This blog will state the instructions for creating the download link in HTML.
How to Create/Make a Download Link in HTML?
To add a download link in HTML, create a simple link using the “<a>” tag. Inside the tag, utilize the “download” attribute. For this purpose, follow the provided instructions.
Step 1: Create a Container
First, create a simple “<div>” container. Then, add the “align” attribute in between the div tag and specify the value “center” This attribute is used to align the container in the center.
Step 2: Insert Image
Insert an image in the form of the link using the “<a>” tag with “href” and “download” attributes. Here, the “href” attribute is used to embed the image, and the “download” attribute is used to make a download link:
It can be observed that the downloaded link has been created successfully:
Step 3: Apply CSS for Styling
Next, access the “div” container having class “.link-div” and apply following CSS styling properties:
border:2px solid black;
margin: 20px;
height: 50%;
background-color: blanchedalmond;
}
The description of above-mentioned properties is given below:
- The “border” property defines a boundary around the element.
- Next, “margin” helps to specify the space outside the defined border.
- “height” allocates the height of the element.
- “background-color” property sets the background color for the container.
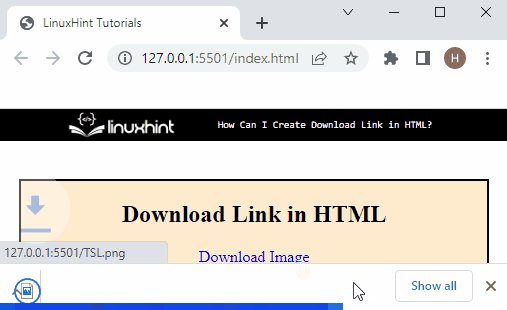
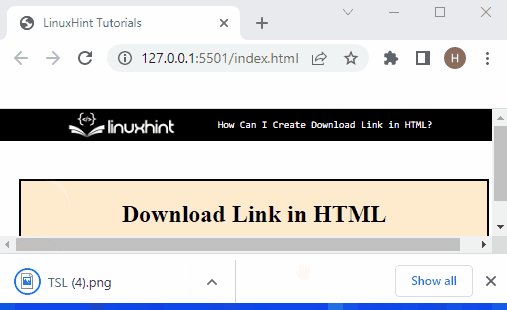
Output
We have explained the method for creating the download link in HTML.
Conclusion
To create a download link in HTML, first, create a div container with the help of the “<div>” tag and assign the class that will be used to style the container. Then, embed the image in the form of the link using the “<a>” tag with “href” and “download” attributes. This post explained the procedure for creating the download link in HTML.