Checkboxes are boolean-holding input elements. With the help of the checkboxes, you can choose as many options as possible from the available data list. As a result, you can get multiple values from the HTML form to show on the webpage after submitting a form. For that purpose, the jQuery functions are utilized.
This post will explain the multiple checkbox values from the HTML form.
How to Get Multiple Checkbox Values From HTML Form?
To get multiple checkbox values from an HTML form, first, create a form and specify the input “type” as “checkbox”. After that, the jQuery “validateForm” function() is utilized, this will cause the form to be submitted.
To do so, follow the below stated procedure.
Step 1: Design a Form
First, design a form with the help of the “<form>” element. Then, add the following attributes inside the <form> opening tag:
- The HTML “name” specifies a name for an element. When referencing the element in JavaScript, this name attribute can also be utilized.
- “onsubmit” is an HTML event triggered when a form is submitted.
Step 2: Add Heading
Next, add a heading inside the form with the help of the “<h2>” heading tag.
Step 3: Create Checkboxes
After that, utilize the “<input>” element and specify the type as “checkbox” to create checkboxes in the form. Also, add a “value” attribute that specifies the value for an “<input>” element. The value attribute is used differently for different input types.
Step 4: Create Button
Now, make a button element in the form with the help of “<button>” and specify the type as “submit”. Then, embed the text to display on the button:
<h2>Select Your Subjects</h2>
<input type="checkbox" value="Subject 1">
<label> Operating System</label>
<br><br>
<input type="checkbox" value="Subject 2">
<label> DBMS</label>
<br><br>
<input type="checkbox" value="Subject 3">
<label> Advance Algorithm Analysis</label>
<br><br>
<input type="hidden" value="ans"/>
<button type="submit">Continue</button>
<p id="txt"></p>
</form>
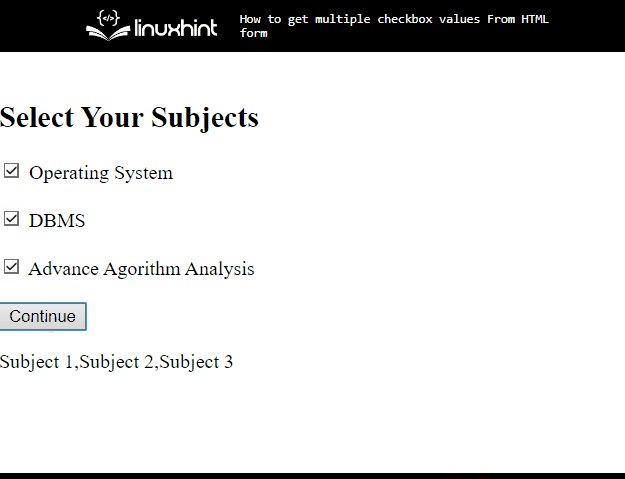
Output
Step 5: Define JavaScript Function
In the “<script>” element, we will specify the following code:
validateForm = function() {
var checks = $('input[type="checkbox"]:checked').map(function() {
return $(this).val();}).get()
document.getElementById("txt").innerHTML = checks;
return false;
}
</script>
In the above-stated snippet:
- Define a function “validateForm” that will trigger on the form submission.
- Next, initialize a variable that stores the result of selected items by using the “map()” function.
- “getElementById().innerHTML” will return the HTML element as a JavaScript object with the pre-defined property innerHTML. The “innerHTML” property contains the content of the HTML tag:
That’s all about getting the multiple checkbox values from the HTML form.
Conclusion
To get the multiple checkbox values from the HTML form, the jQuery “validateForm” function() is utilized, which will trigger the form submission. Furthermore, initialize the variable that stores selected items results by using the “map()” function. Then, “document.getElementById().innerHTML” will return the HTML element as a JavaScript object which has the pre-defined property innerHTML. This tutorial has demonstrated the method for getting the checkbox values from the HTML form.