Besides this, during website development, we often come across certain circumstances where the content present in certain HTML elements overflow. In order to handle such situations CSS also provides certain properties.
In this guide, you will go through the following CSS properties.
- Float Property
- Clear Property
- Overflow Property
Let’s begin.
Float Property
The float property is referred to as a positioning property that is used in positioning content and structuring the layout of a website. This property positions an element in such a way that other elements wrap around it.
Syntax
Like other CSS properties, the float property renders certain values which are listed out below.
| Value | Description |
|---|---|
| none | This is a default value that prevents an element from floating and displays the element where it exists in the text. |
| left | To float an element to the left this value is used. |
| right | To float an element to the right this value is used. |
| initial | To assigns the original value to the property this value is used. |
| inherit | To inherit this property from its parent property this value is used. |
Here are a few examples of the float property.
Example 1
Suppose, you are displaying some text on your website and you want to add a relevant image to the right side of the text. Use the following code snippet.
HTML
CSS
float: right;
width: 190px;
height: 170px;
}
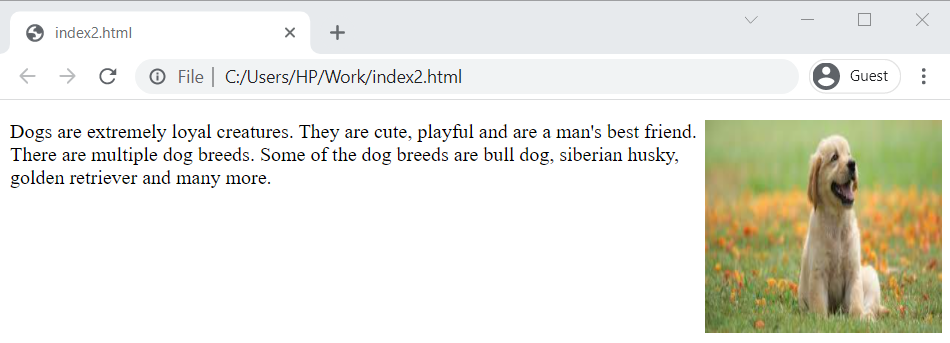
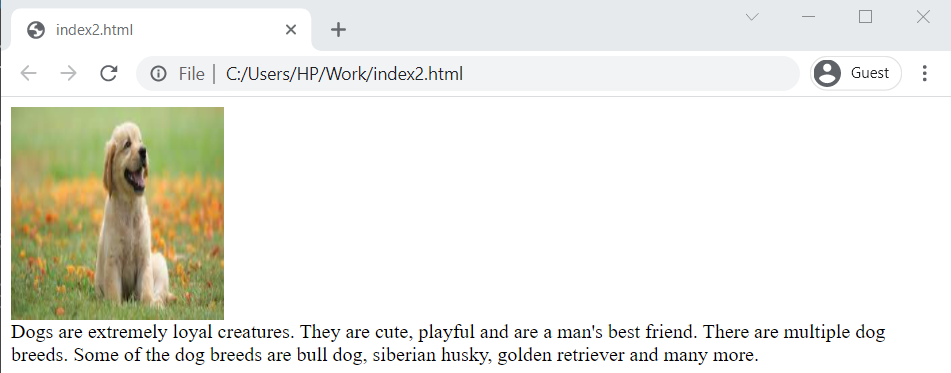
In the above example, we have written some text on dogs and floated the image of the dog to the right side. Here is the output.
Image of the dog floated to the right successfully.
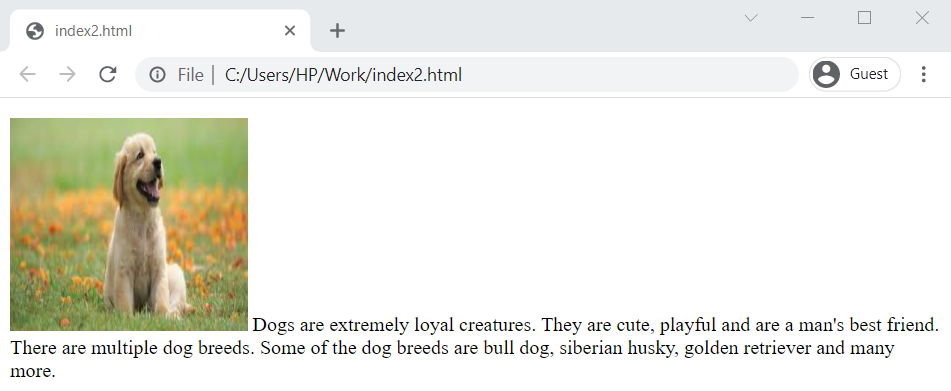
If in the same example, the float property is set to “none” instead of “right” then the image of the dog will be displayed where it occurs in the text. Here is how it will look.
Example 2
Sometimes to add beauty to the text appearing on the website you use different font families and sizes. Besides this floating the text to an appropriate position is also quite important. This example shows how to float a letter in a paragraph.
HTML
dog breeds. Some of the dog breeds are bull dog, siberian husky, golden retriever and many more. If you are going through
depression or a certain bad phase in life, petting a dog is highly suggested. Besides this dogs are also used for security
purposes.
</p>
CSS
float: left;
width: 0.8em;
line-height: 90%;
font-size: 60px;
font-weight: bold;
font-family: Times New Roman;
}
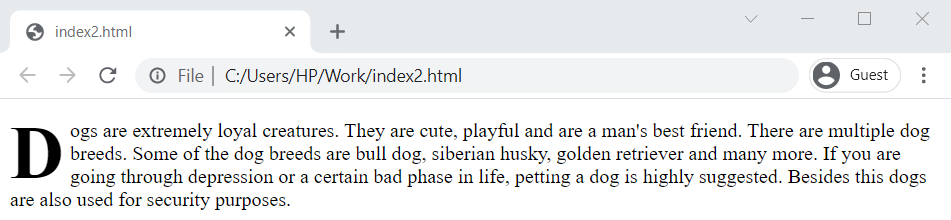
In the above example, we are floating the first letter of the text to the left and giving it a certain style. The output is shown below.
