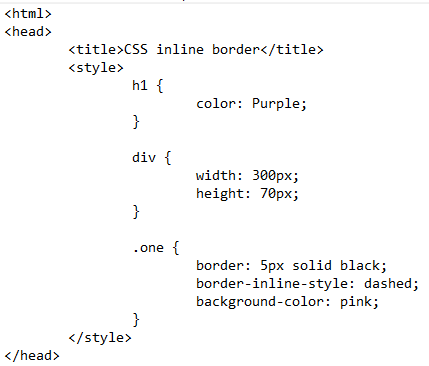
First, we explain the CSS style section inside the head tag. The internal styling contains the ids and classes to apply the styling to the relevant content that is developed inside the HTML body. We use the “h1” style class for heading 1 and apply a purple color to it. The Nested style is for the div. This is applied by the width and the container in pixels. It is a container box that is used to store the different contents inside it. Then, we write a simple text inside the div class.
A border is applied to any feature of the HTML. In this example, we apply a border to the div class around the text the we use. So, the style statement for the border is applied on the div class. “One” is created which is mentioned inside the div tag so that all the border effects are applied to the div container.
1 2 3 4 5 6 7 8 9 | .one { Border: 5px solid black; Border-inline-style: dashed; Background-color pink; } |
There are three basic styles of content that are applied to the div. One is the border type, which is either solid or dotted. We select the solid border with a black color having a width of 5 pixels.
The next property is the property of the border-inline. This style property is chosen as dashed. This means that the vertical lines of the border are dashed, while the horizontal lines are simple solid. If we do not mention any style property of the borders, then, by default, it is selected as a solid border. The color of the background in the div is set as pink. This is done to discriminate the div part from the background of the whole webpage.
HTML Style Code:
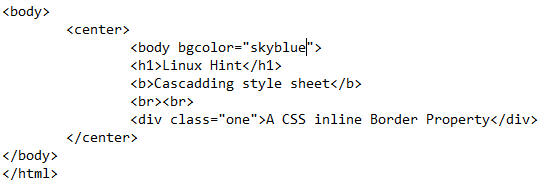
Leading towards the HTML body portion, we design each content of the HTML in the center of the webpage. First, the <center> style tag is used. The bg color that stands for the background color of the webpage is set inside the body tag. A heading is declared. After applying a little break, to escape a single line in the HTML, the div tag is declared with the class of CDD declaration.
HTML Body Code:
This class declaration is responsible for applying all the style effects related to the border. Now, close all the tags and save the text file. Run this file on the browser to see the result of this code.
Output:
You will see that the bg color is applied along with the headings. A div is designed with the border having solid nature, with the border inline style as dashed. So, by using a dashed inline property value, we can get an output like this.
Example #2: Solid Border-Inline-Style with Horizontal Writing Mode
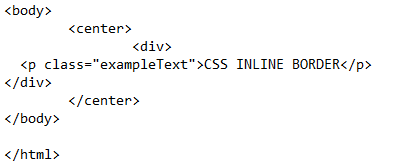
Inside the body part of the HTML, the HTML code is almost the same as we used in the previous example. A code is written inside the center tag, with a declared div. Inside the div, a paragraph tag is used having a plain text, with a class as a style statement. A class name “example text” is responsible for all the effects. And the changes applied to the paragraph <p> are the border case. Close all the tags and go to the head portion to design the contents inside the div with a border.
HTML Body Code:
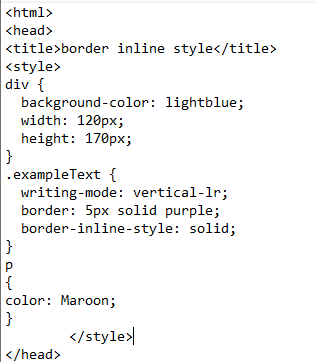
Go to the style tag inside the head section. We add the CSS first to the div container. The background color is applied to the div with the height and width to create a box in the background.
HTML Style Code:
As we added an example text class to the paragraph inside the div, now we apply the border styling to the text. In this class, we use a style of the writing mode to the paragraph. For example, we use a vertical writing mode. The text appears starting from the top to the bottom instead of the default horizontal style that is from the left to the right.
1 2 3 4 5 6 7 8 | .exampleText { writing-mode: vertical-lr; border: 5px solid purple; border-inline-style: solid; } |
Moreover, the border is styled as a solid purple color. The inline style property of the border is set as solid. So, the border is a solid rectangle shape around the text in a vertical direction. Now, we execute the code on the browser.
Output:
You will see that a vertical display of the text is created. This text has a border around it that has a specialty of solid 5 pixels thickness and solid inline border style.
Considering the same previous example, we apply some different effects to the code. Applying the writing mode in the opposite way using the border style and inline style changes can cause a different effect on the text we are using to highlight the HTML.
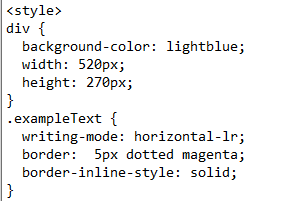
Style Code:
In the case of div, the width and the height are increased to form a large rectangular box. Similarly, we also change the values inside the “.exampleText” class to apply the effects on the border.
1 2 3 4 5 6 7 8 | .exampleText { writing-mode: horizontal-lr; border: 5px dotted magenta; border-inline-style: solid; } |
We use the writing mode of the text, as it is the text property, in a horizontal direction. It means that the text is just like the default line starting from the left direction to the right. The border is set as dotted with 5 pixels in the width and magenta. Whereas, the inline style of the border is taken as the same solid property. All the other effects like the background color are the same and all the code inside the <body> are also the same.
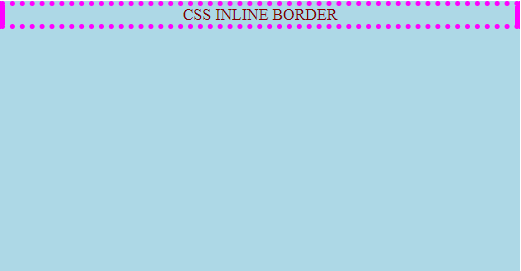
Output:
When you run the file in the browser, you will see that a horizontal text line is created along with a border with a dotted line. In this way, we can create the borders that vary in shape and style.
Conclusion
The inline border style plays an essential role in styling the border of the text and image, or any kind of shape. We tried in this tutorial to provide you with the best examples of the inline CSS borders by using the HTML code and CSS styling inside the file. At the start, we gave an overview of the HTML and CSS front-end language. In the implementation section, we first implemented the border around the text with specified border inline properties. The border is dependent on the writing style; it shapes itself according to the text style. For instance, for the vertical writing style of the text, the border is in the vertical direction.