In this article, you will learn about
- Margin-auto classes
- Margin classes with sizes
- Padding classes with sizes
Terms used for applying margin and padding in Bootstrap 5
Margins and padding can be applied to the HTML elements using the bootsrap classes and to provide the right class you have to understand the following terms:
- m refer as margin
- p refer as padding
- t refer as top
- b refer as bottom
- s refer as start
- e refer as end
To have better understanding of these terms, have a look at the following examples.
Margin-auto Classes
Following margin classes are used to add spaces between the elements of the container automatically.
m-auto
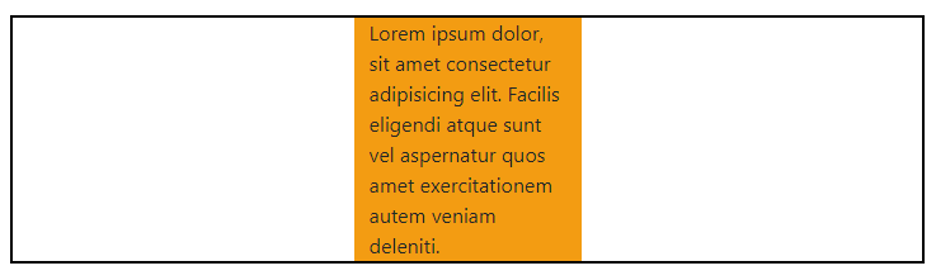
.m-auto class gives margin from all the sides right, left, top and bottom.
Code
In the above example, we applied the m-auto class on orange div which add equal space from all side of the div.
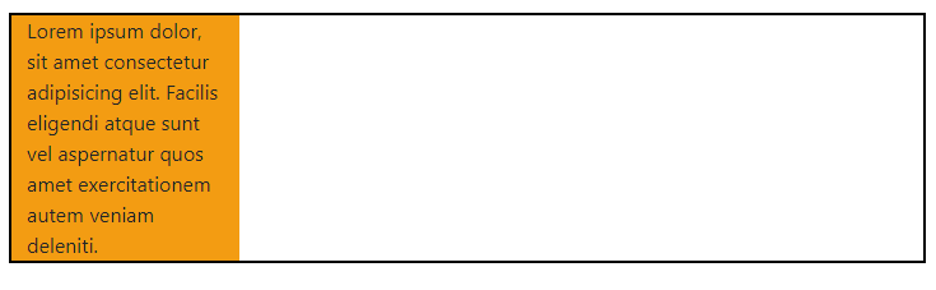
ms-auto
.ms-auto class adds space from the left side of the div and ms stands for margin-start.
Code
In the above example, we applied the ms-auto class on orange div which add space from left side of the div.
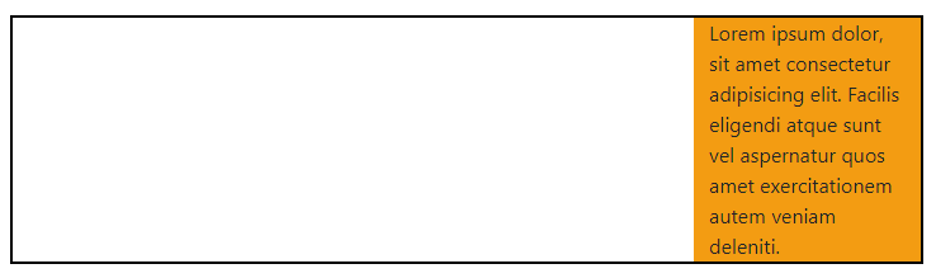
me-auto
.me-auto class adds space from the right side of the div and me stands for margin-end.
Code
In the above example, we applied the m-auto class on orange div which add space from right side of the div.
Margin classes with sizes
Following margin classes are used to add spaces between the elements of the container according to the user requirment.
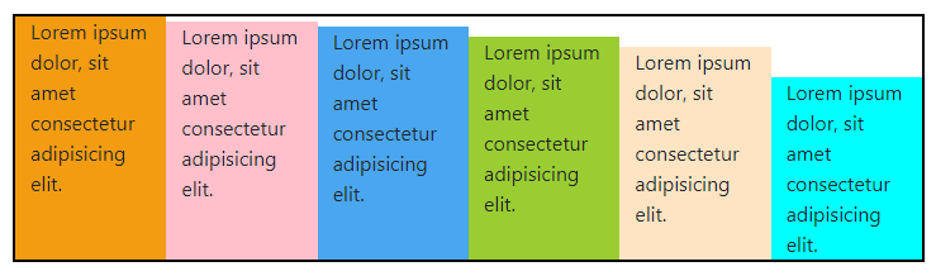
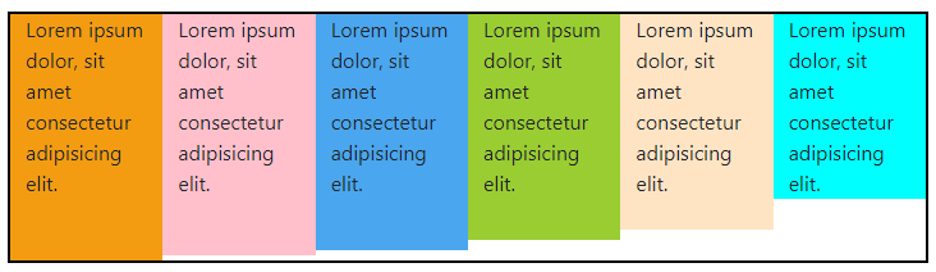
margin-top
.mt-size class gives margin from the top side,size can be replace with 0/1/2/3/4/5.
