The “filter” property can be used to apply various visual effects to an image, such as reflection, grayscale, sepia, saturate, hue-rotate, and more. Combining the related functions of the mentioned visual effects in the filter property will change the color of an image. These functions use different color components to modify the image’s color.
In this manual, you will learn how to use CSS to change the color of an image to blue.
How to Change Image Color in CSS?
In CSS, you can utilize the filter property to apply any graphical effect to an image or for the purpose of the color shift to an HTML element. Moreover, it can be used to change the color of the image. So, first, go through the filter property and its functions.
CSS filter Property
To control the visual effect of an image, the filter property of CSS will be used. Its supported visual effects are:
-
- color adjustment
- blur
- drop-shadow
- brightness
- opacity
Syntax
Our goal is to change the color of an image to blue in CSS using the filter property. To do so, we will follow the given syntax:
The description of the above functions are:
-
- sepia(): It is used to convert an image into a sepia image by giving it a brownish/yellow appearance.
- hue-rotate(): It is used to apply hue rotation to the image. This function accepts the required angle for the rotation as an argument.
- saturate(): It is utilized to set the saturation on an image. This function accepts a percentage or a number as an argument representing the conversion amount.
To clarify the above-mentioned points, let’s move to the example.
Let’s check out an example to change the color of an image to blue using the mentioned filter property functions.
Example: How to Change the Color of an Image to Blue in CSS?
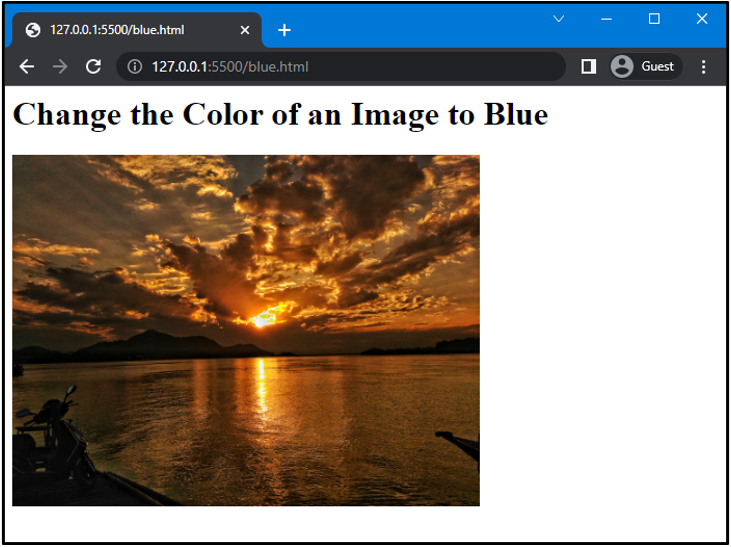
In order to change the color of the image to blue, first, specify the source of the selected image in the HTML file.
Here, we have added an image using <img> tag and set its width to “450px”:
<h1>Change the Color of an Image to Blue</h1>
<img src="image.jpg" width="450px">
</body>
Before applying the filter property, our web page will look like this:
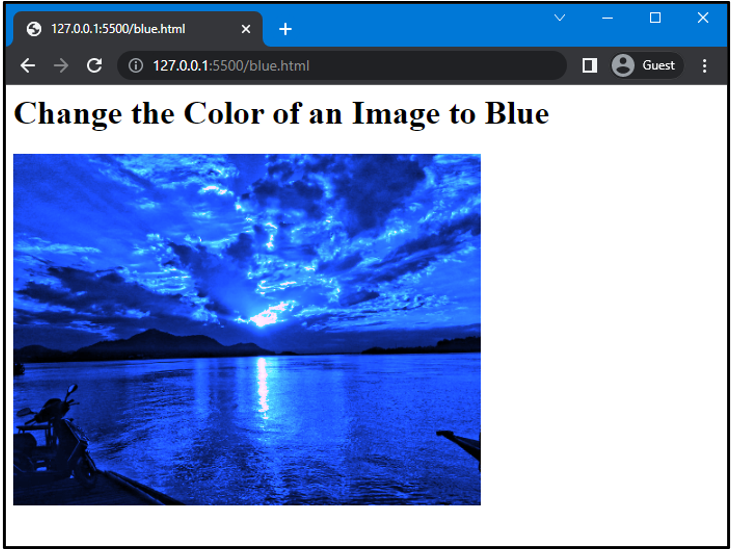
Move to the CSS and apply the filter property to change the color of an image to blue.
To do so, we will set the value of sepia(), hue-rotate(), and saturate() functions as “100%”, “190deg” and “900%” respectively:
filter: sepia(100%) hue-rotate(190deg) saturate(900%);
}
Note: The sequence of the added functions must be the same as the given. In case you change the specified sequence, then the image will not take the required effect.
Now, save your code and open the HTML file in your browser:
Example 2: How to Change the Color of an Image to Light Blue?
In order to change the color of the image to light blue, the values of sepia(), hue-rotate(), and saturate() functions will be changed.
Here, we will add another image using the <img> tag:
<h1>Change the Color of an Image to Light Blue</h1>
<img src="image.jpg">
</body>
Now, move to the CSS section and apply the “filter” property to the added image.
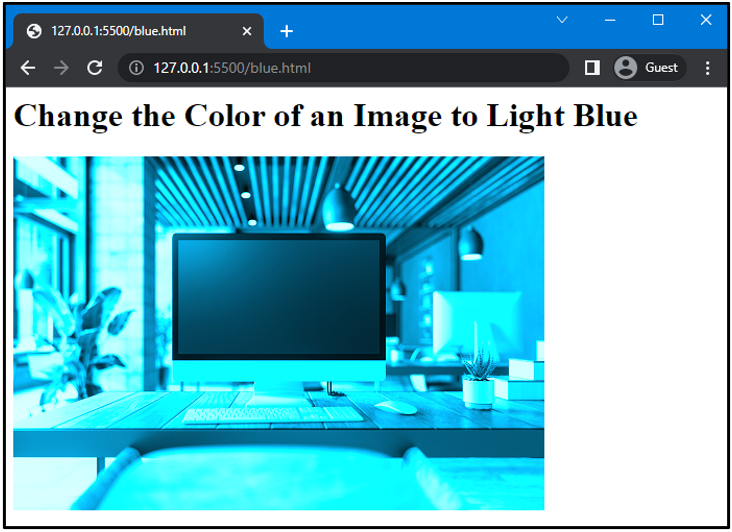
Here, we will set the value of sepia() as “300%”, hue-rotate() as “150deg” and saturate() as “450%”:
filter: sepia(300%) hue-rotate(150deg) saturate(450%);
}
As a result, the color of the given image will be changed to light blue.
Output
We have covered the simplest method to change the color of an image to blue in CSS.
Conclusion
To change the color of an image to blue, “sepia()”, “hue-rotate()”, and “saturate()” functions of the “filter” property are used. The color of the image changes according to the given value of the sepia(), hue-rotate(), and saturate() functions. Using this, you can set the different colors of the image, such as blue and light blue. As we have explained in this article, the CSS filter property allows you to change the color of an image to blue.