CSS consists of three types. Here, the internal CSS is used to carry out all the applied effects. For the CSS treatment purpose, we need the internal and external CSS.
If-else Statement
The if or if-else statement is the logical code that is provided to any programming language. This code is used at the point when we want to apply any one condition from two or more choices. This statement is also known as a conditional statement. The phenomenon works in such a way that when the condition applied by the program is true, a specific piece of code gets executed. Otherwise, they go to the next line, either the “else” part or the “if-else” part. The logic is applied to them if the condition is executed and it decides whether to go for the next else part or go outside the “if” body.
If Statement
We are not capable of using an “if” statement in CSS as CSS does not support logic. But other methodologies are used alternatively to this “if” statement. The “if” statement in CSS works like using a simple class declaration in the internal or external CSS. The class names are only mentioned when we need to apply all the effects mentioned in the class. We will use this concept in the different examples of our code.
CSS If statement syntax:
property: effect;
}else{
Property1: effect;
}
The syntax contains the statement in which a condition related to the items is provided. In CSS, since there is no concept of using CSS directly, we use the classes and declare them inside the HTML tags and add the CSS to these classes.
Example 1: If Statement Style in CSS Code
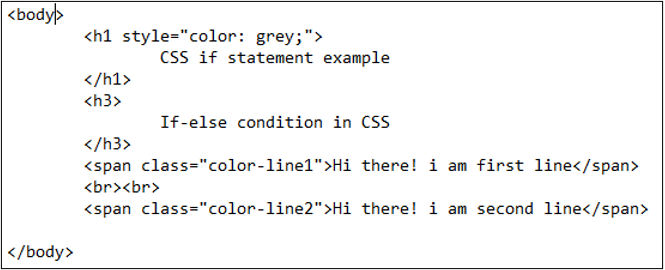
This example is the simple way of using the “if” statement style in the CSS code. First, consider the HTML body tags. We use the basic unit of HTML content to display this concept as a web page, which is the text. The heading is applied first. This heading is given an inline CSS property whose style is added to the tag with the font color property.
Then, we use a simple heading. We use a span tag to add two paragraphs to the webpage. Both these spans are accompanied by the class names as the internal CSS property CSS class declaration.
After that, close the body. Now, we will see how the CSS classes are declared as a concept of the “if-else” statement.
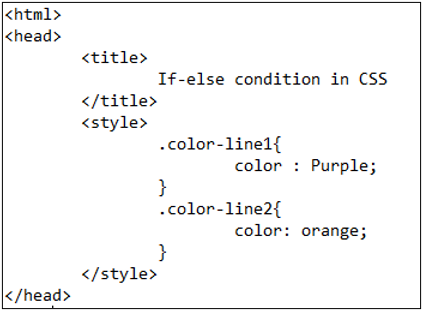
As we mentioned earlier, the CSS class declaration somehow works on the same “if-else” statement. Now, see the class declaration of the “color-line1” and “color-line2” inside the style tag.
.color-line1 {
Color : purple; }
The first condition is applied as purple color on line1. For the line2, the orange color is applied. Whatever is the sequence of the CSS class declaration, but according to the lines, the effect is applied on the HTML tags respectively.
After that, save the code with an html extension. This extension takes them to execute in the browser within a web page.
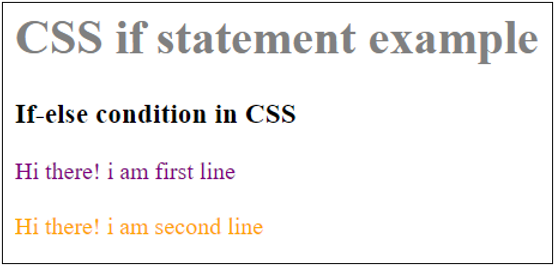
Upon the execution of the page, you will see that a web page is created with a heading that was declared with an inline CSS. Then, all three contents, a heading, and span are declared according to the HTML tags having the class name inside them.
Example 2: If-else Statement Through SAAS
The syntactically awesome style sheet is a type of CSS that gives the true statement that contains the conditions they apply in the style that converts the syntax of CSS into the W3C CSS syntax. It also assists to create a style sheet faster as compared to the manual CSS.
The main concept behind the usage of this approach is that three different files are used with different extensions. We first create a “.scss” file and then the code behind it is converted into the “.css” extension. Then, we can easily see the changes because of this act.
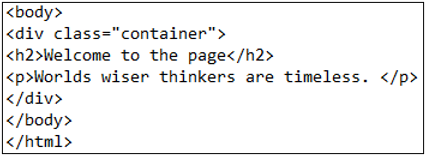
We first consider the HTML body code. A div is created here with a class name “container”. A simple heading and a paragraph are declared inside the div body.
HTML Body Code:
Now, consider the code that is present inside the SASS file having been saved with a “.scss” extension.
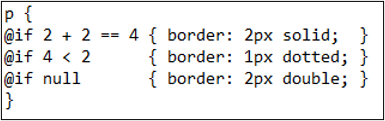
The syntax shows that the paragraph tag is targeted. All the options for the paragraph are written with “2” at the start.
According to SAAS, the number of options is displayed in front of the HTML contents. The condition that makes any sense or can be true. Then, the property written inside that condition is applied to the HTML content. The first option is as follows:
Border: 2px solid;
}
It is stated that if two numbers are added to give the resultant value and is true, apply the border feature to the paragraph. This condition seems to be true as both “2” are combined to form a 4.
Border: 1px dotted;
}
Another condition displays that if the first value is less than the second one, a border of specified size is applied to the paragraph. This condition is not true, so it is not applied. Moving forward to the next condition.
border: 2px double;
}
This condition contains no value. If the condition is null, a border type that is double a specified size is applied. You can also apply any CSS property other than the border property. The number of the condition can also be changed.
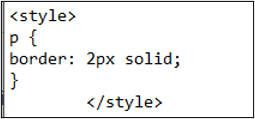
Now, we convert this code into the CSS code simply, this contains the following code.
Amongst all the conditions, the first one was true, so it is picked and applied to the HTML paragraph.
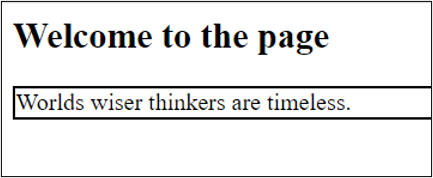
The border of 2px solid is applied. When we execute the code, we get the web page. Take a look at the little snippet attached here:
You can see that a border is applied to the paragraph according to the true condition.
Conclusion
In this article, we tried to explain the concept of working on an “if” statement in HTML and CSS. As we elaborated in the previous discussion, there is no standard syntax or any approach to utilize the if-statement directly in the CSS tags. But we use it accordingly like the SAAS. The SAAS contains the properties according to the conditions. If the logic given in the condition gets satisfied, then the specified property is applied to the HTML content respectively. First, we gave a brief introduction about the if-statement in CSS. Then, by using two examples, the working of this concept is explained.