This post illustrates all the possible aspects to add “base styles” in Tailwind CSS.
How to Add “base” Styles in Tailwind?
“Tailwind CSS” comes with the following three methods to add the “base” styles in the whole HTML content or in a specific element:
Let’s explore them one by one.
Prerequisites
Before moving on to the practical implementation, first, have a look at the newly created project named “Linuxhint” that is used for adding the “base styles”:
Project File Structure
Now, navigate to the “index.html” file and have a look at its HTML code:
In the above code lines:
Output
The output of the above code is shown here:
Now, use the discussed method to customize the above HTML code by adding the base styles. Let’s start with the Tailwind “CSS” method.
Method 1: Use CSS to Add “base styles” in Tailwind
The simplest and easiest method to add base style to the specific HTML element is to add them in the main CSS file of the project. Let’s perform this task practically by following the given steps.
Step 1: Open the CSS File
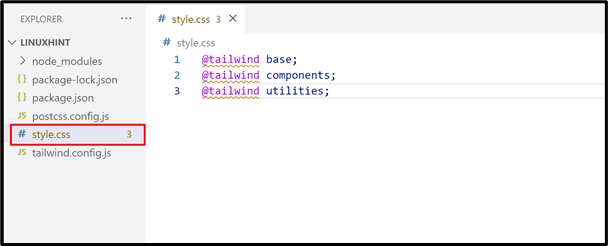
First, open the main CSS file i.e., “style.css” that contains the built-in tailwind “base”, “components”, and the “utilities” layers:
Step 2: Add the CSS
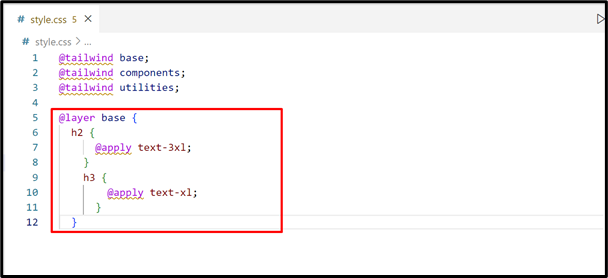
Next, add the “base” style for the specific “<h2>” and “<h3>” HTML elements by applying the classes using the “@apply” directive in the “base” layer with the help of the “@layer” keyword. The “@layer” keywords add the defined classes on the specified “base” layer:
h2 {
@apply text-3xl;
}
h3 {
@apply text-xl;
}
}
In the above code lines, the “Font Size” class is applied to the “<h2>” and the “<h3>” elements to enlarge them up to the specified size, respectively:
Save (Ctrl + S) the file.
Step 3: Output
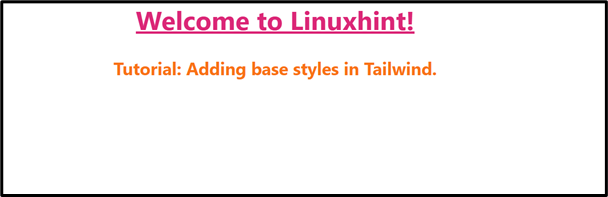
Now, run the code in the live server and see the output, as follows:
Here, the output shows that the Tailwind “Font Size” class is successfully applied to the specified element in the base layer.
Note: The same approach is used for all the other Tailwind CSS classes.
Method 2: Use the Plugin to Add “base styles” in Tailwind
Another useful method to add “base” styles is to write a “plugin” and use the “addBase()” function. This function helps to register new classes in the “base” layer directive. This function is used in the Tailwind “tailwind.config.js” file. Let’s do it practically.
Step 1: Define the “addBase()” Function
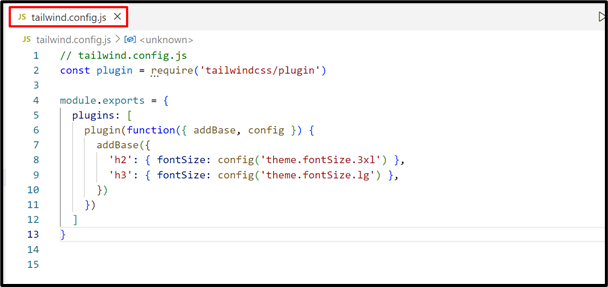
First, navigate to the “tailwind.config.js” configuration file and add the base styles from the plugin and call the “addBase()” function:
Save the file.
Step 2: Output
Lastly, run the given HTML code and see the output:
As seen, the Tailwind “Font Size” class defined in the “addBase()” function as a JavaScript object is applied to the specified HTML elements.
Conclusion
Tailwind Base Styles can be added easily using the “CSS” classes in the main CSS file and the “Plugin” with the “addBase()” function in the configuration file. The “CSS” method is considered the simplest method as it only defines the base styles in the “base” layer and automatically implements them on the specified element. On the other hand, the “plugin” section of the “tailwind.config.js” file requires the “addBase()” function to define the base styles as JavaScript objects. This post illustrated all the possible aspects to add base styles in Tailwind CSS.