In this article, we will be discussing the CSS properties to increase the size of a checkbox. The default checkbox in the Hypertext Markup language is small and sometimes can get difficult to locate on the webpage. We will be discussing the height, width, and transform commonly used properties of CSS. We will implement several examples related to this phenomenon in the Notepad++ environment.
Example 01: Increasing the size of a default checkbox by using height and width properties via style tag CSS
In this example, we will be increasing the size of a default checkbox that the Hypertext Markup Language provides. The CSS style tag technique will be used in this example to give the checkbox a different size. Both the size-changing properties will be added to a styling class for the checkbox in this example.

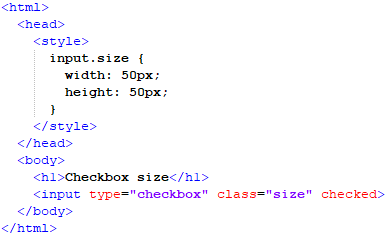
In the above script, we are starting with the header of the file in which we have called the CSS tag “style”. Inside this tag, we will add a class for the input element which represents the Hypertext Markup Language checkbox. We will name the class size. In this class, we will define the properties that will change the size of the checkbox. First, we will define the width property by giving it a value of “50px”. Then, we will define the height property by giving it the same value.
Following that, we will close the file’s style and header tags to open the body tag. In the body tag, we will start by giving it a heading with an “h1” tag. Then, we will open the input tag. In this tag, we will define the input element’s type by labeling it as a checkbox. After this, we will also call the styling class “size” that we created in the header of the file. In the end, we will specify it as “checked” by default and close the input and body tag.
After saving the previous script and opening it on our browser, we will get the above output. As a result of the height and width parameters in this output, the checkbox has expanded in size.
Example 02: Increasing the size of a default checkbox by using height and width properties via inline CSS
The inline CSS style tag approach will be utilized to adjust the size of the checkbox in this example. We will increase a default checkbox offered by the Hypertext Markup Language in this example. Both size-changing features will be applied to a style tag inside the input element in this example.
At the start of the script, we will open a style tag in the head tag only for the body of the file in which we will align the text of the body to the center in this script. Then, we will close the style and head tag to open the body tag. In the body tag, we will give a heading to the page with the help of the “h1” tag. Then, we will open the input tag and define the type of the input element by identifying it as a “checkbox.” Following that, we will specify the styling of the checkbox using the inline CSS term “style.” In this call, we will define the width and height characteristics by providing them pixel values. Then, we’ll set it to “checked” by default and close the input and body tags. We will save this file in the “.html” format and open it on our browser to get the output shown below:
We can observe in this output that the checkbox has grown due to the height and width properties as defined inside the input tag’s style attribute.
Example 03: Increasing the size of a default checkbox by using transform property via style tag CSS
We will be increasing the size of a default checkbox provided by the Hypertext Markup Language. In this example, the checkbox will be given a customized size using the CSS style tag technique. In this example, the transform property will be added to a checkbox styling class which will enlarge the default checkbox size.
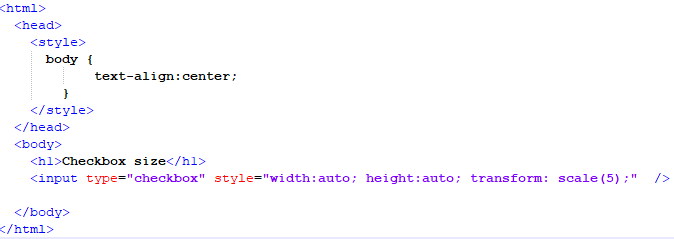
In the following script, we begin with the file’s header where we have named the CSS tag “style.” Within the input tag, we will add a class to the input element that represents the Hypertext Markup Language checkbox. We will then call the class size. Within it, we will create the attribute that will adjust the checkbox’s size. The transform property will be defined and written with the scale keyword which will accept the scaling size integer as an input. After that, we will close the file’s style tag and header to make room for the body tag. We will start with an “h1” tag in the body tag to give it a heading. Then, we will open the input tag where we will label the input element as a checkbox and describe its type there. Following that, we will name the styling class “size” that we established in the file’s header. Finally, we will set the default to “checked” and close the input and body tags.
We will obtain the above output after saving the previous script and opening it in our browser. In this output, we can see that the checkbox has expanded in size because of the transform property.
Example 04: Using three CSS properties to increase the size of a checkbox in an HTML file
The inline CSS style tag approach will be utilized to adjust the size of the checkbox in this example. All three CSS properties will be added to a style tag inside the input tag in this example. We will increase the default checkbox’s size offered by the Hypertext Markup Language.
In this script, we will begin by opening a style tag in the head tag that only applies to the file’s body. Then, we will center the body content. The style and head tags will then be closed, allowing the body tag to be opened. With the help of the “h1” element in the body tag, we will give the page a heading. Following that, we will use the inline CSS term “style” to express the checkbox’s styling. In this call, we will specify the width and height characteristics by providing pixel values to them. Then, we will also add the transform property in this call to scale the checkbox accordingly. After this, we shall define it as “checked” and close the input and body tags. We will save this file in the “.html” format and open it on our browser to get the output shown below:
As a result of the height, width, and transform properties in this output that were defined inside the input tag, the checkbox has expanded in size.
Conclusion:
In this article, we have discussed several CSS properties that are used to increase the size or expand a default-sized checkbox in an HTML file. The first two properties are height and width that can be added to a style class or tag in the input element of the Hypertext Markup language. These properties were used to increase the size of a checkbox in two different CSS techniques that are style tag CSS and inline CSS. We also implemented the transform property that CSS provides which uses the scale function to expand a default checkbox.