To embed icons into a website there are multiple icon sets are available, one of the most significant among them is Ionicons. The Inoicons are freely available to everyone and can provide effective results for all the major platforms such as iOS, desktop, etc.
This write-up will present a detailed understanding of how to use Ionicons in HTML and in this regard we have to follow the following concepts:
Let’s start
What are Ionicons
It is a freely accessible icon set that provides more than seven hundred icons for almost every platform such as android, web, desktop, etc.
How to Use Ionicons
To use Ionicons, follow the step-by-step guide provided below:
First Step
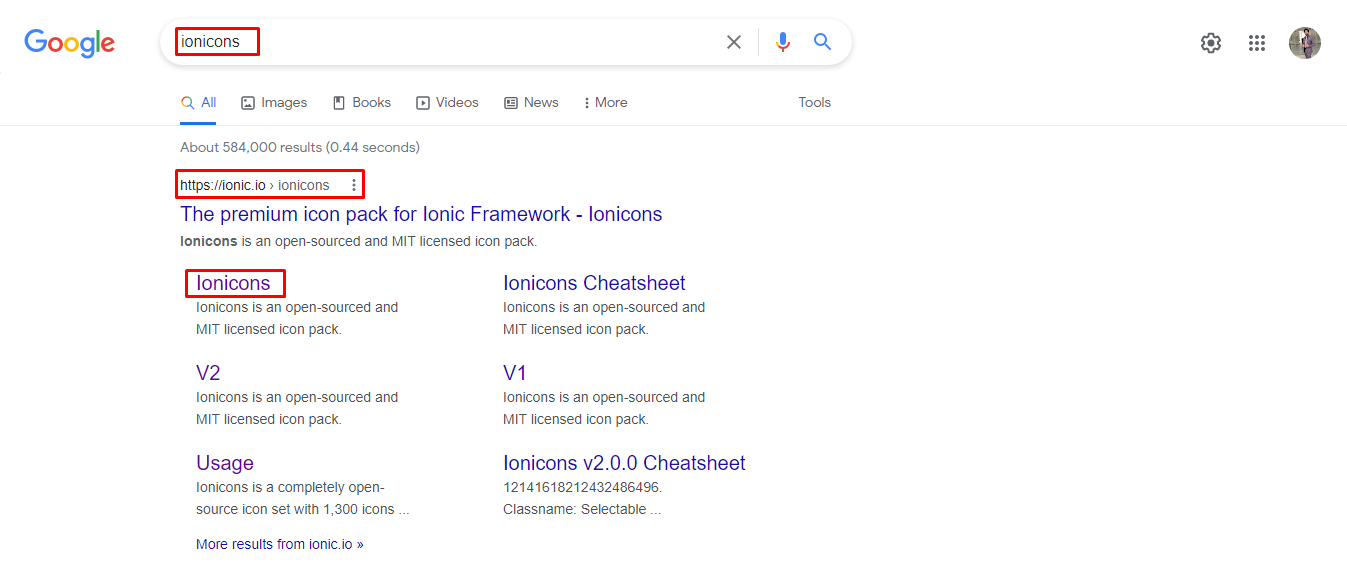
To add ionicons on a website, the first thing that you have to do is open a web browser and search for the “ionicons”:
Clicking on the Ionicons will lead you to the following page:
Or Click here to visit the official website of Ionicons.
