A Cascading Style Sheet plays an important role in decorating the first letter of the word in HTML. Sometimes, we need the user to pay attention to a specific piece of text, according to our requirement. To accomplish this purpose, we use the text decoration and effects on the first letter of the word of the paragraph or the heading. This assists in diverting the user’s focus on the relevant point. This selection is done through the CSS:: first-letter selector which is the CSS pseudo-element.
CSS Pseudo-Element
It is the keyword that is added to the selector that enables you to decorate or style the particular section of the selected item. The basic syntax used for this styling is defined in the following:
1 2 3 4 5 | Selector :: pseudo-element { Style property: value in % or px; } |
The selector in this article represents the first letter of the word. The style property includes the border property, color, font, margin, text-decoration, padding, and background property as well. We apply the three main style properties in this guide.
Font and Color Style on the First Letter
First, we apply the two properties in the first letter styling. Starting with the HTML opening tag, we declare the head and then open the style tag. Since we need to apply any effect on the first letter, it is necessary to mention it at the time of styling. Otherwise, the whole text of the paragraph will get affected. So, the “P” for the paragraph is mentioned along with the first letter declaration. The green color and font size in percent are applied.
1 2 3 4 5 6 7 | P:: first-letter { Font-size: 250%; Color: green; } |
After that, the head section is closed. The body tag is complimented by the center-aligned tag. It is an example of inline styling. Inside the body, we add a heading again. The inline CSS is applied to apply the color to it. In the end, the paragraph is added where we applied the styling. We can also apply any style to the first letter of the heading like in the paragraph.
Code:
Save the code and run it in the browser. You will see the resultant webpage where the first letter of the paragraph is bigger compared to the rest of the text and its color is changed. This change in style is useful in diverting the focus of the reader.
Output:
Border Style on the First Letter
The second way to make the first letter prominent is to apply a square shape or a border around the first letter of the text. Let us elaborate on how it works.
This time, we take the two ways of styling the first letter by applying one style on the heading and the other one to the paragraph. Inside the style tag, the same first-letter value is declared to the heading “h3”. The border style is set to “solid”.
1 2 3 4 5 | H3 :: first-letter { Border-style: solid; } |
Code:
Similarly, in the first letter of the paragraph, we apply the border style as double. We can also apply a simple border or the dotted one by replacing the border-style name with the “dotted” word. Inside the body, a heading and a paragraph are declared, both containing the dummy text to show the effects we applied on them. Save the file of the text editor and then run it in the default browser.
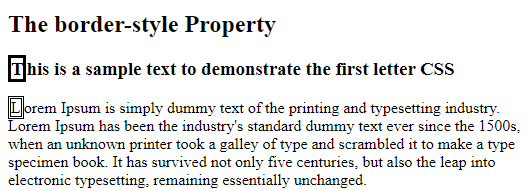
Output:
You will see that in the heading, the first letter is “T’ and it is styled with a solid border. You can apply more effects on the border as well, like the border color, etc. This will attract more as compared to the entire text. The paragraph has the first letter “L” of “Lorem”. This is styled by the double border.
Note: Both the border effects are applied on the first letter of the first word as we mentioned in CSS. But if the first-letter definition is removed, the border will be applied to the whole text, either in the heading or in the paragraph.
Text Decoration Style on the First Letter
The first letter of the text can also be styled by decorating the text. This time, we use the first letter of the list. Each list will be affected by a different style of the text decoration. CSS text decoration property has several aspects; we will go with the text decoration line.
First, consider the body section of the HTML code. Two simple headings are applied. Ater that, we declare a simple list. From the two types of lists, we use an unordered list here. The <ul> tag is declared. Inside the tags of the unordered list, we declare the lists with the tag <li>.
All three lists are declared inside the tag of <ul>. Each list is closed separately and after the declaration of all the lists, </ul> is applied. Each list is applied with an id name. The style of the first letter is applied by identifying each example as we apply the different styles for each line in the list.
HTML <body> code:
If the ids from the list are removed, then a single style is applied to all the lines in the list. Now, close the body section. Go towards the Head section of the HTML body.
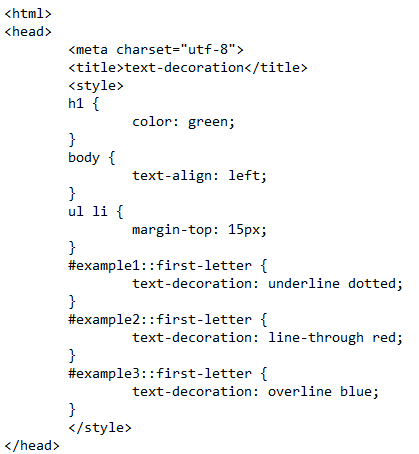
Inside the style tag, the color of the heading is applied. It is an optional effect just to explain the working. The whole body is applied by the style to align on the left side of the web page.
1 2 3 4 5 | Ul li { Margin-top: 15px; } |
A common effect that is applied to all the lines in the list is a margin effect. To keep the distance between two lines in the list, we apply this effect. After that, each line in the list is applied in the different styles. For instance, in example1 id, we apply the effect of the text decoration with an underline dotted on the first letter.
1 2 3 4 5 | #example1:: first-letter { Text-decoration: underline dotted; } |
Similarly, example2 and example3 are applied by the text decoration of a red line through the letter. Whereas the third line in the list has an overline blue effect.
CSS code:
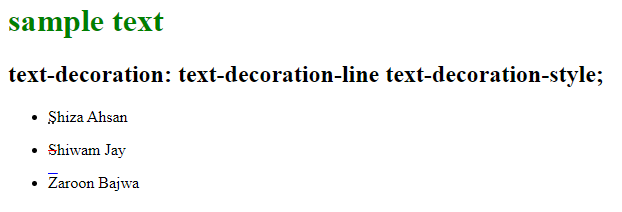
After adding all the effects, save the code and we run the file. The first letter “S” of the word ‘Shiza” has a dotted line underneath. The first letter “S” of the second line has a red line through it. And the “Z” of Zaroon contains a blue line passing over it.
Output:
Conclusion
The CSS first letter of the text in HTML plays an important role in diverting the attention of the user. In this article, we briefly give the basic introduction to the first-letter selector which is an element of the CSS pseudo property. This style of property has several categories. We can apply each one to highlight the first letter. The three properties that are applied are the font plus color effect, the border effect, and the text-decoration property having different styles and colors of lines passing under or through the first letters.