Syntax
Property: value
}
OR
*parent {
Property: value
}
Example 1
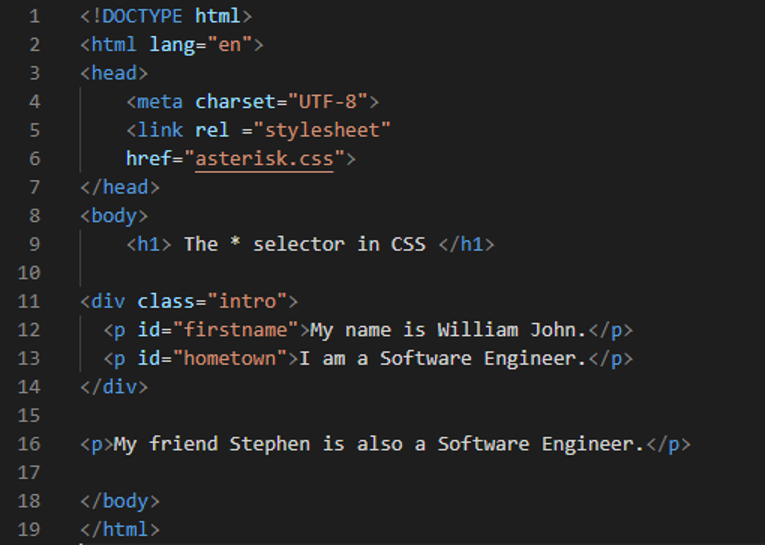
Create the HTML file and write paragraphs and headings in the HTML file so we can style these using the CSS “*” selector. In this tutorial, the software we are using to perform examples is visual code studio. So, we open the HTML file in this visual studio code and write the HTML code here. We also provide the code. This file is saved by using the “.html” file extension.

You can see that we have a heading1 in the body of the HTML and then a “<div>” class in which we have two different paragraphs using the “<p>” tag and then close this “div”. After this “<div”> , we have another paragraph “<p>” which is outside the “<div>”. Here, we close the body and save it. Then, we are moving on to our CSS file where we use the “*” asterisk to apply different styles on this HTML page.
CSS Code
Here, we create our CSS file and use the “.css” file extension with this file. We must link this file to the HTML file. So, all the styling which we mention here will apply to the HTML file which we have created before this.
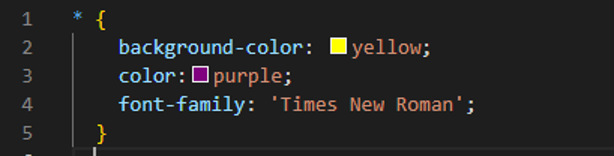
First, we use the “*” selector and then use different style properties inside the curly braces of this “*” selector. We use the “background-color” property and have selected the “yellow” color for the background of this page. Then, we have the “color” property and this “color” property changes the color of the text to “purple”. It will change all the text colors which are written in the HTML file to “purple”. Also, use the “font-family” property which is used for changing the font style, and set it to “Times New Roman”. All the text will be written in this font style. All the style properties which we are using will apply on the full HTML page because we use “*” and we don’t mention any name with this “*”.
Output
We get this output by right-clicking on the HTML file and selecting “open in default browser”. The output shows how this “*” selector works in CSS.
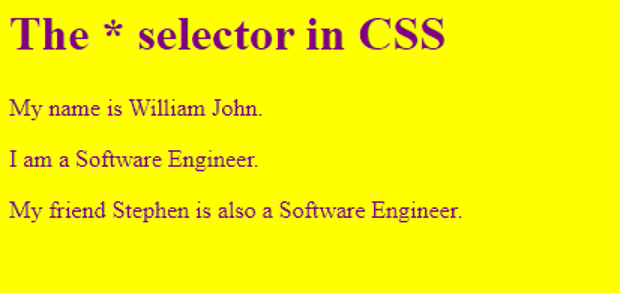
You can observe that all the text is displayed in “purple” color and all text is written in “Times New Roman” font style and the whole background color is “yellow”. So, when we use the “*” selector then we don’t need to apply it separately to each element. The “*” selector takes all the elements of the HTML file and applies the style to all of them.
