Three methods to add a CSS style sheet to an HTML file are Internal CSS, Inline CSS, and External CSS. However, this article will guide how to add an external stylesheet in HTML.
What is an External CSS Style Sheet?
The external style sheet is helpful in a way that we can change the look of our website by modifying just one file. The HTML file must have a link to the stylesheet inside the “<link>” element, which will be mentioned inside the head component of the HTML page.
The below example demonstrates several HTML elements that will be styled with CSS properties by using the external style sheet.
Example: How to Create and Link External Stylesheet to HTML File?
In the HTML file, first, add a div element having a class name “main”. Inside this <div>, add <h1> element having class name as “heading” to provide heading. The <p> element with id as “para” is then added to provide text content.
Step 1: Create HTML File
Below is the HTML code for the discussed scenario:
<h1 class="heading">This is the heading element</h1>
<p id="para">This is the main div</p>
</div>
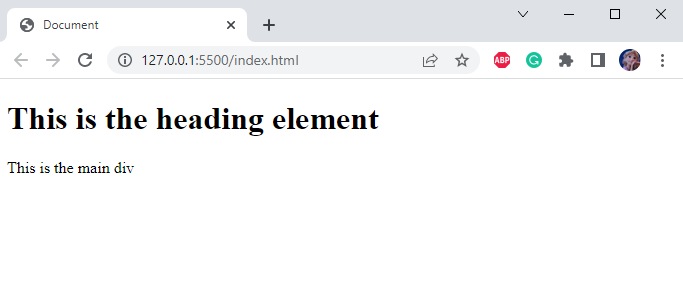
As we haven’t provided any of the HTML elements with styling properties, the output screen will look like this:
In the next section, we will create a style sheet that contains the styling properties of the elements we have created in the HTML file.
Step 2: Create External Style Sheet
Create a new file, and name it with an extension “.css”. Open it and write code as given in the below code block.
Style main div
width: 500px;
height: 200px;
background-color:#001253;
text-align: center;
padding-top: 20px ;
margin: 0px auto;
border: 5px solid rgb(194, 194, 189);
font-family: cursive;
}
The properties applied to the HTML elements in the external style sheet are described below:
- “.main” is used to access the class of the div element, where the “.” followed by the class name is known as the class selector.
- “width” property is utilized for the setting of the element’s width.
- “height” property is utilized for the setting of the element’s height.
- “background-color” property is utilized to set the background color.
- “text-align” is the property used for the alignment of text.
- “padding-top” is the property utilized to add space above the content of the div.
- “margin” with value 0px auto represents space 0px from top and bottom and equal space on left and right of the element.
- “border” property is set with the value 5px solid rgb(194, 194, 189), where 5px refers to the width of the border, solid is the line type, and rgb(194, 194, 189) is the border color code.
- “font-family” with the value cursive makes the font style seem like they were handwritten.
Style id para
font-size: 25px;
font-weight: bold;
color: #FFB9B9;
}
The id element with name para of the <p> element id styled with the properties that are explained below:
- “#para” is utilized to access the id element of HTML. The “#” sign is known as the id selector.
- “font-size” property is utilized for the setting of the font size.
- “font-weight” with the value set as bold makes the font bold.
- “color” property is utilized for the setting of font color.
Style heading
color: whitesmoke;
}
The heading’s font color is set as “whitesmoke” by utilizing the property “color”.
Step 3: Link External Style Sheet to HTML
Now, in the head section of the HTML file, we will specify the link to the external style sheet:
Several attributes can be utilized in the HTML link tag. The attributes specified in the link element are described below:
- “rel” attribute is utilized to inform the browser about the imported file, such as the stylesheet.
- “href” attribute specifies the file path.
- “type” attribute is utilized to indicate the content of the imported file.
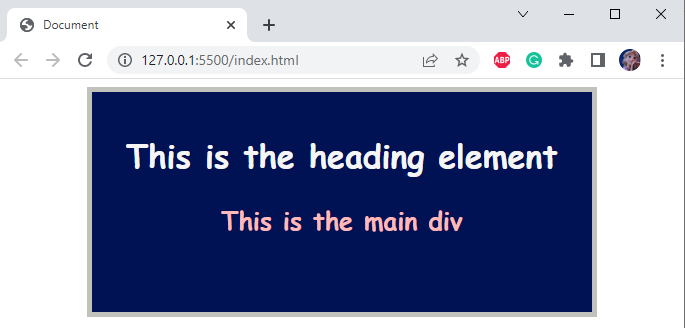
As shown in the below image, the styling properties that are provided in the external style sheet are successfully applied:
We have successfully learned to link the CSS file to the HTML file.
Conclusion
CSS is the Cascading Style Sheet that provides different styling properties to the HTML elements. There are three ways to connect the CSS to the HTML: Inline CSS, External CSS, and Internal CSS. In HTML, inside the head section, the link to the external style sheet will be specified using the <link> element. This article has demonstrated the procedure to create and link external style sheets to HTML.