This article will illustrate the method for creating an image for an application.
How to Create an Image for an Application?
Images are the core of the Docker platform. To containerize the application, users are required to create the Docker image.
Check out the mentioned instructions to build the image in Docker for an application.
Step 1: Open Terminal
Firstly, launch the terminal to run Docker commands. For instance, we have utilized the “git bash” terminal. However, users can use Windows default terminal as well:
Step 2: Open the Project Directory
Next, navigate to the project directory through the “cd <directory-path>” command:
Step 3: Create and Open Program File
Create a program file to specify the program. For this purpose, users can use Windows Notepad. For instance, we have utilized the “nano” text editor:
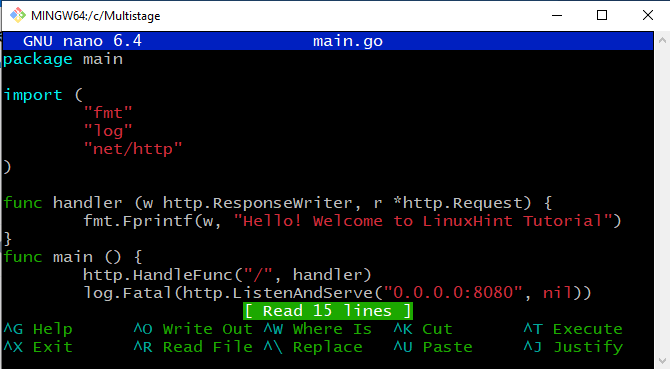
Paste the below-coded instructions into the file and press the “CTRL+O” to save the change for a nano text editor. For Notepad, press “CTRL+S” to save changes:
import (
"fmt"
"log"
"net/http"
)
func handler (w http.ResponseWriter, r *http.Request) {
fmt.Fprintf(w, "Hello! Welcome to LinuxHint Tutorial")
}
func main () {
http.HandleFunc("/", handler)
log.Fatal(http.ListenAndServe("0.0.0.0:8080", nil))
}
Step 4: Create DockerFile
In the next step, create a Dockerfile. Remember that the file’s name must be “Dockerfile” without any extension:
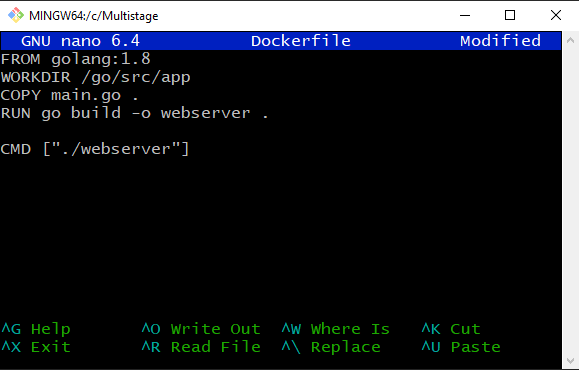
Paste the below-mentioned instructions into the “Dockerfile”. These instructions will be used to create a Docker image:
WORKDIR /go/src/app
COPY main.go .
RUN go build -o webserver .
CMD ["./webserver"]
Step 5: Create Docker Image
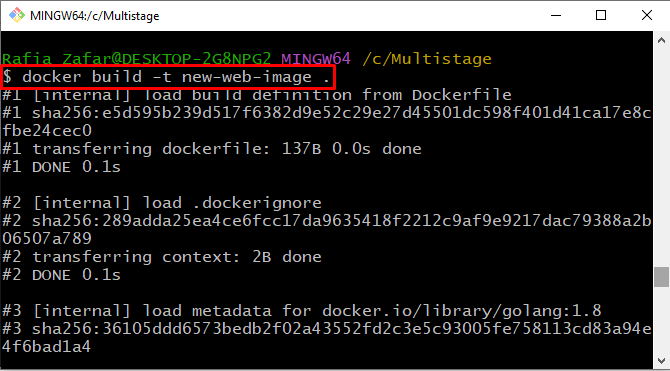
Now, create a fresh Docker image with the help of the below-mentioned command:
In the above command, the “-t” option specifies the tag or image name:
Step 6: Run Docker Image
Now, run the Docker image to create and execute the Docker container to deploy the application within the container:
Here, the “-p” option is used to specify the exposed port on which the container will execute and deploy the project:
For confirmation, go to the “localhost:8080” URL on the browser:
From the above output, you can see that we have successfully created and run the image to execute the application in the container.
Conclusion
To build an image in Docker for an application, first, make a new Dockerfile that contains essential instructions to create a new image. After that, utilize the “docker build -t <image-name> .” command to make a new Docker image for the application. This post has illustrated the procedure for creating an image for an application in Docker.