CSS class is the key player in adding multiple properties to an element or the entire web page. Keeping in view the importance of CSS class, this article aims to provide an insight into the CSS class with the following learning outcomes:
- What is a CSS class
- How to use multiple classes on a single Html tag
- CSS class for specific HTML tag
What is a CSS class
In CSS, the class is used to define a set of properties to apply the CSS properties in bulk. A class can be used by multiple HTML tags at a time which means we do not need to write the same CSS properties in our HTML code multiple times just use class instead. A class is defined with the group of CSS properties. The general syntax of CSS class is provided below:
CSS properties
}
In CSS, a dot (.) is used to set a class name and CSS properties are then enclosed in curly braces.
How to create a CSS class
Primarily, the CSS class is used to enclose a set of CSS properties and then apply these properties by calling the class. The following code explains how CSS classes are created.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Classes</title>
<style>
.container{
height: 200px;
width: 500px;
border: 2px solid black;
}
.center{
text-align: center;
}
.color{
color: coral;
}
</style>
</head>
<body>
<div class="container">
<h1 class="center">CSS Class</h1>
<p class="color">This is the first paragraph for class tutorial</p>
<p class="center">This is the Second paragraph for class tutorial</p>
</div>
</body>
</html>
In the above example we create three CSS classes, container, center and color. These classes are applied on the <div>, <h1>, and <p> tags respectively.
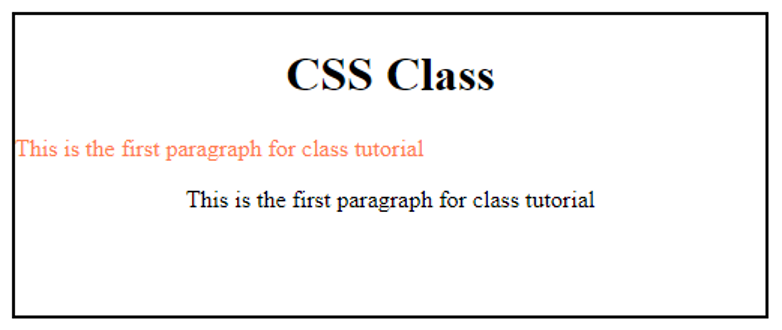
Output
In the above output container class specifies the height and width of the container, also put a border while color class changes the font color and center class aligns the text to center.
How to use multiple classes on single HTMLtag
In CSS, we can use multiple classes on a single HTML tag which helps in styling HTML more efficiently. The following example demonstrates this concept better.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Classes</title>
<style>
.container{
height: 200px;
width: 500px;
border: 2px solid black;
}
.center{
text-align: center;
}
.size{
font-size: 20px;
}
.color{
color: coral;
}
.text-style{
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<div class="container">
<h1 class="center">CSS Class</h1>
<p class="size">This is the first paragraph for class tutorial</p>
<p class="text-style">This is the second paragraph for class tutorial</p>
<p class="center size color text-style">This is the third paragraph for class tutorial</p>
</div>
</body>
</html>
In the above code, five CSS classes are created. The container class is applied on the <div> tag, whereas the rest of the four classes are applied on the <p> tags. Moreover, four different CSS classes are applied on a single <p> tag (last <p tag).
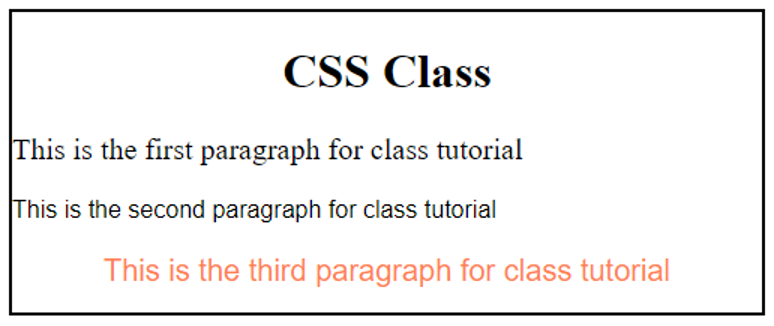
Output
In the above output the third paragraph is shown with application of multiple CSS classes at once.
How to use classes in HTML
We can also specify a CSS class for a specific HTML tag. This type of class is helpful when we want to apply the same styling on a specific tag everytime it is used. The following example helps you to understand better.
Example
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Classes</title>
<style>
.container{
height: 200px;
width: 500px;
border: 2px solid black;
}
.center{
text-align: center;
}
.size{
font-size: 20px;
}
p.color{
color: coral;
}
.text-style{
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<div class="container">
<h1 class="center">CSS Class</h1>
<span class="color">This is the first paragraph is written within span tag</span>
<p class="text-style">This is the second paragraph for class tutorial</p>
<p class="color">This is the third paragraph for class tutorial</p>
</div>
</body>
</html>
In this example, we created a color class specifically for <p> tag and applied it on <span> tag as well as <p>.
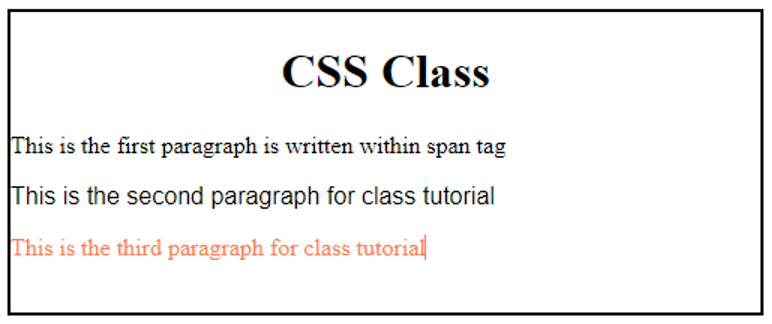
Output
The above output clearly shows that color class only worked on <p> tag because it is specifically created for <p> tag.
Conclusion
In CSS, class is an attribute which is used to apply multiple CSS properties on HTML tags. A single CSS class can be applied on multiple HTML tags and vice versa. The dot (.) symbol identifies a CSS class. In this article, we have learned about css classes, how to use multiple css classes on single html tag and css class for specific HTMLtag. Also the same CSS class can be used by multiple tags at a time.