Second Step
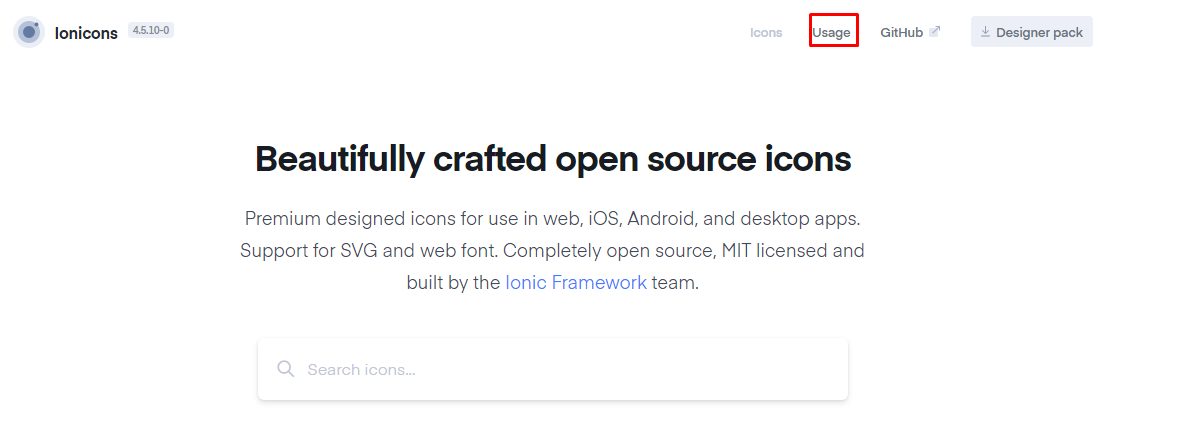
Afterward, you have to click on the usage option as mentioned in the following figure:
Clicking on the “Usage” option will open a new page:
Third Step
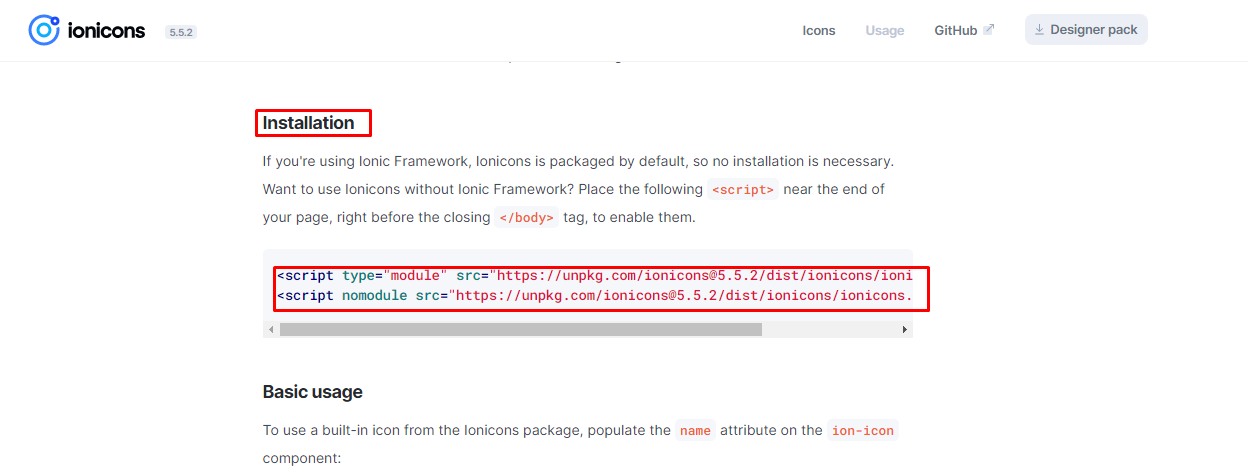
Scroll down a little bit and you will find an “installation” section. Within the installation option, you will find a couple of scripts:
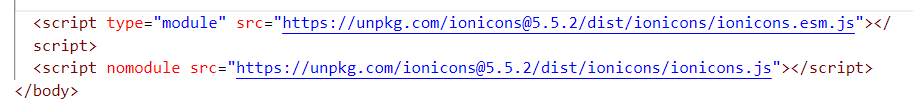
Copy both the scripts and paste them near to the closing body tag of your HTML document or in the head tag of your web page:
Fourth Step
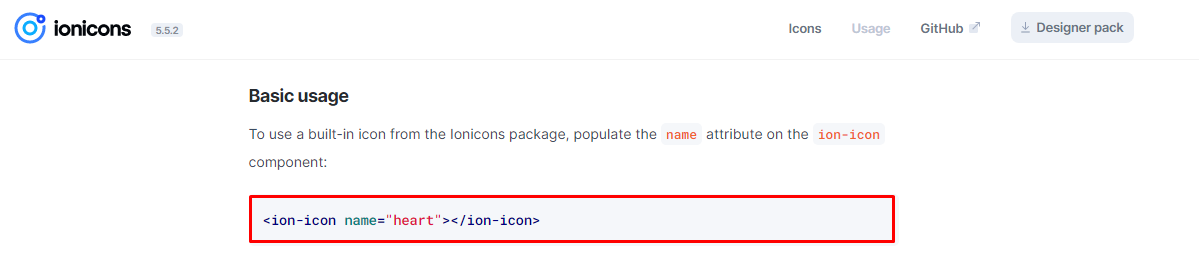
Now, we can load the Ionicons in our HTML document. To do so, go back to the “Usage” tab and scroll down a little bit to find the “Basic Usage” section to understand how to use Ionicon Component:
