Properties for changing color:
We will use two properties here for changing the color of the hr tag:
- The background-color property.
- The border-top property.
Example # 1: by using the background-color property
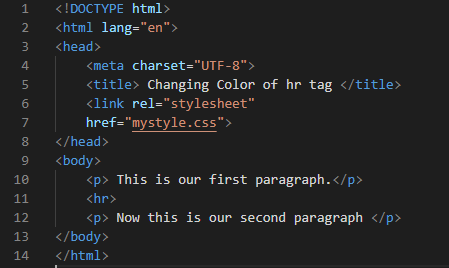
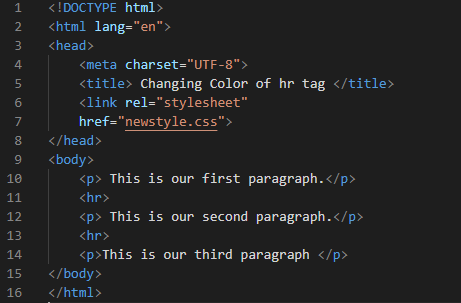
Open a new HTML file in which we use the “<hr>” tag and then change the color of this <hr> tag in the CSS file. We perform the given codes in the visual code studio. We have to create an HTML file for writing the HTML code. This file must be saved with the “.html” extension. The HTML code is used for designing the <hr> tag between two paragraphs. If you are working on visual studio code for creating HTML files, then open a new file and write the “!” mark. Then, press enter the HTML tags are built-in in this visual code studio which is displayed on the screen. You have to write the body and place the link tag on the given template.
Define the type of this document which is “html” here. Open the <html> and <head> tag. After this, the “meta” tag is defined here as “charset = UTF-8”. This means, it allows us to use many characters in our document. And it supports many languages. We set the title by using the “<title>” opening and closing tag. As we want to link this HTML file to the CSS file for changing the color of the “<hr>” tag, we use the “<link>” tag and close our “</head>” tag. We have to write two paragraphs and place the <hr> tag in between these two paragraphs so that we can change the color of this tag. We write the paragraph between the “<p> </p>” tags. We have a “<hr>” tag after the first paragraph. Then, write the second paragraph and close the tags of “</body>” and “</html>”.
CSS file for styling and changing color:
After saving the above HTML file, create a file with the name mentioned in the link of the HTML file. Here we will change the color of the hr tag that we create in the HTML file.
First, we write hr, and inside the curly braces of hr, we are going to give style to our hr tag. We give the height of this “<hr>” tag equal to “4px” so the height of our hr tag is about 4px. We use background-color property here. This property is used for changing the color of the hr element in CSS. We have set the color of the hr line as blue. So, we set the “background color” blue for this. The border for this is none because we don’t want to place any border around it.
We get the output by simply pressing ALT+B on the HTML file or also by pressing the right button of the mouse and selecting open in the default browser. We will get the output on the browser.
Here, the line between the paragraphs is rendered “blue” because we set the color of this hr tag “blue”. This is the one way of changing the color of the “hr” tag using “CSS”.
Example # 2: by using the border-top property
In this example, we use the “border-top” property in CSS. This property also helps in changing the color.
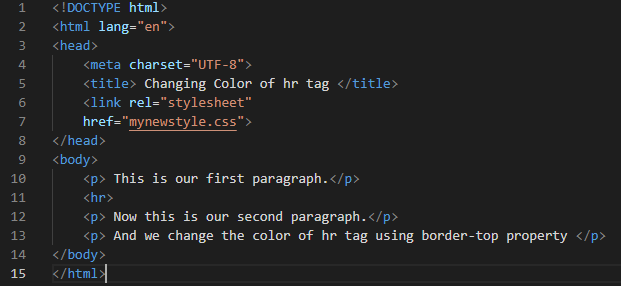
Here, we just change the link to the CSS file in the previous HTML file because we created a new CSS file for using another property to change the color. So, we don’t need to explain this code again.
CSS file for changing color:
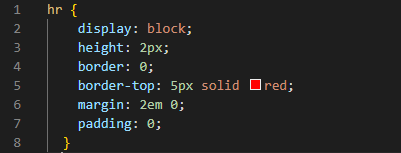
We start this CSS code in the same way by using the hr in the first line and opening a curly bracket.
We set the display as “block”. This block will fill the entire line. Then, the height of this line is “2px”. The border for this is zero “0”. Now, we are using the “border-top” property here. This property helps in changing the color of the hr tag in CSS. Here, “5px” defines the width, “solid” defines the “line style”, and “red” is used for the color of the hr tag. In this way, we set the width, line style, and the color of the hr tag in CSS. The margin will create the space of “2em”. And the padding here is “0”.
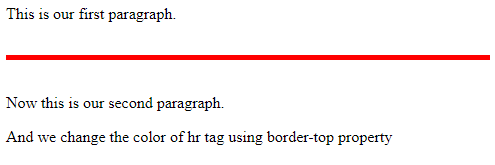
As padding is used for creating the extra space between the elements, the line does not contain elements so we set it as zero. Lastly, we close the curly bracket and save it. We have linked this file to our HTML file so all these stylings will be applied to the HTML file. You can check the output of this in the image as the image is also given here.
Example # 3:
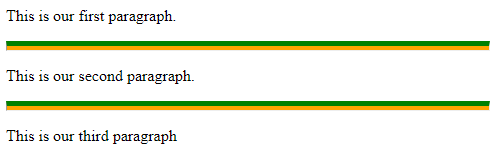
In this example, we use two hr tags in our HTML file and use both methods for changing the color of the hr tag. Here, we are going to give two colors to the hr tag or line at the same time. Let’s look at this example.
Here, we create three paragraphs separately by using three pairs of “<p>” paragraph opening and closing tags. After each paragraph, we place an hr tag. So, we have two hr tags here in this code. Also, link this HTML file to the new CSS file which we will create for the styling of these hr tags.
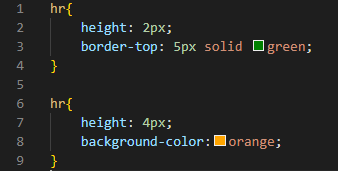
CSS file for changing color:
In this example, we use two different properties for changing the color at the same line. In the first hr, we open the curly braces and we are going to use the border-top property. In this, the height is “2px” and the border-top property is used. We set the width to “5px” and the style of the line which is “solid” and also changes the color to “green”. Then close this and create a new “hr” in which we will use the “background-color” property. So here the height is “4px” and the background color is “orange”. So, the line will be of two colors which are “green” and “orange”.
Here you can notice that we can give more than one color to our hr tag by using these properties.
Conclusion:
In this guide, we have learned how to change the color of the hr tag with the help of CSS properties. We have elaborated on three different codes in this guide. We have altered the color of the hr line by applying the “background-color” attribute. In the next example, we have used another property which is the “border-top” property for changing the color. We also provide screenshots of the output after running all the codes and show the output on the browser. I hope you will learn how to change the color of the hr line in CSS after reading this guide.