This blog will discuss the CSS position property and the method to create a sticky element in HTML.
What is CSS position Property?
The CSS position property specifies the positioning method of HTML elements, which can be an absolute, sticky, statistic, fixed, inherit, relative, or initial.
Syntax
The syntax given above shows that the position property has different values. They can be assigned accordingly.
Now, let’s check out the procedure to create sticky elements in HTML.
What is CSS position: sticky?
The HTML element with a “sticky” position has a relative position until it reaches a point and then acts like a sticky element.
Let’s go through the simple example to understand the concept of CSS sticky position.
Example: How to Create a Sticky Element in HTML?
In the HTML file, add <h2> for the heading, <p> for the paragraph, and <div> having the class name “sticky”. Then, add a <p> tag having nested ordered list <ol> with a list <li>.
Note: We have taken a long list so that upon scrolling our page, you can observe the behavior of the sticky element.
HTML
<p>position: sticky</p>
<div class="sticky">This is my To-Do List!</div>
<p>
<ol>
<li>Call Manager </li>
<li>Meeting with Employees</li>
<li>Submit Report</li>
<li>Go to the Doctor</li>
<li>Book a flight</li>
<li>Go for walk.</li>
<li>Go for grocery.</li>
<li>Watch TV</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
<li>Some text.</li>
</ol>
</p>
Next, we will provide style to the div named sticky:
- Here, “.sticky” represents the class in which the style properties need to be applied.
- Inside the curly brackets, we will assign the “position” property value as “sticky”.
- The “top” is set as “0”.
- The “background-color” is “#00154f”.
- Give some “padding” to the div by setting its value as “40px”.
- “font-size” as “30px”.
- “color” of fonts is set as “white”.
CSS
position: sticky;
top: 0;
background-color: #00154f;
padding: 40px;
font-size: 30px;
color: white;
}
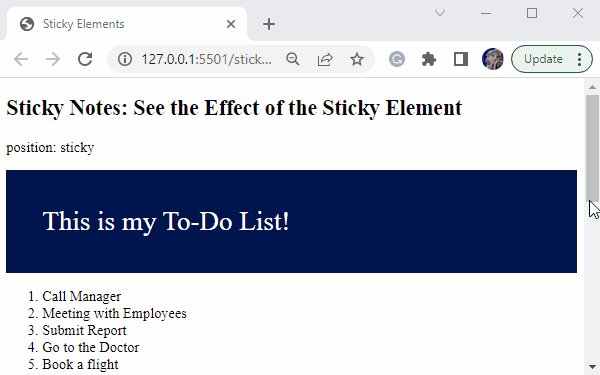
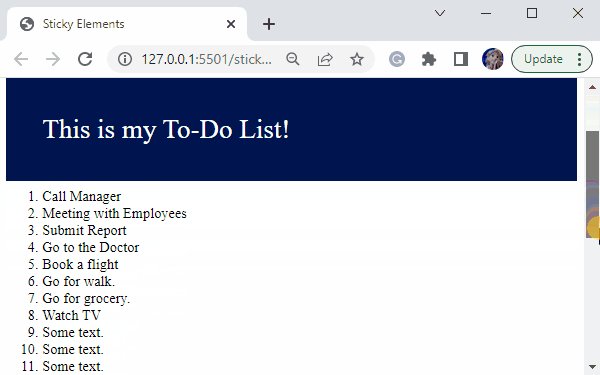
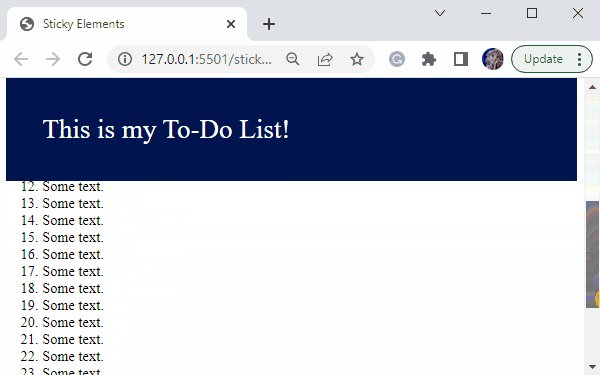
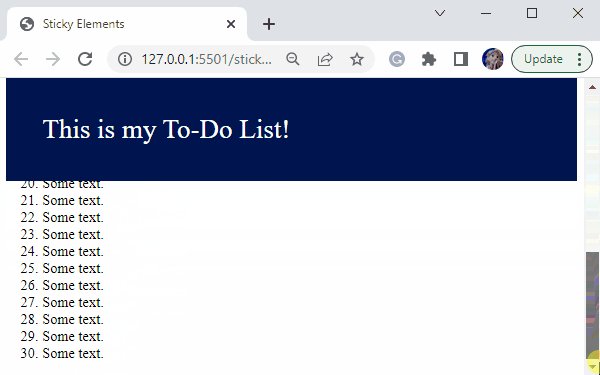
Save the HTML file and open it in the browser to see the output:
Bonus Tip
By utilizing the “hsla()” method, you can set a transparent background for the added sticky element as follows:
Output
This is how the element sticks to the specific position by setting the CSS “position” property value as “sticky”.
Conclusion
The “sticky” position in CSS, makes the element position toggle between relative and fixed. As a result, the added sticky element is positioned relative to the scroll until it reaches a certain point when it behaves like a sticky. You can also adjust the transparency level of the added sticky element by utilizing the hsla() method. This blog guided you about making simple and sticky transparent elements.