Example # 1
To change the background image opacity without affecting the text, we must write some HTML code and change the opacity in the CSS code. We are using the visual studio code for doing these examples. So, we open the new file in this software and select the language “HTML”, and an HTML file is created. Then, we start coding in this file. After completing our code, we save it, and the “.html” file extension automatically generates this file name.
We create a “div” class “demo-wrap” using an image tag. The image class we use is “img-bg”. Now, we have to set the image on the background, so we use “background-img src” and put the name of the image we want to display as the background image. Here, we set the “scenery.jpg” image as the background image. We also have another “div” inside the first div, and the name of this div is “text”. And, in the second div, we have a heading “h1” and type a heading in this “div”. Then, close both “div” tags.
CSS Code
In the given CSS code, we are changing the opacity of the background image, but the text heading which we write on this image remains the same. The background image opacity doesn’t change the opacity of the text.
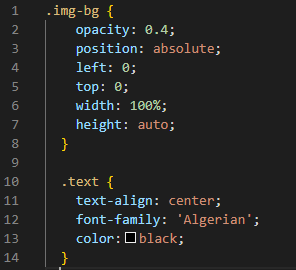
We use “img-bg”, which is the name of the image class, and set the image’s opacity as “0.4”. We are setting the background image “position” to “absolute”. The “left” and “top” are both set to “0”. The “width” we set here is “100%” for the background image, and “height” is “auto”. Next, we design our text as we align it in the “center” and set its “font-family” to “Algerian”. We are using “black” as the color of the font.
Output
You can see that the image on the background is not in its original color because we use “0.4” opacity on this background image. However, there is no effect on the text written on the image. In this manner, we can change the image’s opacity without affecting the text.
Example # 2
By changing the previous HTML code, we created another example. But this time, we added the image using CSS properties.
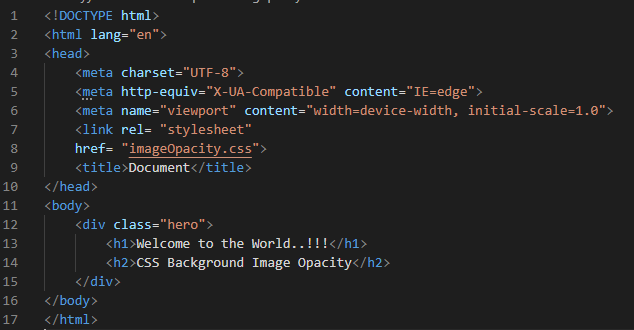
This file defines two headings in the “div” class. We have “h1” and “h2” in the div class named “hero” in this code. We will add the background image in the CSS code given below.
CSS Code
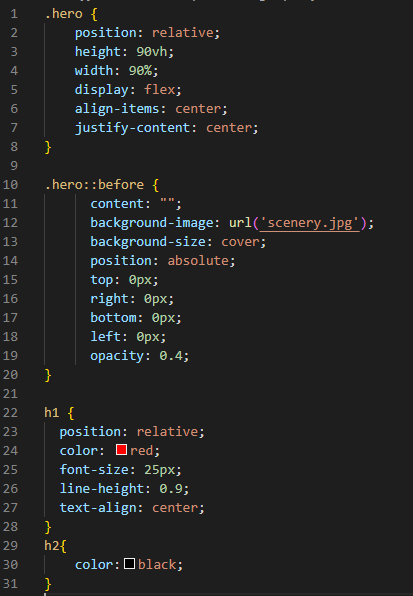
The position of the div class “hero” is “relative”, its height is “90vh”, and its width is “90%”. The display for this div class “hero” is “flex”, item in the “center”, and “justify-content” to the “center”. The “:: before” is the “pseudo-selector” used for placing the background image before the selected element. We put “content”, set the “background-image” using the “URL”, and put the name of the image in this URL. The “background-size” sets the image of the background to “cover”, and its “position” is “absolute”. Then the “top”, “bottom”, “left”, and “right” are all “0px”. Here, we change the “opacity” to “0.4”. Now, we apply the style to the headings. The heading “position” we set is “relative”. The heading color is “red”. The size of this heading is “25px”, and the “line-height” is “0.9”. We align this heading to the “center”. The color of the second heading is “black”.
Output
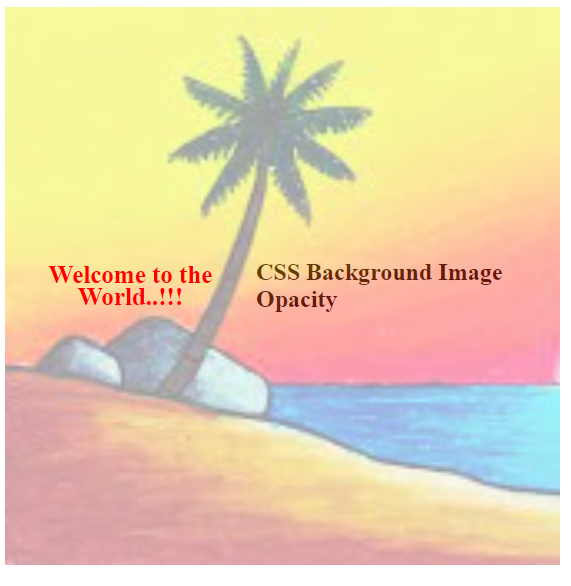
Here, the background image does not appear in its original color as we have set the image’s opacity in the CSS code. But the text on the image appears in the original color.
