This post will guide about:
- Which Visual Studio Code Extensions are Utilized to Open HTML Files in Browser?
- How to Install “Open In Default Browser” Extension on Visual Studio?
- How to Install the “Live Server” Extension on Visual Studio?
- How to Open/Execute HTML Files in Browser Using Visual Studio Code?
Which Visual Studio Code Extensions are Utilized to Open HTML Files in Web Browser?
Several extensions in Visual Studio Code are very useful for web developers, such as Prettier, JavaScript Booster, and more. However, we will utilize two of them that will aid in opening the HTML files in the browser, which are “Open In Default Browser” and “Live Server”.
How to Install “Open In Default Browser” Extension on Visual Studio?
For the purpose of installing the “Open In Default Browser” extension in Visual Studio Code, check out the provided procedure.
Step 1: Create HTML File
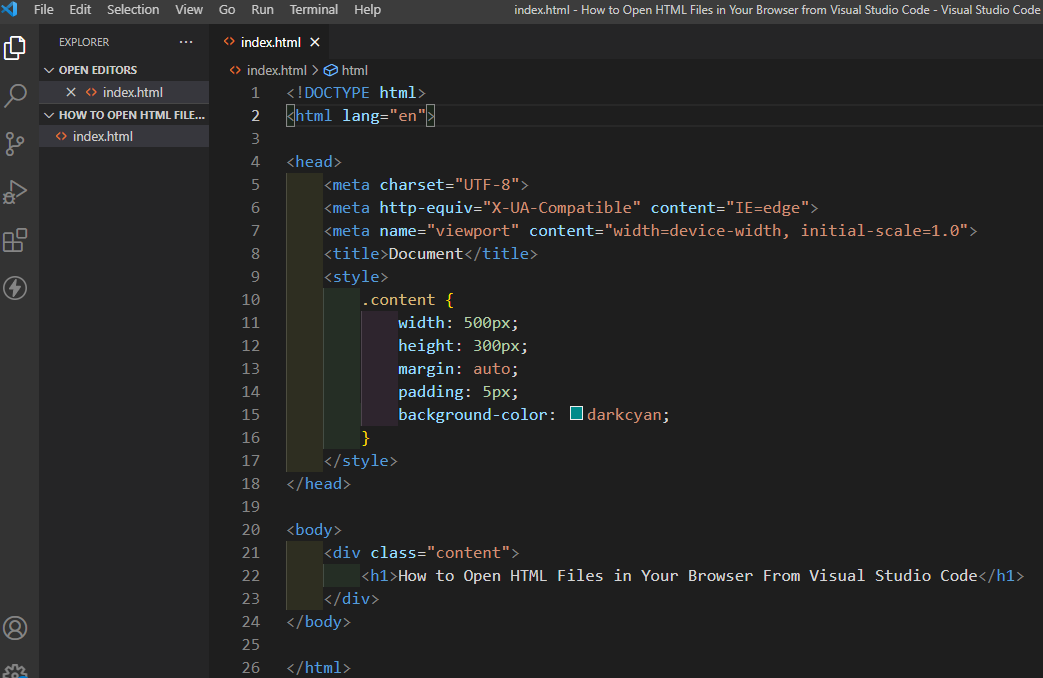
Let’s say we have created an HTML page, as shown in the below image:
Step 2: Navigate to Extensions
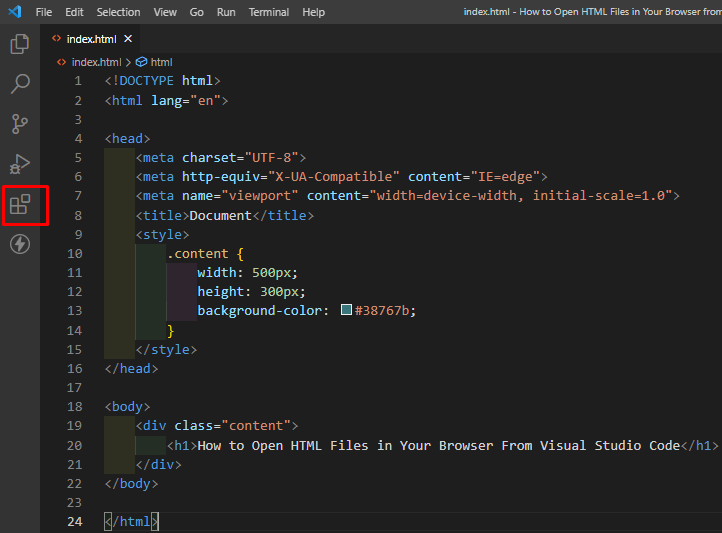
Then, click on the highlighted icon to navigate to the “Extensions” section:
Step 3: Install the “Open In Default Browser” Extension
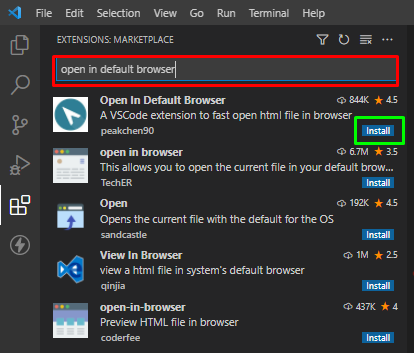
After clicking on the Extension’s icon, search for “Open In Default Browser” and hit the “Install” button:
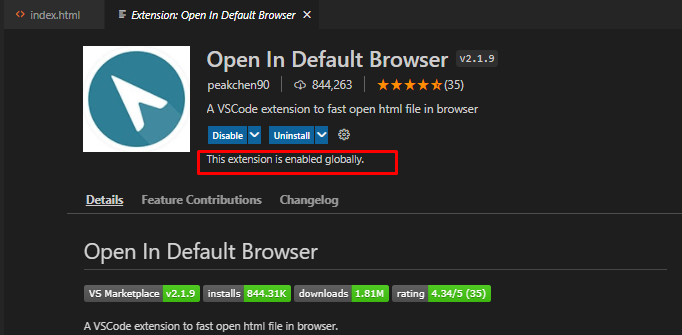
After installing the selected extension, the following message will open up on the screen:
How to Install the “Live Server” Extension on Visual Studio?
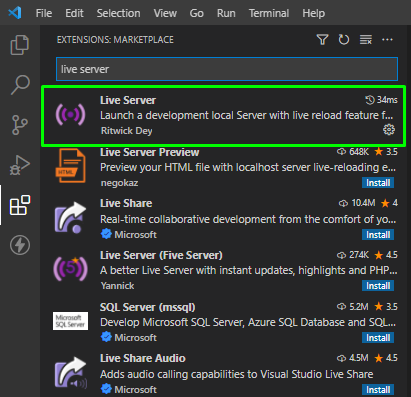
Similarly, to install the “Live Server” extension, search for it in the Extension Marketplace and install it using the same method:
How to Open/Execute HTML Files in Browser Using Visual Studio Code?
To open HTML files in your browser, right-click on the code space area of the Visual Studio Code. Then choose the “Open In Default Browser” option or use the key combination “Ctrl+1”:
The other option is to choose the “Open with Live Server” extension for the same purpose:
As a result, the file will be opened on your web browser:
That was all about opening HTML files in your browser from Visual Studio code.
Conclusion
Visual Studio Code is the text editor utilized for writing HTML code. This text editor consists of several extensions, such as “Open In Default Browser” or “Live Server”, for testing the code on the browser. This post has demonstrated the procedure to install the mentioned Visual Studio extension and utilize them for opening HTML files in the browser.