Let’s Begin
Creating a dropdown box
Often you must have seen that when you bring your mouse cursor over a piece of text or a button on a website a dropdown box appears. Here is how it is done.
Example
This example demonstrates the creation of a dropdown box.
HTML
To make a dropdown box, first of all we made a div container to place the content of the dropdown box inside it, moreover, to open the dropdown box we have used a <button> element.
CSS
position: relative;
display: inline-block;
}
The “dropdown” class has been assigned to the first div container that nests the whole the content. We have set its position to relative so that when the dropdown opens, it is placed right below the button.
CSS
display: none;
background-color: whitesmoke;
width: 100%;
padding: 15px;
}
The div container that contains the dropdown content has been assigned the “dropdown-content” class. We have set the display to none, moreover, given it some width and padding.
CSS
display: block;
}
Furthermore, to make the dropdown hoverable we assigned it the :hover state and set its display to block so that it appears below the button.
And lastly, we have styled our button as well according to our desire.
padding: 5px;
background-color: wheat;
font-family: Lucida Sans;
}
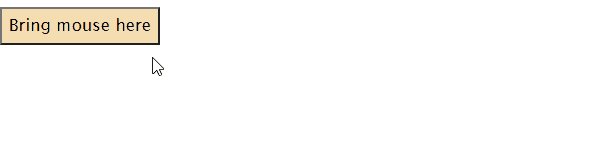
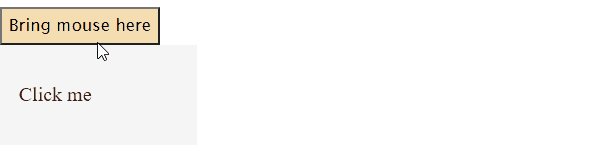
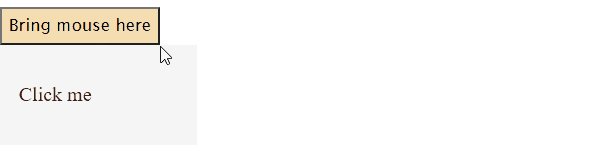
Output
A dropdown box has been successfully created. Now let’s move to creating a dropdown menu.
Creating a dropdown menu
A dropdown menu consists of a list of options and it only opens when a user brings the mouse cursor over it. You can create dropdown menu on your website using CSS. Follow the example below.
HTML
Here we added anchor tags to provide multiple options in the dropdown menu.
CSS
background-color: salmon;
color: white;
width: 100px;
padding: 18px;
border: 0;
font-size: 17px;
}
Firstly we our giving our button some style using various CSS properties.
CSS
position: relative;
display: inline-block;
width: 160px;
}
As already explained above, we have set the position of the div with the “dropdown” class to relative so that when the dropdown opens, it is placed right below the button.
CSS
display: none;
background-color: whitesmoke;
width: 100%;
}
Here we are using some basic CSS properties to style our dropdown content.
CSS
display: block;
color: black;
padding: 12px;
text-decoration: none;
}
IN the above CSS code, we are styling the links present inside the dropdown menu. We have set their display to block so that each link appears on a new line.
CSS
background-color: sandybrown;
}
.dropdown-content a:hover {
background-color: lightgrey;
}
.dropdown:hover .dropdown-content {
display: block;
}
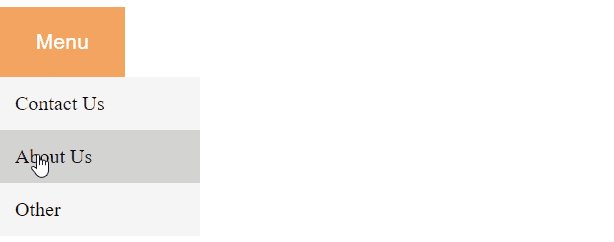
Here we are styling the hover effects for the menu button and dropdown menu.
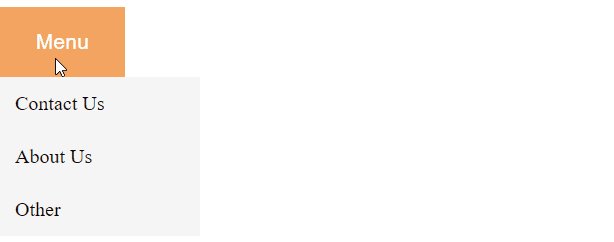
Output
This is how you can create a dropdown menu successfully.
Conclusion
A dropdown menu provides a user different options available to him/her when using a website. You can create these dropdown menus using different CSS properties. For the purpose of creating a basic dropdown box you can use a div container and place the dropdown content inside it, furthermore, using CSS properties you can give it some style. Once you have learned how to create a basic dropdown box you can use similar techniques to create a dropdown menu. This guide teaches you how to create a dropdown menu with the help of an appropriate example.