This write-up will instruct you:
- How to Change the Spacing Between paragraphs in CSS?
- How to Change the Spacing Inside of Paragraphs in CSS?
Prerequisite: Create an HTML File
The HTML page can be created by following the instructions:
- Add two “<p>” elements in the HTML file.
- Assign ids as “para1” and “para2”, respectively.
- Specify paragraph content within these as given below:
<p class="para1">
Successful people simply put in a lot of effort and succeed on goal; they do not have natural talent.
Successful people simply put in a lot of effort and succeed on goal; they do not have natural talent. </p>
<p class="para2">
Successful people simply put in a lot of effort and succeed on goal; they do not have natural talent.
Successful people simply put in a lot of effort and succeed on goal; they do not have natural talent. </p>
</div>
Output
How to Change the Spacing Between paragraphs in CSS?
The “margin” property can add spaces between the paragraphs. Moreover, using the “margin-bottom” property would be a good choice in this case.
Let’s add a border property to show the margin space prominent.
Style “para1” Class
border: 1px solid gray;
margin-bottom: 70px;
}
The “.para1” is used to access the <p> element with the id “para1” and apply the following properties:
- “border” property is applied with the value of border width, style, and color sets the border around the paragraph.
- “margin-bottom” adds space at the paragraph’s bottom.
Style “para2” Class
border: 1px solid gray;
}
The “<p>” element having the id “para2” is also applied with the border using the CSS “border” property.
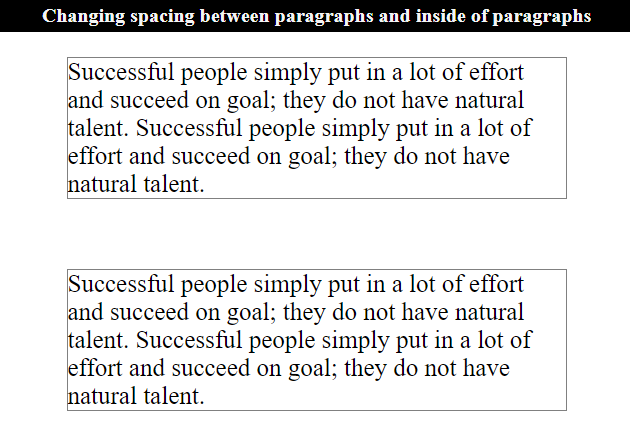
It can be observed that the spaces have been successfully added between the paragraphs:
How to Change the Spacing Inside of Paragraphs in CSS?
The CSS “line-height” property is utilized to add spaces between the lines of the paragraph.
To do so, add the line-height property to the “<p>” element having id “para1”:
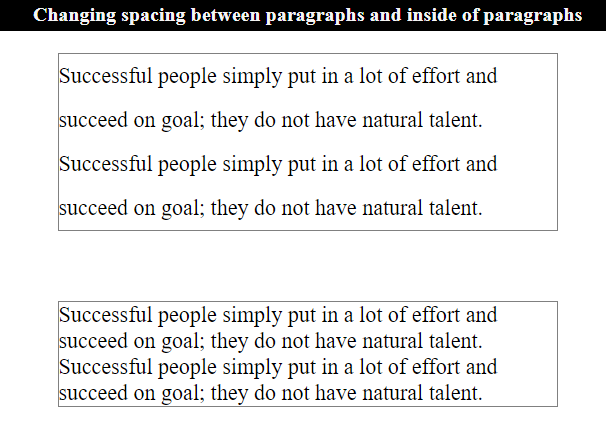
Output
That was all about changing spaces between the paragraphs.
Conclusion
To change spaces between the paragraphs, first, add paragraphs in the HTML file by using the “<p>” element. Then, the CSS “margin-bottom” property is utilized to add space between the paragraphs. The CSS “line-height” property adds spaces inside the paragraphs. This post has elaborated on the procedure to change the spacing between paragraphs and inside of paragraphs.