- How do we create a Hyperlink in HTML?
- What’s the correct HTML to create hyperlinks?
How do We Create a Hyperlink in HTML?
In HTML, an anchor tag is used to create hyperlinks for external HTML pages or any modules inside a page. The <a> tag is used to represent an anchor tag. Anything written between the opening and closing of this tag will appear as a hyperlink which directs to the link appended on it. This tag has an attribute href that specifies the path of an HTML file.
The following practical example helps you to get a better understanding of this tag.
Code
In this code, we have created a simple div and inside this div we simply create a hyperlink to google.com using an anchor tag.
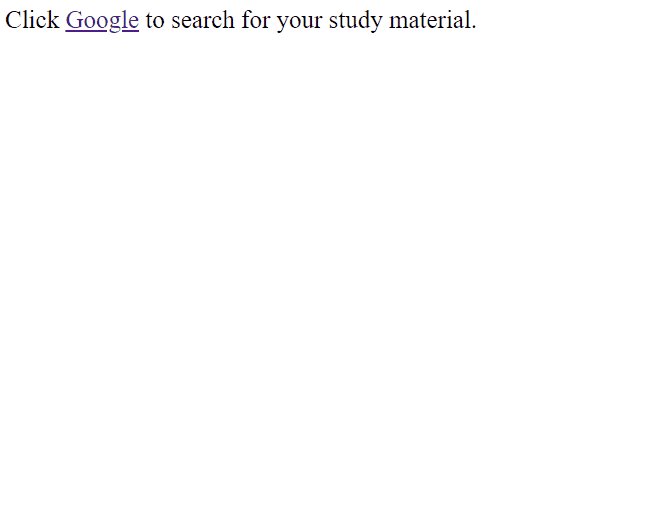
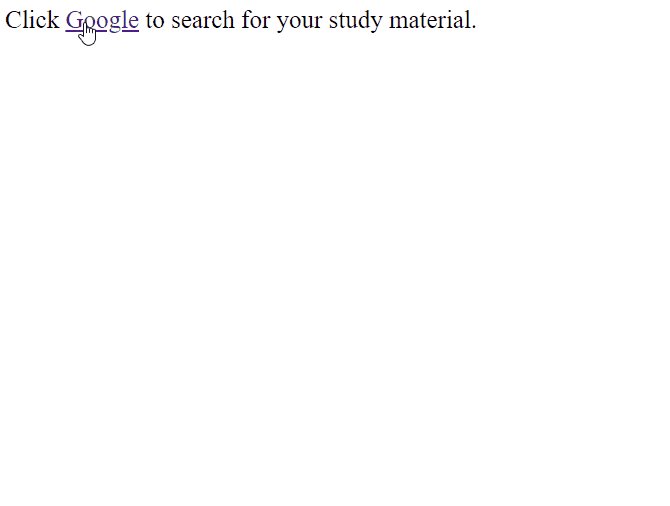
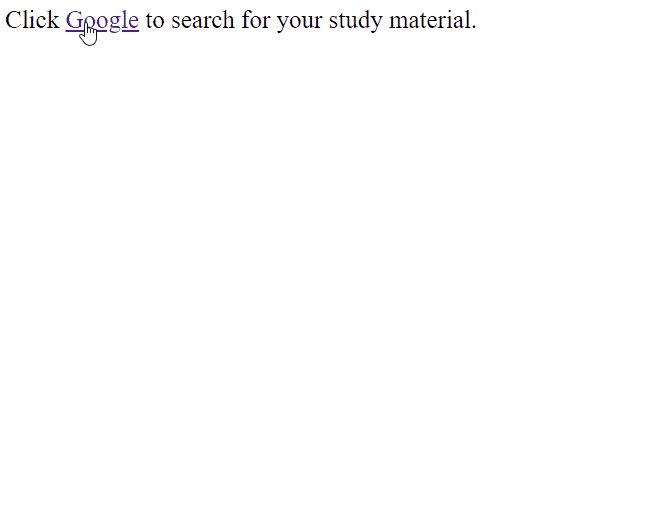
Output
The output shows that we have successfully created a hyperlink using the <a> tag.
What is the Correct HTML to Create Hyperlinks?
In HTML, the correct way to create hyperlinks is the <a> tag. This tag links multiple HTML pages together in a single HTML page. We usually use this tag to create a navigation bar or when we want to refer to another HTML page like Google, Twitter, Facebook, etc.