Fifth Step
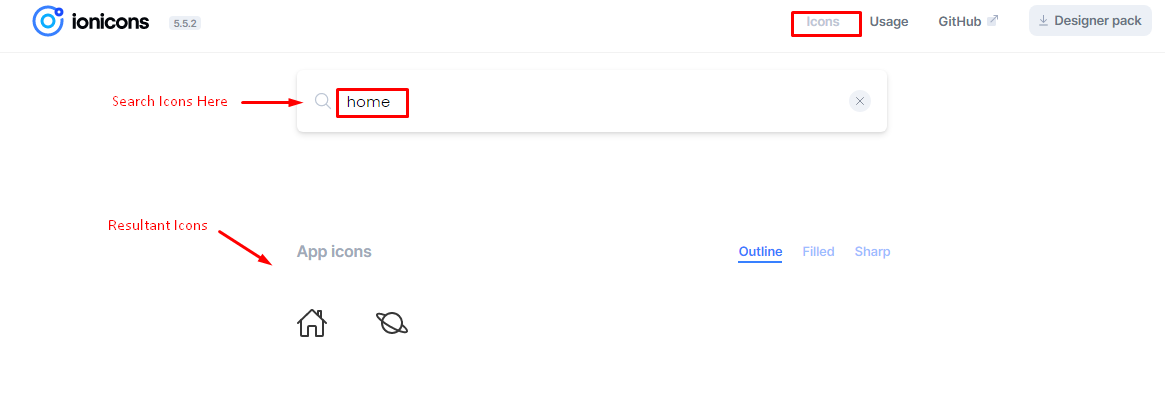
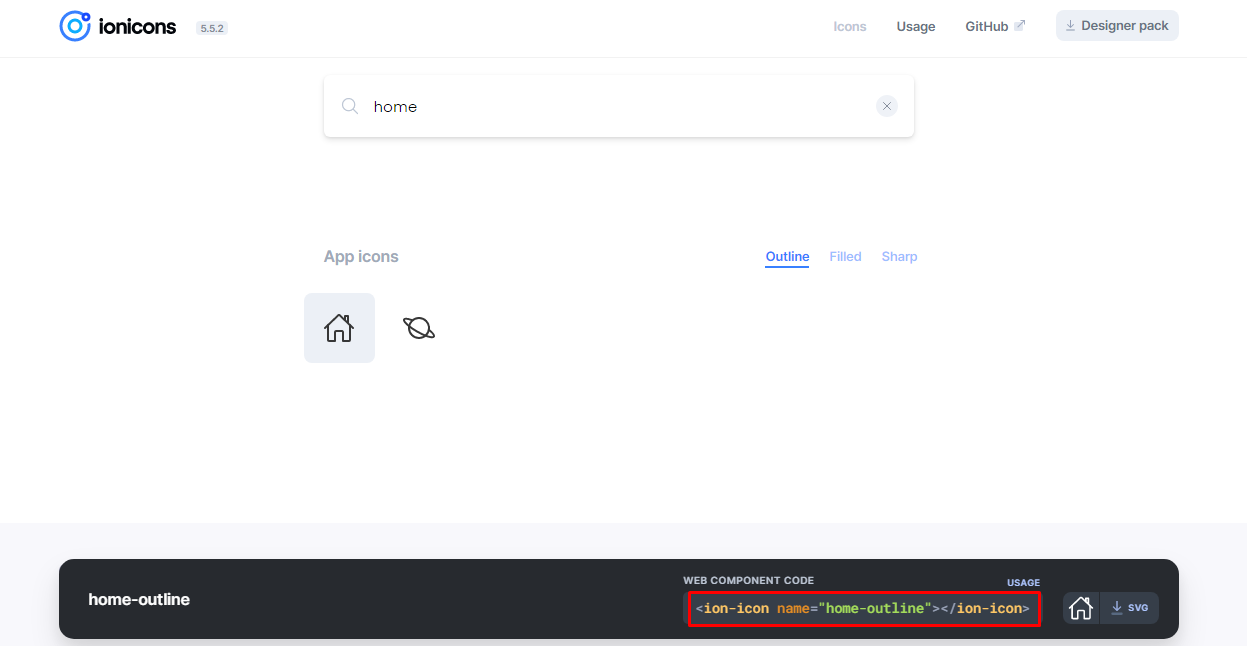
Now, head back to the “Icons” tab and search for the icon of your choice:
Clicking on the icon will show the component’s code:
Sixth Step
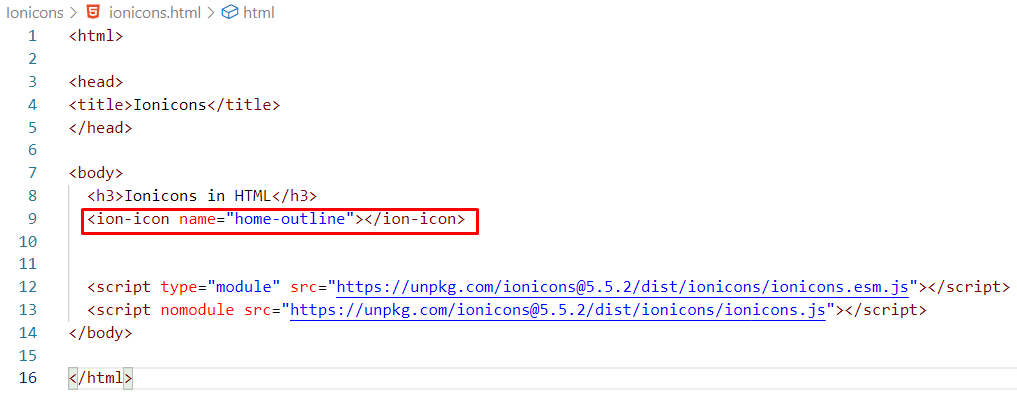
Copy the code and paste it into your HTML document:
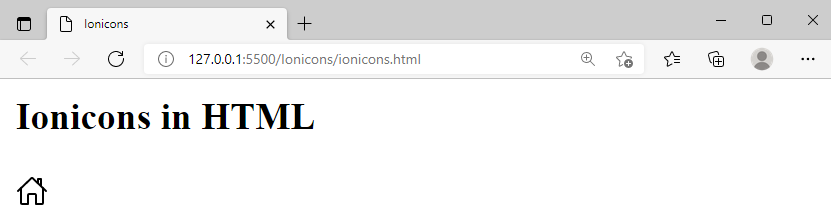
Following will be the output for the above-given snippet:
The output verifies that the “Ionicons” home icon is successfully added to our HTML page. In this way, you can insert as many Ionicons as you want.
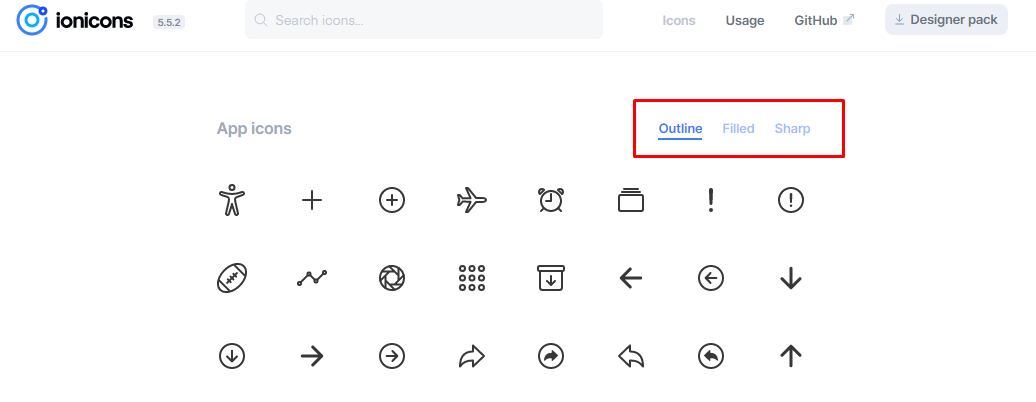
Ionicons Styles
You can select the icons from three different styles as shown in the below-given snippet:
Example