Code
<div class="row">
<div class="col-md-2 orange mt-0">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 pink mt-1">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 blue mt-2">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 yellow mt-3">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 skin mt-4">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 aqua mt-5">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
</div>
</div>
In above example
- Orange box use .mt-0 which means no margin from top
- Pink box uses .mt-1 which means margin from top is 0.25
- Blue box use .mt-2 which means margin from top is 0.5
- Green box uses .mt-3 which means margin from top is 1
- Skin box use .mt-4 which means margin from top is 1.5
- Aqua box uses .mt-5 which means margin from top is 3
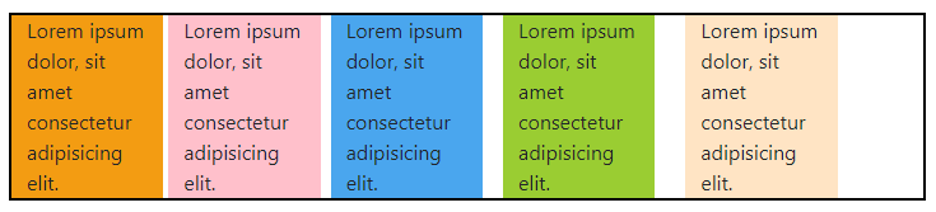
margin-bottom
.mb-size class gives margin from the bottom side,size can be replace with 0/1/2/3/4/5.
Code
<div class="row">
<div class="col-md-2 orange mb-0">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 pink mb-1">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 blue mb-2">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 yellow mb-3">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 skin mb-4">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 aqua mb-5">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
</div>
</div>
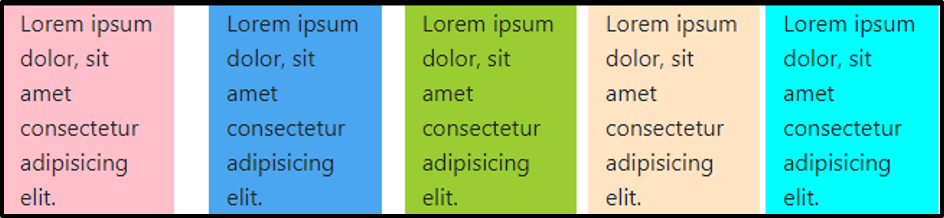
margin-start
.me-size class gives margin from the left side,size can be replace with 0/1/2/3/4/5.
Code
<div class="row">
<div class="col-md-2 orange ms-0">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 pink ms-1">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 blue ms-2">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 yellow ms-3">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 skin ms-4">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
</div>
</div>
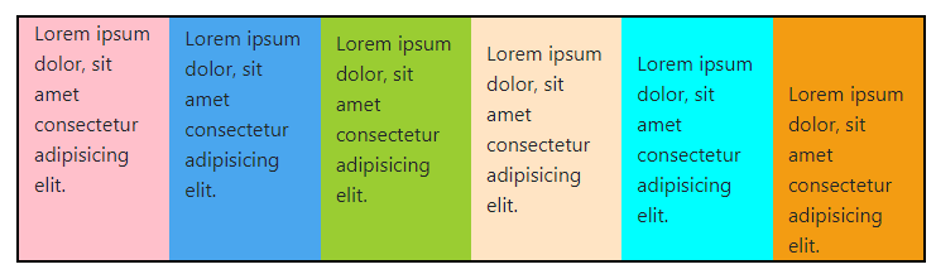
margin-end
.me-size class gives margin from the right side,size can be replace with 0/1/2/3/4/5.
Code
<div class="row">
<div class="col-md-2 orange me-0">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 pink me-1">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 blue me-2">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 yellow me-3">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 skin me-4">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
</div>
</div>
To use .mt-0/1/2/3/4/5 class for different screens just use .mt-xxl/lg/md/sm-0/1/2/3/4/5.
Padding classes with sizes
Following padding classes are used to add spaces between the content and the container according to the user requirement.
