In earlier HTML versions, the font tag was used to define and change the font size, color and style. However, HTML5 does not recommend using a font tag.
HTML5 has added the font properties as an attribute in the element. The properties include font-style, font-size, and color. These properties enhance the aesthetics of the font in HTML. This article aims to provide various methods to change fonts in HTML. The outcomes of this article are:
- How to change font color in HTML
- How to change font size in HTML
- How to change the font style in HTML
How to change the font in HTML
In HTML, a font comprises various properties such as color, style, and size. These attributes are applied to provide an interactive visibility of the fonts.
How to change font color in HTML
To change font color in HTML, add style attribute in the opening tag and use color property, and then assign the color value which could be “Hex”, “RGB” or “keyword” of color of name.
The following HTML code makes use of the “color” attribute to change the font-color:
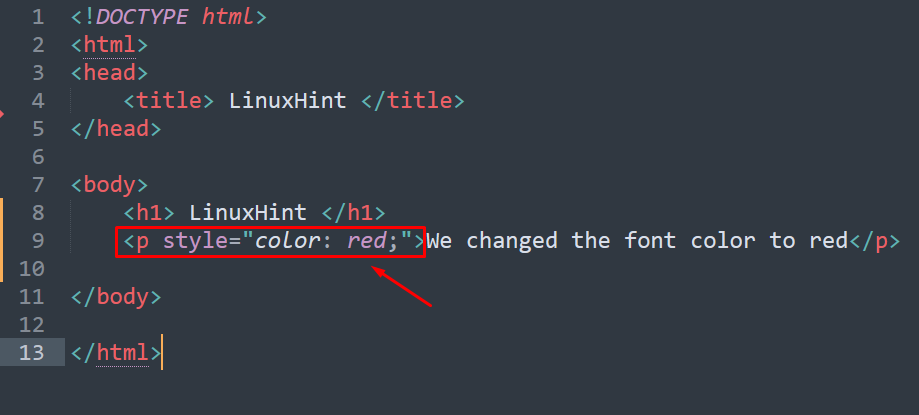
Code
In the above code we used the style attribute in the opening p tag, and then used color property and assigned the color value.
Code Image
Output
The font color changed from default to red, we used font-color attribute and assigned the red color.
How to change the font size in HTML
Inline styling styles the single element. Whenever we use the style attribute inside a specific element it will overwrite the targeted property.
Let’s change the font size in HTML using code which is written below:
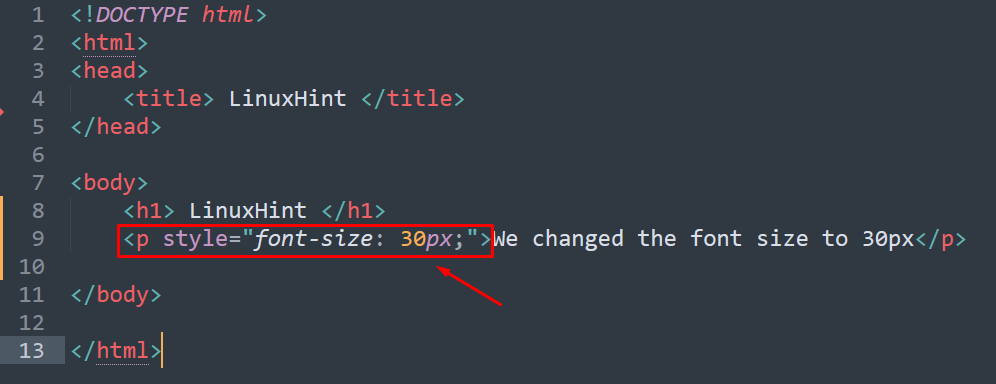
Code
In the above code we set the font size to 30px using the font-size property, we applied this code into the opening tag of paragraph tag which is <p>.
Image
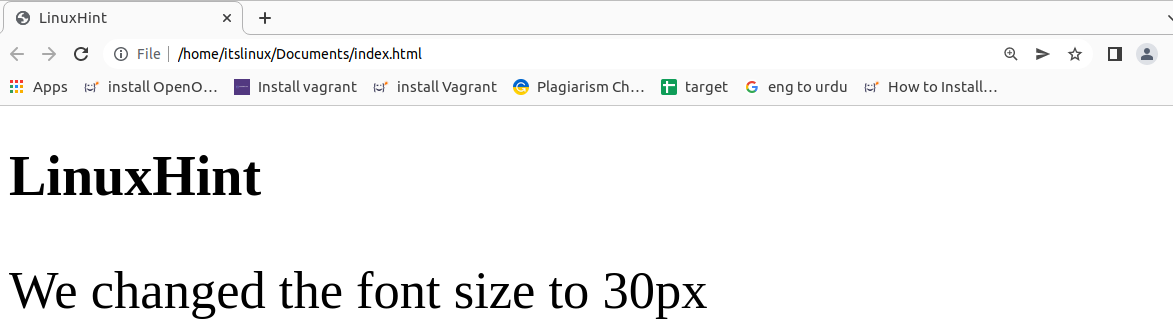
Output
The paragraph text size changed from default to 30px by using font-size property.
How to change the style of a font in HTML
Font style defines the style of the font in HTML. Whenever we use the style tag in an HTML element it will overwrite all the parameters which were set to default.
Let’s see how we can change the font style or font family in HTML via the following example
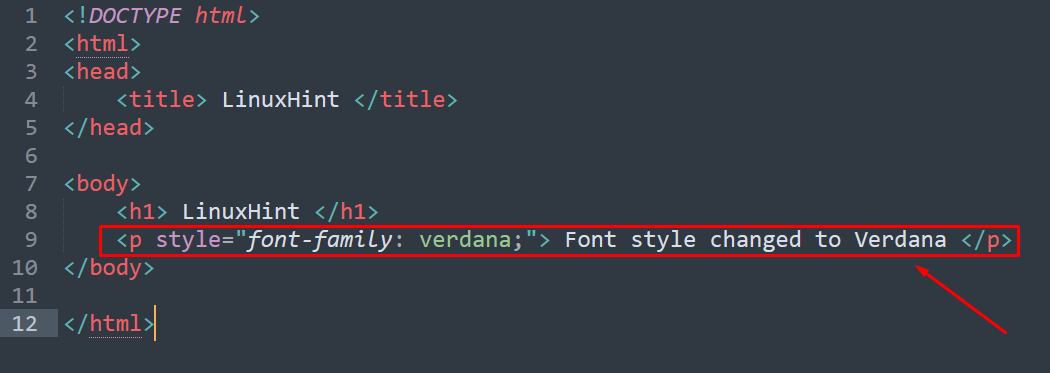
Code
Here we used the Font-family tag and assigned ‘Verdana’ property to it, which set the heading’s font style from default to verdana.
Image
Output
The font style changed from default to Verdana by using font-style property.
You have learned to change the font style, font size, and color of the font in HTML.
Conclusion:
The font of HTML can be changed by using three different attributes which are “color”, “font-size” and “font-style.” This article provides various methods to change fonts in HTML. The “color” property changes the color of the font, the “font-size” is used to manipulate the size of the font and the “font-family” adds some style to the fonts.