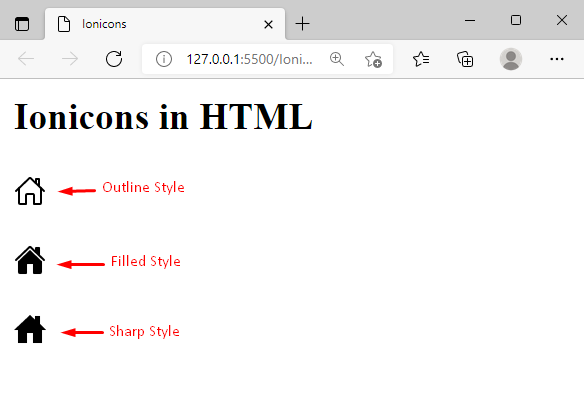
This example will utilize a home Ionicons of all three styles:
The above-given snippet produces the following output:
The output shows how outline, filled, and sharp styles looks. Among these styles i.e. outline, filled, sharp, you can choose any style that suit your needs.
Conclusion
To embed an Ionicon in HTML all you have to do is copy the scripts from the installation section of the Ionicons and paste them in your HTML document. Afterward, select the Ionicon of your choice, copy the component code and paste it into your HTML document. This write-up provides a detailed understanding of what Ionicons are, and how to implement/use Ionicons in HTML. Screenshots are provided with each step for a thorough understanding of the concepts.