This article will demonstrate two useful methods to add a hover text in HTML without using JavaScript:
Method 1: Add Hover Text Through “div” Element
A hover text can be added by simply using the “<div>” element with the “title” attribute in the opening “<tag>”. The developer needs to add the hover text in the “title” attribute inside the “<div>” opening tag and the HTML element is added between the opening and the closing “<div>” tags. The text inside the “<div>” container element can be of any type. For example, an “<h2>” heading, “<p>” paragraph element, or a simple plain text.
Example
Let’s write a simple example to add the “<div>” element in order to add the hover text over an HTML element:
According to the above code:
- A “<div>” element has been added with the “title” attribute in the opening “<div>” tag.
- The “title” attribute contains the text that is supposed to be displayed while the user hovers the mouse cursor over the text.
- Between the opening and the closing “<div>” tags is the text that will be displayed on the interface hovering over which will display the hover text.
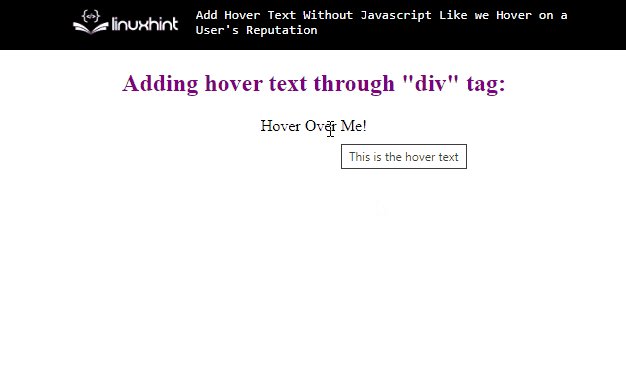
The above-added example will display the following output:
Method 2: Add Hover Text Through “span” Element
A hover text can also be added using the “<span>” element in HTML. All it requires is to add the hover text in the title attribute and the actual HTML element for which the hover text is added between the opening and the closing “<span>” tags.
Example
Let’s add a simple example to insert the “<span>” element in the HTML document for the purpose of adding the hover text over an HTML element:
In the above example:
- A “<span>” element has been added with the “title” attribute inside the opening “<span>” tag.
- The “title” attribute contains the text that is supposed to be displayed when the user hovers over.
- Between the opening and closing “<span>” tags is the text that will be displayed to the user hovering over which will display the hover text.
Output
This sums up the possible methods to add a hover text without using JavaScript.
Conclusion
A hover text can be easily added in HTML without requiring the use of JavaScript functions. The developer needs to use either the “<div>” element or the “<span>” element that creates the HTML element and then add the title attribute defining the hover text. This post is a good guide about the method to add the hover text without requiring JavaScript.