The first letter floated on the left successfully.
Now that we have understood the CSS float property, let’s learn about the CSS clear property.
Clear Property
The clear property is also a positioning property that handles the elements that are next to the elements that are floated.
If you assign clear property to an element in the same direction as the float then it will be pushed down below the floated elements, otherwise, if there is enough space then the element will fit alongside the floated element horizontally.
Syntax
Clear property exhibits some values that are explained below.
| Value | Description |
|---|---|
| none | This is a default value that prevents floated elements from clearing. |
| left | This value positions elements to down left of floated elements. |
| right | This value positions elements to down right of floated elements. |
| both | This value positions elements to both down left, and right of the floated elements. |
| initial | This value assigns the property its original value. |
| inherit | To inherit this property from its parent property this value is used. |
Let’s explore the clear property further with the help of suitable examples.
Example 1
We will learn how the clear property works using the dog example mentioned in the above section.
HTML
CSS
float: left;
width: 170px;
height: 170px;
}
Now in the example above there are two elements that are <p> and <img>. However, only <img> is being floated to the left. Now, in order to understand how the clear property works, we will apply clear to the <p> element. Use the following code snippet.
clear: left;
}
Here we have applied clear to the <p> in the same direction as the float.
Output
Before applying clear.
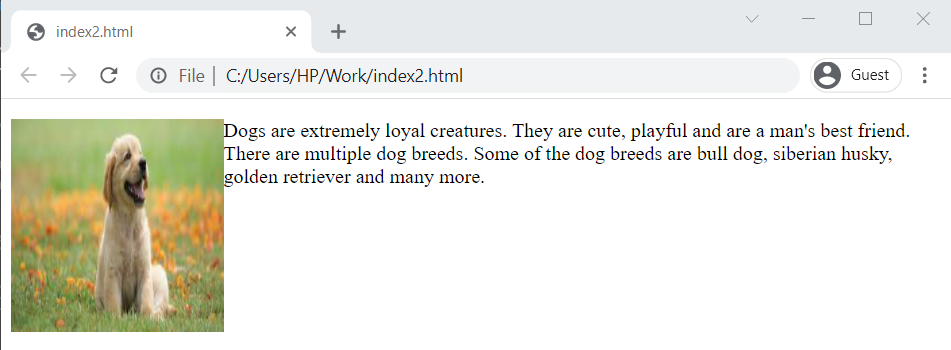
After applying clear.
The text has been cleared to the down left of the floated image.
You can use other values of the clear property using the above example to see how they work.
Overflow Property
The overflow property controls the behavior of the content that overflows the specified area of an element, moreover, the overflow property is designed for block-level elements only.
Syntax
Different values of the overflow property are provided below:
| Value | Description |
|---|---|
| visible | This is a default value and it will display all the content that exceeds the element’s specified area. |
| hidden | This value hides all the content that is exceeding the element’s specified area. |
| scroll | This value hides the content that exceeds the element’s area inside it and provides both vertical and horizontal scroll bars to view the content. |
| auto | This value adds a scroll bar only when needed. |
| initial | This value assigns the property its original value. |
| inherit | To inherit this property from its parent property this value is used. |
Now for a better understanding of this property, we are going to consider one example and through that, we will demonstrate different values of the overflow property.
Example.
In this example, we are going to create a <div> and place some content inside that <div> and see how different overflow property values work.
HTML
Let’s first illustrate the visible value of the overflow property.
CSS
overflow: visible;
background-color: rosybrown;
width: 100px;
height: 145px;
border: 2px solid black;
}
Output
Using the visible value of the overflow property, the content is being shown outside the box area.
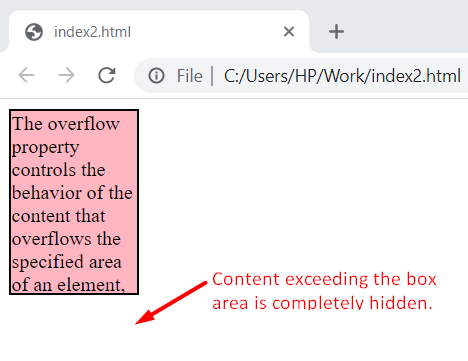
Now we will illustrate the hidden value of the overflow property. Here is the code snippet.
overflow: hidden;
}
Output
The content exceeding the box area is hidden.
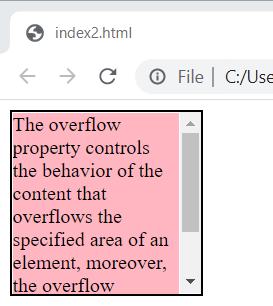
The code snippet for the scroll value of the overflow property is as follows.
overflow: scroll;
}
Output
Using the scroll bars, the rest of the content can be viewed.
And now we will see how the auto value of the overflow property works.
overflow: auto;
}
Output
According to requirement the auto value only added the vertical scroll bar.
Using the auto value, the overflowing content is hidden inside the box successfully.
Conclusion
The float property is used in positioning content and structuring the layout of a website, moreover, this property positions an element in such a way that other elements wrap around it. The clear property, on the other hand, handles the elements that are next to the elements that are floated. Meanwhile, the overflow property controls the behavior of the content that overflows the specified area of an element. All of these properties exhibit certain values that perform different actions on these properties. These properties and their values, are explained in depth with the help of examples in this write-up.