Example 2
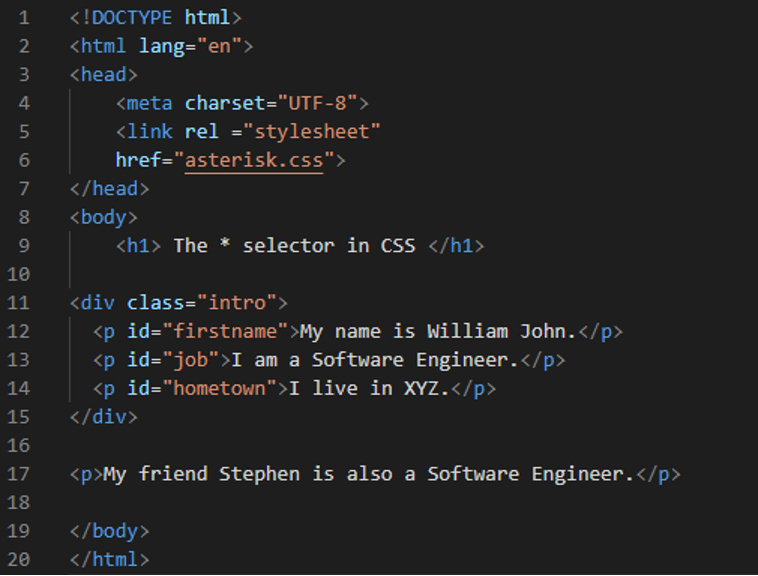
We have example 2 and change the HTML code. We are creating three paragraphs in the “div” and one paragraph outside the div in this given HTML code.
CSS Code
In this CSS file, we are going to mention the “div” with the “*” asterisk. Then, use the styling properties for this “div”. These stylings will apply to all the elements of the “div”.
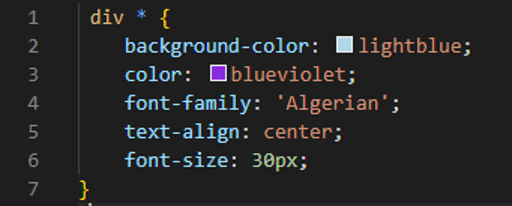
We use “div *” and place curly braces in which we use the style properties. Here, we are using “light blue” as a “background-color” only for the div elements. Then, the “blue-violet” is set for the color of the text or font. Also, change the font style of div elements to “Algerian” using the “font-family” property. We are aligning the text of the “div” elements in the “center” with the help of “text-align”.
Output
In this output, the heading is simple. There is no style applied to this heading as this heading is written outside the “div”. We apply the styling to the “div” elements only. Now, the next three lines were written inside the “div”. Its font style is changed, its font color is changed and also the text is placed in the center and the background of these lines are blue. All those stylings that we use in our CSS file are applied to all the “div” elements. The last paragraph is also simple as it is also written outside the “div”.
Example 3
We also perform another example, so you can easily get the difference between how the “*” selector works alone and how it works when we use any name with this “*” selector.
