How to add Bootstrap icons in HTML and CSS
The bootstrap icons can be added in HTML and CSS by using the CDN link of bootstrap-icons. This section will describe both methods to add bootstrap icons in HTML and CSS.
How to add Bootstrap icons using CDN link
The CDN(Content Delivery/Distribution Network) link allows adding the CSS, JS, and jQuery libraries very easily. By dadding the CDN link of bootstrap-icons, you do not need to download and integrate the bootstrap icons with HTML. The upcoming steps will lead you to add CDN links followed by adding Bootstrap icons.
Step 1: Add the CDN link of Bootstrap icons
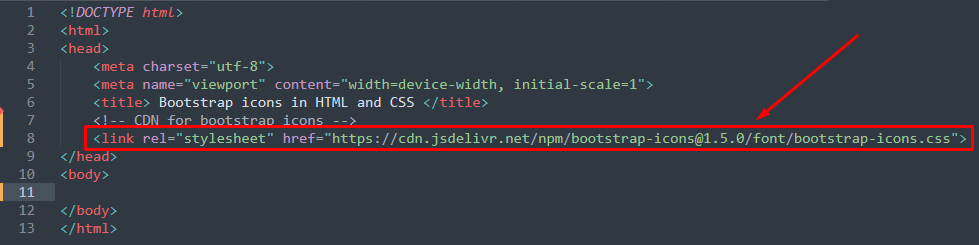
Bootstrap5 is the latest version of the bootstrap, so to add the CDN link of Bootstrap-icons, copy/paste the following link in the <head> tag.
Step 2: Adding bootstrap icons
To add bootstrap icons, you have to use the following syntax.
In the above syntax, the bi-ClassName represents class name of the icons such as bi-search, bi-calendar, bi-facebook, etc.,
Example
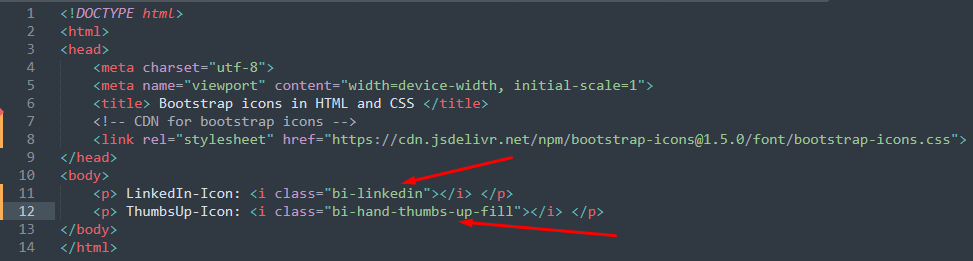
This example uses the bootstrap icons class to print the icon of LinkedIn and Thumbs-up.
Two paragraphs are created that prints the LinkedIn icon and thumbs up icon using bi-linkedin and bi-hands-thumbs-up-fill classes of bootstrap-icons.
Output
The output shows that the LinkedIn icon and thumbs-up icon has been sucessfully integrated into HTML document.
Conclusion
The Bootstrap icons can be added to HTML and CSS by using CDN link of default icons. The default icons support is provided by Bootstrap itself and you have to add the CDN link of bootstrap icons in your HTML document. This descriptive post that will enable you to add bootstrap icons in HTML and CSS. Moreover, you would also learn to set up an environment of bootstrap-icons with HTML and CSS.