This blog will guide you about CSS inline and block elements display. So, let’s begin!
What are the CSS display Property Values?
Three values of CSS display property are listed below:
- block: The block elements start on a new line and fill the entire width, from left to right.
- inline: The inline elements appear on the same line.
- inline-block: inline-block property value is like the inline value, but it provides margin and padding properties to the element as well.
Let’s elaborate on each of them through an example one by one!
Example
In the HTML file, add <p> element to provide content to the web browser.
HTML
display property: block
The “block” display takes the element to the new line and occupies the entire width of the page. If you want to change its size, utilize the width and height properties of CSS.
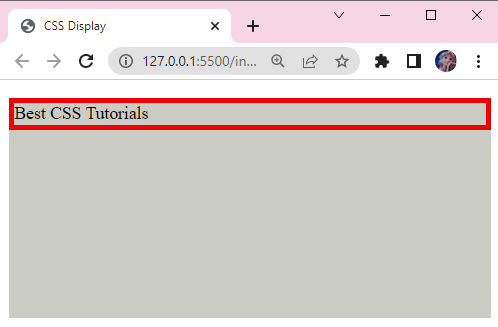
Now, in CSS, apply the “display” property value set as “block” to the added paragraph and assign the “border” as “5px solid rgb(204, 13, 172)”. The border will signify the behavior of display properties.
CSS
p {
display: block;
border: 5px solid rgb(204, 13, 172);
}
</style>
The below-provided image indicates the behavior of the block display property, as we have described above:
display property: inline
The “inline” property does not take the element to the next line, and any of the width and height properties will not affect this property.
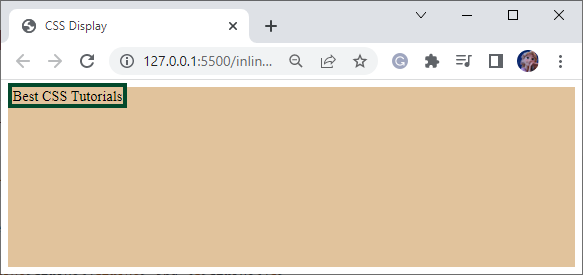
In CSS, we will now assign the “display” property value as “inline”.
CSS
The below-given image indicates that the text is inline:
display property: inline-block
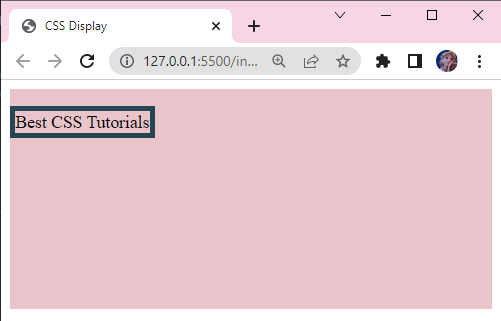
This value works the same as the inline display value. The difference is that this display property can be changed using margin and padding properties. Moreover, you also can set its width and height values according to your preferences.
CSS
Below is the image, which shows the inline-block element without any width and height properties:
To see the clear difference between inline and inline-block display. Let’s see through a practical example.
Example: Difference Between inline and inline-block
In the below-mentioned code section, we have added a paragraph using <p> tag. Inside this element, we have placed two “<span>” with class “x” and class “y”.
Note: <span> is by default an inline element.
HTML
</p>
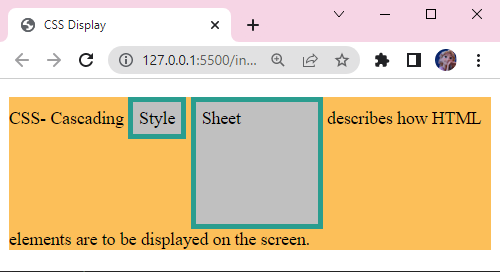
In the CSS section, we will assign the display property value of class x as “inline” while class y with the value “inline-block”. Note that all the other styling properties are applied to both classes similarly.
CSS
.x {
display: inline;
border: 5px solid rgb(216, 140, 203);
background-color: silver;
width: 100px;
height: 100px;
padding: 5px;
}
.y {
display: inline-block;
border: 5px solid rgb(216, 140, 203);
background-color: silver;
width: 100px;
height: 100px;
padding: 5px;
}
</style>
In the below-provided image, you can see the clear difference in both classes, the first one is inline, and the second one is displayed in an inline-block:
List of Some inline, block, and inline-block HTML Elements
Many of the HTML elements are by default inline, block, or inline-block. Some of them are listed below:
HTML inline Elements
- span
- a
- img
HTML block Elements
- p
- li
- div
- h1
- section
HTML inline-block Elements
- button
- input
- textarea
- select
We have discussed the behavior of inline, block, and inline-block HTML elements.
Conclusion
The CSS display property controls the layout of the elements. This CSS property can be utilized with three values, inline, block, and inline-block. Each value represents different behavior. More specifically, the inline-block property value is similar to the inline value, but it provides margin and padding properties to the element as well. In this article, we have explained the property of CSS with examples.