In the following practical example, we have created a menu that uses the <a> tag to create hyperlinks for different HTML pages and allow the user to navigate through different HTML pages.
Code
<html lang="en">
<head>
<title>First Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<ul>
<li><a class="active" href="index.html">Home</a></li>
<li><a href="about.html">About Us</a></li>
<li><a href="contact.html">Contact Us</a></li>
<li><a href="gallery.html">Gallery</a></li>
</ul>
</div><br><br><br>
<div style="font-size: 21px; margin-left:40px;">
<p>This is the Home page...</p>
</div>
</body>
</html>
In this code, we have created a navigation menu and then we have used the <a> tag to hyperlink all the pages in the menu.
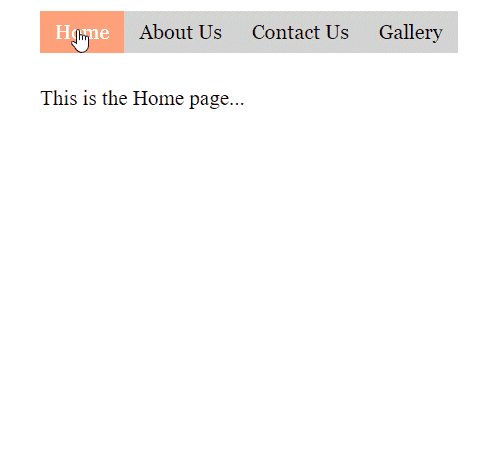
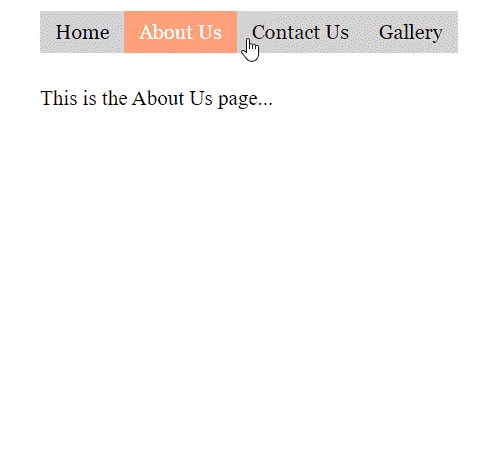
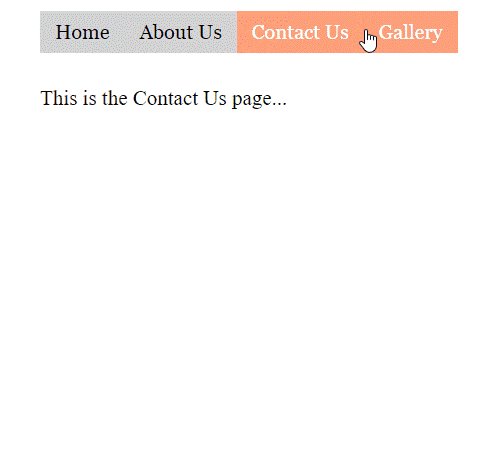
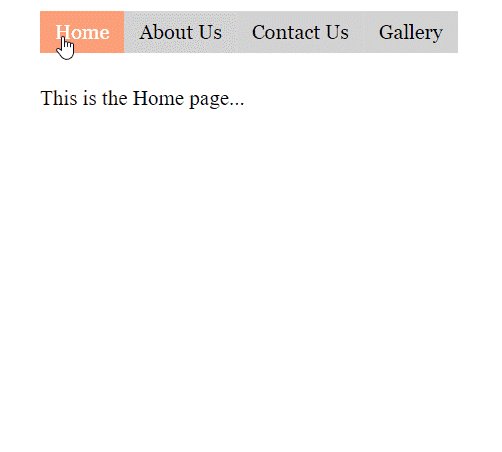
Output
The output shows that <a> tag successfully hyperlinks all the HTML pages and we can navigate through these pages easily as all the pages are hyperlinked.
Conclusion
In HTML, the correct way to create hyperlink is by using the <a> anchor tag. The <a> uses href attribute to specify the location of other HTML pages (or the link to the webpages) and the text written between the opening and closing of <a> tag will be marked as the hyperlink. Here, we have demonstrated the practical example to guide you about the correct HTML for creating a hyperlink.