Border Opacity
Borders are used to enclose many things like text, images, or any other form of data, as we know that every aspect or element in Hyper Text Markup Language can be styled by using CSS. So, we will be using CSS to style a border by making it opaque and semitransparent. CSS can be done in different ways like style tag CSS or inline CSS, which can have some different types of effects on the border. The basic script to make a border opaque and control its transparency to some degree in CSS is written below:
In the above script, we can see that the entity is called by its name, its size is defined in pixels, and the color is defined in “rgba” format, which will look over the color coding and transparency of the border.
Now we will implement this concept by writing the script in Notepad++ and running it on a browser.
Example 01: Using CSS in a Head Tag in an HTML File
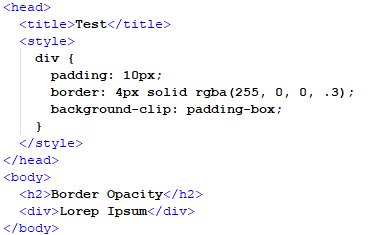
In this example, we’ll make an HTML file with a “div” with borders, and the “div” will include some information on the style tag in between the HTML file’s head tag.
In the above script, we can see that the head tag of the HTML file has two tags in it. In the first tag, the title of the file is written, and the second tag, which is the style tag, has the visual properties of how a “div” will look like when the file is executed on a browser. In this part of the code, the padding property is defined in pixels, then the properties for the border of the div are defined by giving it size and the color format in the standard RGBA method in which the last parameter is for opacity, and we have given it a certain value. Then we will close the style tag along with the head tag. After this, we will open the body tag and give the body a heading and then a div that has some styling done to it through the header CSS, which will be applicable on every div in the HTML file.
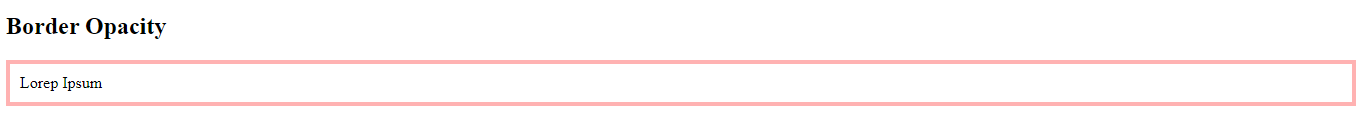
After this, we will save this file in the “.html” format and open this file on our browser to visualize the file.
In the above snippet, we can see that the heading which was provided in the body tag is present along with a div container in which some text is written. This div container also has a red semitransparent border which means that the border has some opacity defined in the style tag of the Header of the HTML file.
Example 02: Using CSS to Make the Border’s Top Opaque in an HTML File
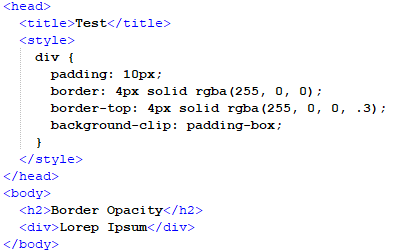
In this example, we will create an HTML file with a “div” that has borders, and the “div” will have some details on the style tag in between the HTML file’s Head tag, but in this case, we will add another tag that will just opaque the top portion of the border.
The above script shows that the HTML file’s head tag has two tags. The title of the file is written in the first tag, and the style tag has the visual attributes of how a “div” would look when the file is performed on a browser. The padding value is supplied in pixels in this portion of the code, and the properties for the div’s border are established by providing it a size and color format in the standard RGBA method, with the last parameter being opacity, which we have set to “0.”
Following that, we opened a border-top tag in the rgba format, and this time we will set the opaque option to a value that will make just the top semitransparent. The style tag and the head tag will thereafter be closed. After that, we will open the body tag and give it a heading, followed by a div with some styling applied via the header CSS, which will be applied to every div in the HTML file.
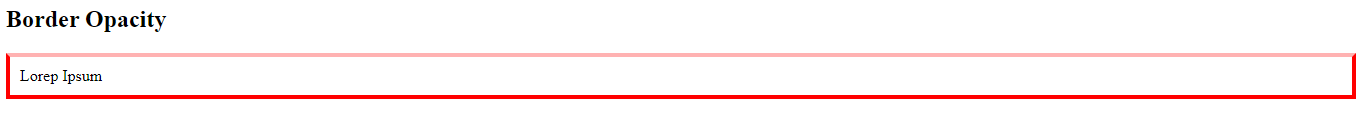
After that, we will save the script in “.html” format and open it in our browser to view it.
We can see in the above snippet that the heading from the body tag is there, as well as a div container with some content. The border also has a red semitransparent top, indicating that the border’s top part has some opacity, which was determined by the style tag of the HTML file’s Header.
Example 03: Using CSS to Make the Border’s Bottom Part Opaque and Differentiating its Color From the Sides and Top in an HTML File
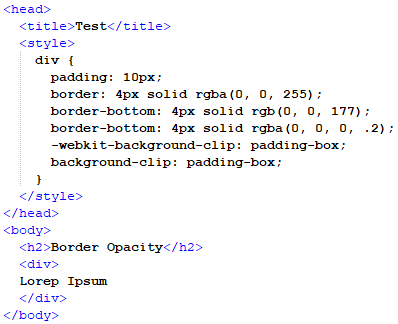
In this example, we will construct an HTML file with a “div” that has borders, and the “div” will have some information on the style tag in between the HTML file’s Head tag, but in this case, we will add two more tags that will just opaque the bottom section of the border.
The following script demonstrates that the HTML file’s head element has two tags. The first tag contains the file’s title, and the style tag contains the visual elements of how a “div” would appear when the file is executed in a browser. The padding value is supplied in pixels in this portion of the code, and the properties for the div’s border are established by providing it a size and color format in the standard RGBA method, with the last parameter being opacity, which we have set to “0.”
After that, we opened a rgba border-bottom tag and altered the color parameters to a new color. We then opened the border-bottom tag again and changed the opacity parameter to “0.2” to make the bottom section of the border semitransparent. After that, the style and head tags will be closed. Following that, we will open the body element and add a heading to it, followed by a div with some styling applied via the header CSS, which will be applied to all divs in the HTML file.
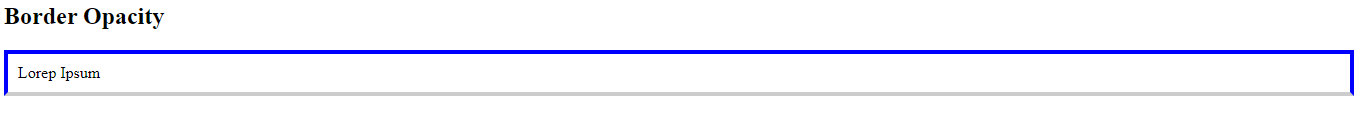
The script will then be saved in “.html” format and opened in our browser to be seen.
The above snippet shows the header from the body tag, as well as a div container with some text. The border also has a grey semitransparent bottom, suggesting that the bottom section of the border has some opacity and distinct color, as specified in the HTML file’s Header style tag.
Conclusion
In this article, we discussed several methods to add opacity to a border in CSS. As we discussed, CSS allows us to style and edit every element of an HTML page, which includes a div container with a border. We implemented this phenomenon on an HTML page and made several changes to the styling by making changes to the CSS style tag in the Notepad++ environment.