This blog demonstrates the usage of SVG images as a background.
How Can I Use SVG as a Background Image?
SVG image can be set as a background image in the same manner as other images. The “background-image” CSS property is utilized to customize the background picture. Other background properties can also be applied with SVG in the same manner. The step-by-step process is mentioned below:
Step 1: Setting the Div
In the HTML file, create one div on which the background image is going to be set. For instance, the div element is created and assigned a class name “bg-img”:
Step 2: Applying Styles to “bg-img” Class
To set the background image on an HTML element, use the CSS property of the background image. The “url” traverses the image path given in the parenthesis as a background image:
background-image: url('bg.svg');
height:300px;
width:100%;
}
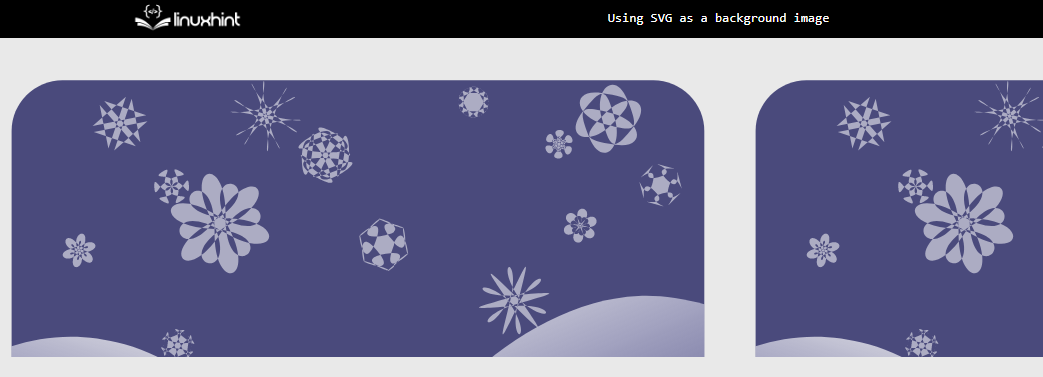
After executing the code, the webpage looks like this:
The above output confirms that the SVG image is placed as a background image.
Step 3: Adding Multiple Properties of Background
As the upper image is not perfectly fixed. To resolve this, utilize some CSS properties. These are described below:
{
background-image: url('bg.svg');
height:300px;
width:100%;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-color: dodgerblue;
}
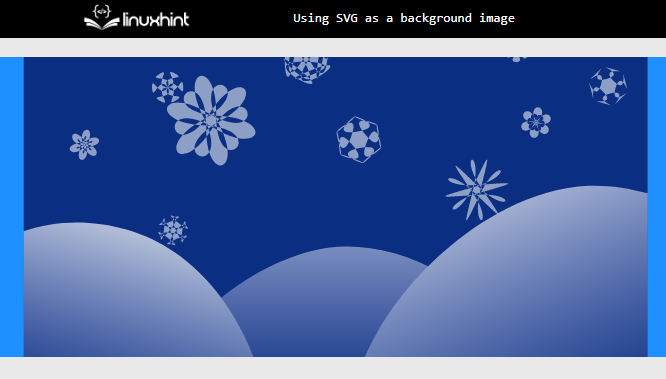
The description of the above snippet is as follows:
- The “background-repeat” restricts the image to stop repeating itself. Its value is “no-repeat” which means no need to repeat itself.
- The “background-position” aligns the image with respect to its element space available.
- The “background-color” sets color as the background to the HTML element.
That’s how SVG can be used as a background image.
Conclusion
To set the SVG image as a background of the HTML element, use the “background-image” property. It takes “url()” as a value and the image path is stored inside the parentheses. The “url()” gets the image by traversing through the given path and setting that image as a background. This blog successfully demonstrated how to use an SVG image as a background.