An element’s whitespace is the text string that consists of line breaks or spaces only. Whitespaces help the users present the code in a way that is easily readable. Tailwind CSS contains such a property or class that can be used to add or control whitespace. The “whitespace-{value}” utility class or property helps manage or add the whitespace in Tailwind. The “value” in the “whitespace-{value}” is the amount the user can set according to his/her choice.
This write-up will overview the procedures to control an element’s whitespace in Tailwind.
How to Control an Element’s Whitespace Property in Tailwind?
The whitespace in an element can be added and controlled by using the “Whitespace” utility class. Furthermore, it has some properties that allow the users to manually control an element’s whitespace including:
Let’s overview the examples to control an element’s using various properties.
Example 1: Use the “whitespace-nowrap” Property to Control the Whitespace in Tailwind
First, utilize the “whitespace-nowrap” property to control an element’s whitespace. It allows normal whitespace behavior. To do so, add a class inside the element to which you want to control the whitespace:
Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms.
</p>
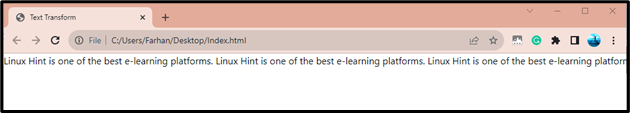
The output confirms that the elements have the normal whitespace:
Example 2: Use the “whitespace-pre” Property to Control the Whitespace in Tailwind
The “whitespace-pre” property is used to create a whitespace and add a line break and indent. It gives the text the look of source code. To do so, simply add the class in the elements tag and specify the “whitespace-pre” property:
Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms.
</p>
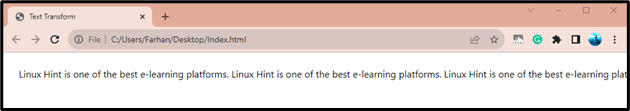
Here is an output of the “whitespace-pre” property:
Example 3: Use the “whitespace-pre-line” Property to Control the Whitespace in Tailwind
The “whitespace-pre-line” property creates line breaks without indentation. It makes the text look like source code. To use simply add the “whitespace-pre-line” property in the element’s tag by using the class:
Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms.
</p>
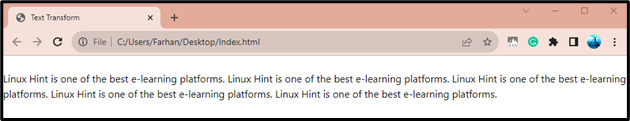
Here is an output of the “whitespace-pre-line” property:
Example 4: Use the “whitespace-pre-wrap” Property to Control the Whitespace in Tailwind
The “whitespace-pre-wrap” property allows the text to be wrapped and also adds indent and line break:
Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms.
</p>
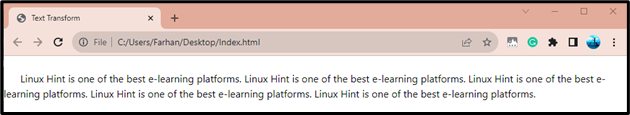
Here is an output of the “whitespace-pre-wrap” property:
Example 5: Use the “whitespace-normal” Property to Control the Whitespace in Tailwind
Lastly, users can also use the “whitespace-normal” property which allows the text to wrap normally. Moreover, the spaces and then new lines will be collapsed automatically:
Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms. Linux Hint is one of the best e-learning platforms.
</p>
Here is an output of the “whitespace-pre-wrap” property:
Conclusion
The whitespace of an element can be controlled using the “whitespace” utility class. As it has various properties that are used for manually controlling the element’s space. These properties include “whitespace-nowrap”, “whitespace-pre”, “whitespace-pre-line”, “whitespace-pre-wrap” and “whitespace-normal”. This write-up has presented an in-depth guide to controlling the elements whitespace in Tailwind.