Example # 3
We create another HTML file. In this code, we create three paragraphs inside the div class, and the div class we have created is named “imageOpc”.
CSS Code
We are going to insert the background image in the CSS code. So, we use the “before” pseudo-selector, which we have disused in the previous example. Here, the code is the same as in the second example, but we change the background image and use the “opacity” property on a different image. Here, “left”, “right”, “bottom”, and “top” are all set to “0”. And “0.4” of the opacity is used for this image. We set the paragraph in the “relative” position. And set its height equal to “0.9px”. We also change the “font size” of the paragraph and set this to “25px”. The “Algerian” font-family is used for the paragraph. And we set its top “200px”.
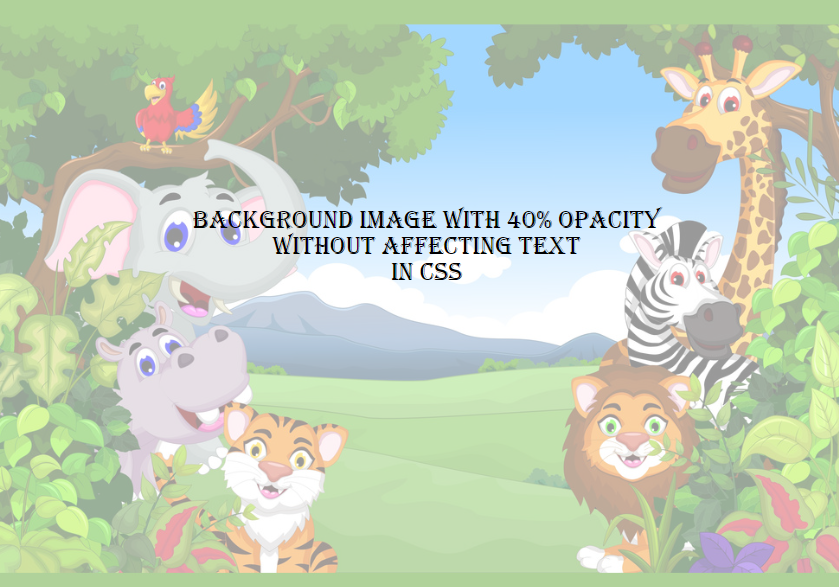
Output
You can see that the background image shows some transparency. Here, we use 40% opacity on this background image, but you may notice that it does not affect the text written on the background image.
Example # 4
We are making minor changes to the previous HTML code. In this example, we use four paragraphs inside the “div” and “givegivingageOpc” names for this div class.
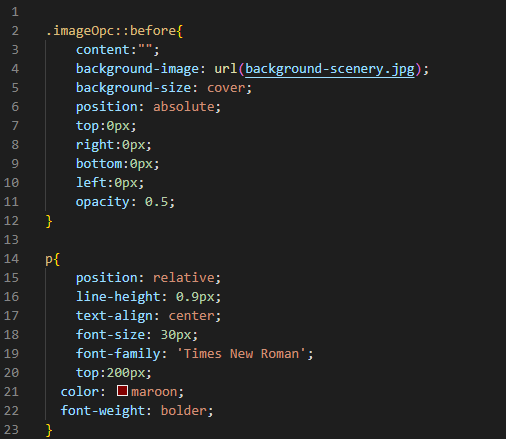
CSS Code
This CSS code is the same as the previous code. However, we change the “URL” of the background image. We use the “background-scenery.jpg” image here. Remember that you are using the correct image extension with the name of the image. You must put the correct path of the image in this “URL”. We use the “0.5” value for the opacity of the background image in this instance. The “font-size” we use is “30px” in this example for the paragraph. We set the paragraph font-family to “Times New Roman”, and on top of this is “200px”. The paragraph appears in “maroon” and is “bolder” in “font-weight”.
Output
This background image shows 50% opacity as we set its value to “0.5”, but the text remains the same. This opacity value does not apply to the text.
Conclusion
We have presented this guide wherein we change the opacity of the background image without affecting the text. Thus, you can determine how to change the background image opacity in CSS without affecting the text. We have explained and shown different examples in which we use the “opacity” property for changing the background image opacity, but the text remains the same. After learning this guide, you can insert the background images in your projects and set the background image opacity without affecting the text using the CSS property.