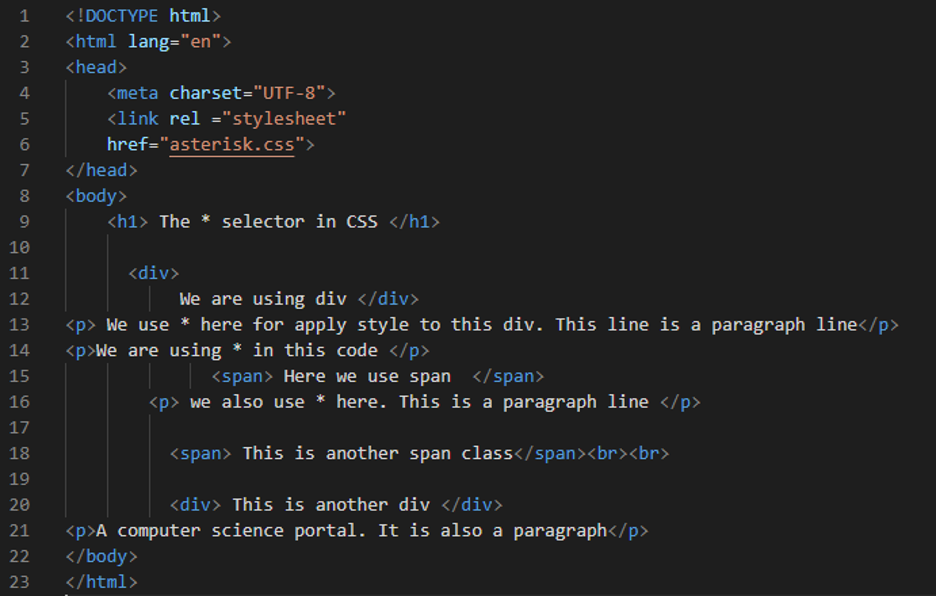
In this HTML file, we are creating heading 1 using the “<h1>” tag; a div class using the “<div>” tag; paragraphs using the “<p>” tag; and also a span class using “<span>” tag. We will apply different styles on “h1”, “div”, “p”, and “span” using CSS.
CSS Code
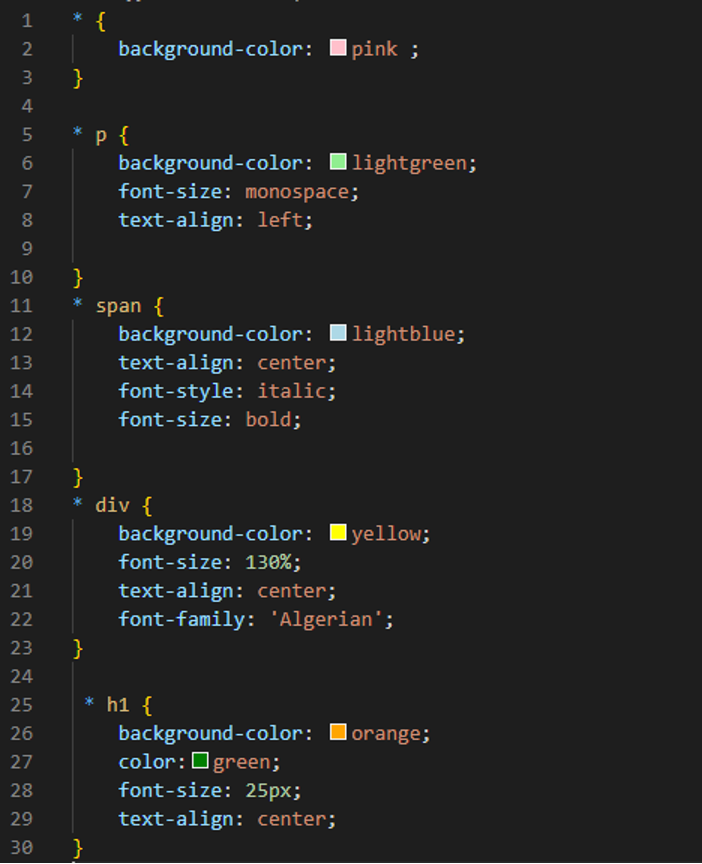
First, we use only the “*” selector to change the whole background color of the HTML page. The “pink” color is selected as a “background-color” for the HTML page. Then, we use “p” with the “*” so all the styling will be applied to the paragraphs written in the HTML file. The “background-color” of all paragraphs is set as the “light green” color. The size of the text written in the paragraph tag will be rendered in “monospace” as we set the size of the paragraph text to “monospace”. All these style properties are applied to the paragraphs.
Then, we are going to style the “span” class elements using the “span” with the “*”. The span elements’ background color is “light blue” and the font style is “italic” and “bold”. Then, we have a “div” class and we are going to style this. We change its background color to “yellow”. The “font-size” is “130%” for the div elements. All the text of the div element is rendered in the center, as we use “text-align”. The “font-family” for this is “Algerian”. The “h1” remains. So, we have to apply some style on this h1. The “background color” of heading 1 is “orange” and the text of this heading 1 is set as “green” in color. The size of the font of heading 1 is “25px” and it is “center” aligned.