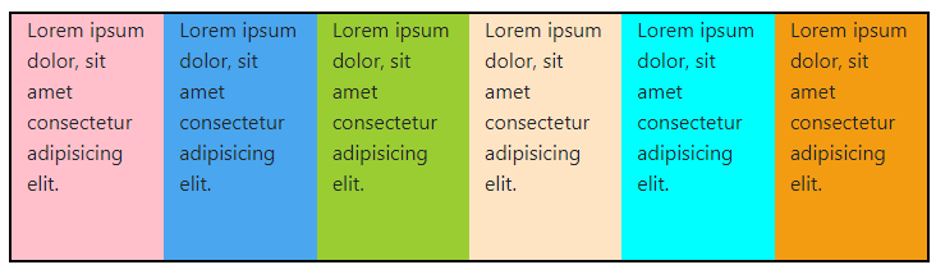
padding-top
.pt-size class gives padding from the top side, size can be replace with 0/1/2/3/4/5.
Code
<div class="row">
<div class="col-md-2 pink pt-0">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 blue pt-1">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 yellow pt-2">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 skin pt-3">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 aqua pt-4">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 orange pt-5">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
</div>
</div>
In above example
- Orange box use .pt-0 which means no padding from top
- Pink box uses .pt-1 which means padding from top is 0.25
- Blue box use .pt-2 which means padding from top is 0.5
- Green box uses .pt-3 which means padding from top is 1
- Skin box use .pt-4 which means padding from top is 1.5
- Aqua box uses .pt-5 which means padding from top is 3
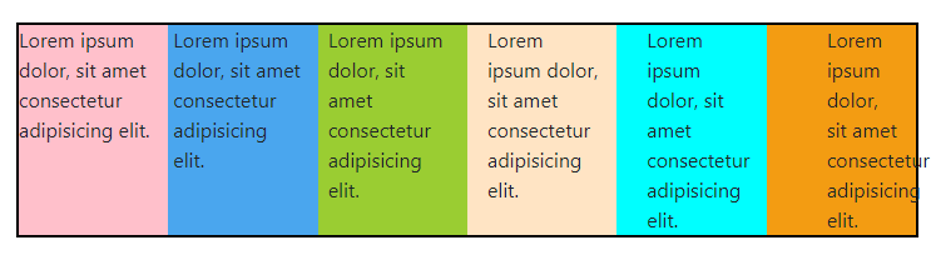
padding-bottom
.pb-size class gives padding from the bottom side, size can be replace with 0/1/2/3/4/5.
Code
<div class="row">
<div class="col-md-2 pink pb-0">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 blue pb-1">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 yellow pb-2">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 skin pb-3">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 aqua pb-4">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 orange pb-5">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
</div>
</div>
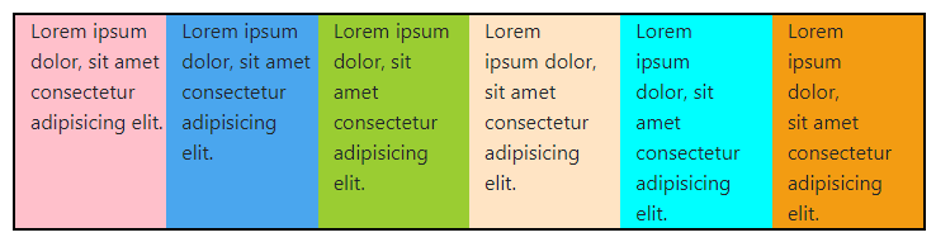
padding-start
.ps-size class gives padding from the left side, size can be replace with 0/1/2/3/4/5.
Code
<div class="row">
<div class="col-md-2 pink ps-0">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 blue ps-1">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 yellow ps-2">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 skin ps-3">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 aqua ps-4">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 orange ps-5">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
</div>
</div>
padding-end
.pe-size class gives padding from the right side, size can be replace with 0/1/2/3/4/5.
Code
<div class="row">
<div class="col-md-2 pink pe-0">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 blue pe-1">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 yellow pe-2">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 skin pe-3">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 aqua pe-4">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
<div class="col-md-2 orange pe-5">
This article is about bootstrap padding and margin classes to give you guys detailed knowledge about how to give margin and padding in bootstrap 5 using classes.
</div>
</div>
</div>
To use .pt-0/1/2/3/4/5 class for different screens just use .pt-xxl/lg/md/sm-0/1/2/3/4/5.
Conclusion
To give auto margin use .mt-auto, .ms-auto, .me-auto classes, to give margin according to the size use, .mt/b/e/s-0/1/2/3/4/5,and to use margin classes with sizes on different screen add .mt//b/e/s-xxl/lg/md/sm-0/1/2/3/4/5. For padding according to sizes use .pt/b/e/s-0/1/2/3/4/5 or if you want to give padding according to different screen sizes .pt//b/e/s-xxl/lg/md/sm-0/1/2/3/4/5.