This post demonstrates the method for aligning the content of a div at the bottom in HTML.
How to Align Content of a div to the Bottom?
To align the div content at the bottom, try out the following step-by-step instructions.
Step 1: Add First <div> Container
First, create a “<div>” container and add the class with the name according to your choice. For instance, we have specified the name of the class as “header” and the “align” property is used to set the div content in “center”.
Step 2: Add Heading
Add another div container with the class “linuxhint1”. After that, add a heading by inserting text in between the “<h1>” tag.
Step 3: Insert Content
Insert another “<div>” tag along with the class attribute “linuxhint2”. Then, embed some text.
Step 4: Create div
Create a new div along with the “id” attribute and specify the value as “bottom”. Next, add text in the created div:
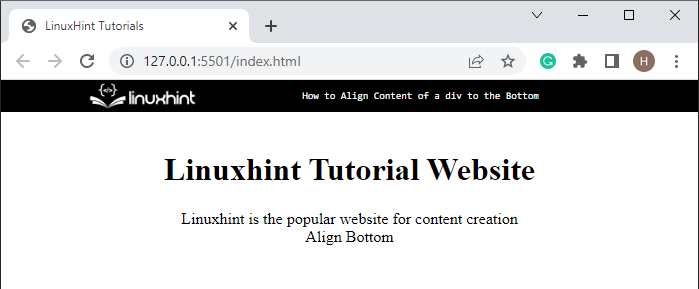
It can be seen that text has been added successfully according to the above code:
Style “.header” Using CSS
position: relative;
border: 1px solid #0a944f;
width: 500px;
height: 180px;
}
Access the “.header” class from HTML and apply the mentioned properties:
- Assign the “position” property and set the value as “relative” to position an element relative towards its present position without changing the orientation around it.
- Assign the “border” shorthand property value as “1px solid #0a944f”, which specifies the border width, style, and color.
- The “width” is used to set the element’s width.
- “height” property defines the element height.
Apply CSS Properties on Other Classes
Access the “linuxhint1” class with the “.” selector and set the “text-align” property as “center”:
text-align: center;
color: #4021b3;
}
Then, the “.linuxhint2” selector is utilized for accessing the div container having class “linuxhint2” and insert the “text-align” property as “center”:
text-align: center;
}
Style “#bottom” Using CSS
Now, access the “bottom” id and apply the position property as “absolute” to place an element absolute to its current position without modifying the layout around it:
position: absolute;
bottom: 0;
left: 0;
}
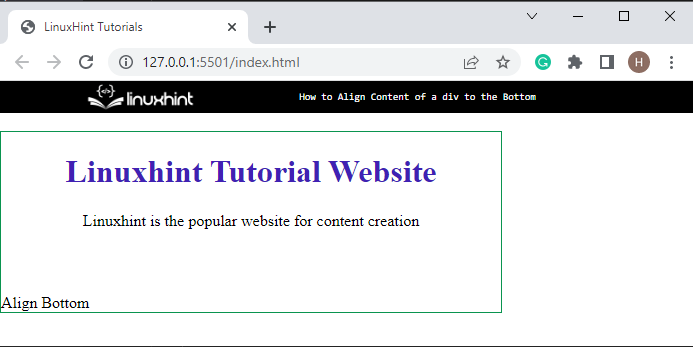
Output
We have stated the method for aligning the content of a div to the bottom.
Conclusion
To align the div content to the bottom, the CSS “text-align” and “position” properties can be utilized. The “text-align” defines the horizontal alignment of text inside an element. Whereas, the “position” property specifies how a document’s elements are positioned. This post has demonstrated the procedure for aligning the content of a div element to the bottom.