Output
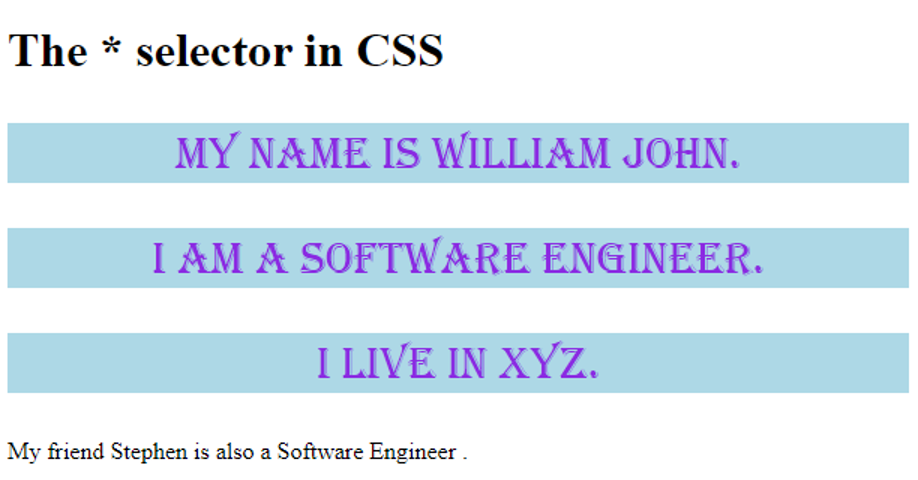
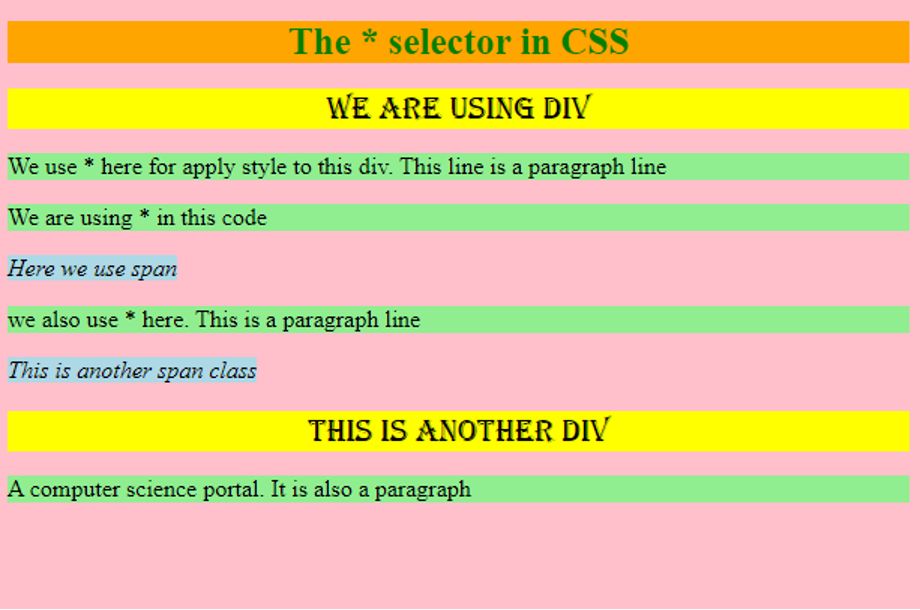
The output shows that the heading is different in color and also the style of this heading is different. We use two “div” classes and these two div classes’ data are the same in styling. You can see that there are four paragraphs and the background color of these four paragraphs is green. The span classes are the same in style and the background color of the span class is light blue. The whole background is the same as we use this “background-color” property with the “*”.
Conclusion
In this tutorial, we have learned the use of the “*” asterisk in CSS. We have studied how it works alone and how it works when we write any name with this “*” selector. We have learned that this asterisk selector takes all the elements of the HTML page and has applied the style to all those elements. We have explored different examples in which we have used this “*” selector in CSS and have rendered the output of all these examples. We have provided the HTML and CSS code in this tutorial along with the outputs of those codes.