Horizontal space is a space along the x-axis between the child elements of a flex or grid container when they are arranged in a row. Vertical space is a space along the y-axis between the child elements of a flex or grid container when they are arranged in a column.
This article will demonstrate:
- How to Add Horizontal Space Between Elements in Tailwind?
- How to Add Vertical Space Between Elements in Tailwind?
How to Add Horizontal Space Between Elements in Tailwind?
To add horizontal space between elements in Tailwind, the “space-x-<value>” class is used with the desired element in the HTML program. This class adds space between elements along the x-axis.
Syntax
Here, “x” represents the “x-axis” or “horizontal space”. Make sure to replace “<value>” with any valid value, such as “4”, “10” etc.
Example: Applying Horizontal Space Between Elements in Tailwind
In this example, we have a flex container with some child elements. We will use the “space-x-8” utility class with the “<div>” element to add horizontal space between its child elements:
<div class="flex space-x-8 m-10 h-20 w-max">
<div class="bg-teal-500 w-20 p-5">1</div>
<div class="bg-teal-500 w-20 p-5">2</div>
<div class="bg-teal-500 w-20 p-5">3</div>
<div class="bg-teal-500 w-20 p-5">4</div>
<div class="bg-teal-500 w-20 p-5">5</div>
<div class="bg-teal-500 w-20 p-5">6</div>
</div>
</body>
Here, in the parent <div> element:
- “flex” class creates a flexible layout.
- “space-x-8” class adds 8 units of horizontal spacing between flex elements within a container.
- “m-10” class adds a margin of 10 units to all sides of the container.
- “h-20” class sets the height of the container to 20 units.
- “w-max” class sets the container’s width to its maximum content width.
In the child <div> elements:
- “bg-teal-500” class sets the background of flex elements to teal.
- “w-20” class sets the width of each flex item to 20 units.
- “p-5” class adds 5 units of padding to all sides of each flex item.
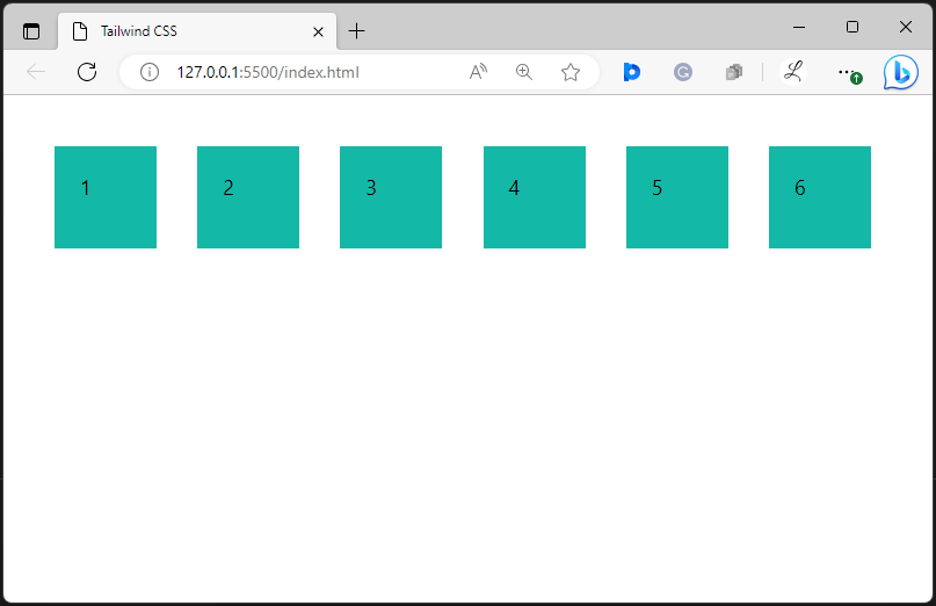
Output
The above output indicates that the horizontal space between the flex element has been applied successfully.
How to Add Vertical Space Between Elements in Tailwind?
To add vertical space between elements in Tailwind, the “space-y-<value>” class is used with the specific element in the HTML program. This class adds space between elements along the y-axis.
Syntax
Here, “y” represents the “y-axis” or “vertical space”. Make sure to replace “<value>” with any real value, such as “5”, “12” etc.
Example: Applying Vertical Space Between Elements in Tailwind
In this example, we have a flex container with some child elements in a column. We will use the “space-y-5” utility class with the “<div>” element to add vertical space between its child elements:
Here:
- “flex” class creates a flexible layout.
- “flex-col” class aligns the flex items in a vertical direction (in a column).
- “space-y-5” class adds 5 units of vertical spacing between flex elements within a container.
- “m-10” class adds a margin of 10 units to all sides of the container.
- “text-center” class aligns the text of the container to the center.
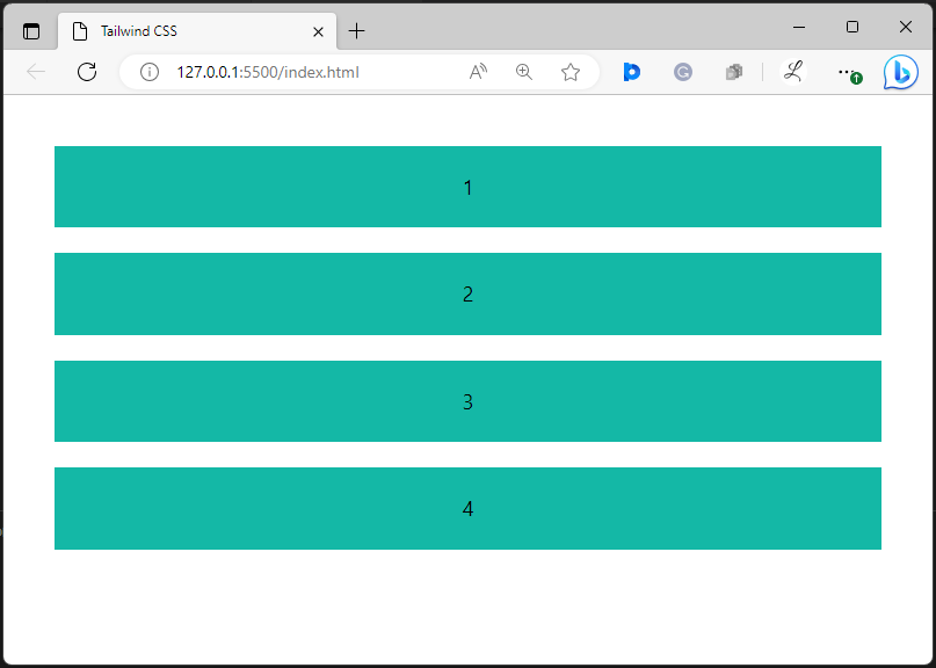
Output
The vertical space between the flex elements has been applied efficiently.
Conclusion
To add the horizontal and vertical space between elements in Tailwind, the “space-x-<value>” and “space-y-<value>” utility classes are used with the desired elements in the HTML program respectively. These classes are usually used with flex and grid containers to control the space between their child elements. This article has exemplified the method of applying horizontal and vertical space between elements in Tailwind.